所谓模糊,就是让图像看不清,那么让图片看不清有哪些方法呢
-
缩小图片
缩小图片比较好理解,当我们将原本1080*960的图片,按照比例缩小为540*480,即缩小为原来的二分之一,但显示的时候,我们还是让他以1080*960大小显示,此时图片看起来就比原来的模糊
-
像素取周边像素的平均值
当某张人像的图片非常看不清楚时,我们可能会说,这张照片的人眼睛鼻子糊成一块都看不清了, 其实也就是像素与像素之间变得平滑,而不是高清图的那种轮廓分明
下面,我们正在在做图片模糊处理的时候,两种方法都需要结合起来使用
像素取周边像素的平均值
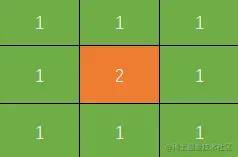
看下面的表格

假如这张表格上的数值是像素的值,那么可以看到,中心点像素的值是2,而周边的像素值是1(当然,这些值是笔者自定义的,你也可以自定义其他值),接下来要对中心点的像素做模糊处理, 使用均值模糊,将所有像素加起来,再除上总的个数 ,最终得到的结果是
中心点像素 = (1 + 1 + 1 + ... + 2 + ... + 1 + 1 + 1)/9 = 1
中心点像素=(1+1+1+...+2+...+1+1+1)/9=1

可以看到,中心点的像素值从2变成了1,这完成了一个像素点的模糊处理,如果是整个图的话,需要遍历每一个元素,对每个元素做同样的模糊操作即可。
其实这里模糊的操作, 还涉及到一个概念,就是模糊半径blurRadius和模糊步长blurOffset,上图模糊半径是1,模糊步长也是1,模糊半径和模糊步长越大,则图片越模糊
OpenGLES 实现
接下来使用OpenGLES实现均值模糊
众所周知,OpenGLES的片元着色器是对每个片元做处理,那么其实就可以在片元着色器中对每个像素做模糊处理
顶点着色器
attribute vec4 aPos;
attribute vec2 aCoordinate;varying vec2 vCoordinate;void main(){vCoordinate = aCoordinate;gl_Position = aPos;}
顶点着色器比较常规,未做任何特殊处理
片元着色器
precision mediump float;
uniform sampler2D uSampler;varying vec2 vCoordinate;uniform int uBlurRadius;uniform vec2 uBlurOffset;// 边界值处理vec2 clampCoordinate(vec2 coordinate) { return vec2(clamp(coordinate.x, 0.0, 1.0), clamp(coordinate.y, 0.0, 1.0));}void main(){ vec4 sourceColor = texture2D(uSampler, vCoordinate); if (uBlurRadius
最近更新
- 深拷贝和浅拷贝的区别(重点)
- 【Vue】走进Vue框架世界
- 【云服务器】项目部署—搭建网站—vue电商后台管理系统
- 【React介绍】 一文带你深入React
- 【React】React组件实例的三大属性之state,props,refs(你学废了吗)
- 【脚手架VueCLI】从零开始,创建一个VUE项目
- 【React】深入理解React组件生命周期----图文详解(含代码)
- 【React】DOM的Diffing算法是什么?以及DOM中key的作用----经典面试题
- 【React】1_使用React脚手架创建项目步骤--------详解(含项目结构说明)
- 【React】2_如何使用react脚手架写一个简单的页面?



