画布的三种模式和三种缩放模式
Canvas组件有三种不同的渲染模式:
- Screen Space - Overlay
- Screen Space - Camera
- World Space

全称:屏幕空间-覆盖模式(Screen Space-Overlay),Canvas创建出来后,默认就是该模式,该模式和摄像机无关,即使场景内没有摄像机,UI游戏物体照样渲染
- 屏幕空间:电脑或者手机显示屏的2D空间,只有x轴和y轴
- 覆盖模式:UI元素永远在3D元素的前面
几个相关属性:
- Pixel Perfect:勾选后UI和屏幕像素对应,UI图片不会出现锯齿边缘
- Sort Order:当前画布的深度层级
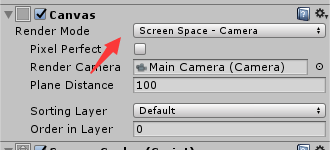
全称:屏幕空间-摄像机模式(Screen Space-Camera),设置成该模式后需要指定一个摄像机游戏物体,指定后UGUI就会自动出现在该摄像机的“投射范围”内,和NGUI的默认UI Root效果一致,如果隐藏掉摄像机,UGUI当然就无法渲染
几个相关属性:
- Render Camera:用于渲染摄像机
- Plane Distance:控制UGUI



