
🤵♂️ 个人主页: Flyme awei 👨💻 作者简介:Python领域新星创作者。 🐋 希望大家多多支持😘一起进步呀! 📝 文章对你有帮助👉关注✨点赞👍收藏📂

- 前端技术之HTML
- 一、HTML
- 1.1网络传输的三大基石
- 1.2什么是HTML
- 1.3HTML标准结构
- 1.4集成开发环境
- 二、HTML中标签的使用
- 2.1head中的标签
- 2.2body中的标签
- 2.2.1文本标签
- 2.2.2多媒体标签
- 2.2.3超链接标签
- 2.2.4设置锚点
- 2.3列表标签
- 2.3.1无序列表
- 2.3.2有序列表
- 2.4表格标签
- 三、框架
- 3.1内嵌框架
- 3.1.1练习:邮箱
- 登录首页
- 邮箱首页
- 邮箱上侧
- 邮箱左侧
- 3.2框架集合
- 四、form表单
- 4.1form表单作用
- 4.2forme表单细节
- 4.2.1 name属性
- 4.2.2 action属性
- 4.2.3 method 属性
- 4.3form表单练习:模拟百度搜索
- 4.4表单元素
- 4.4.1文本框
- 4.4.2密码框
- 4.4.3单选按钮
- 4.4.4多选按钮
- 4.4.5文件
- 4.4.6影藏域
- 4.4.7普通按钮
- 4.4.8重置按钮
- 4.4.9提交按钮
- 4.4.10下拉按钮
- 4.4.11多行文本框
- 4.4.12lable标签
- 五、HTML5新增
- 5.1新增type类型
- 5.2新增属性
- 总结
URL:在www上,每一信息资源都有统一的且在网上唯一的地址,该地址就叫URL(Uniform Resource Locator,统一资源定位符),它是www的统一资源定位标志,就是指网络地址。
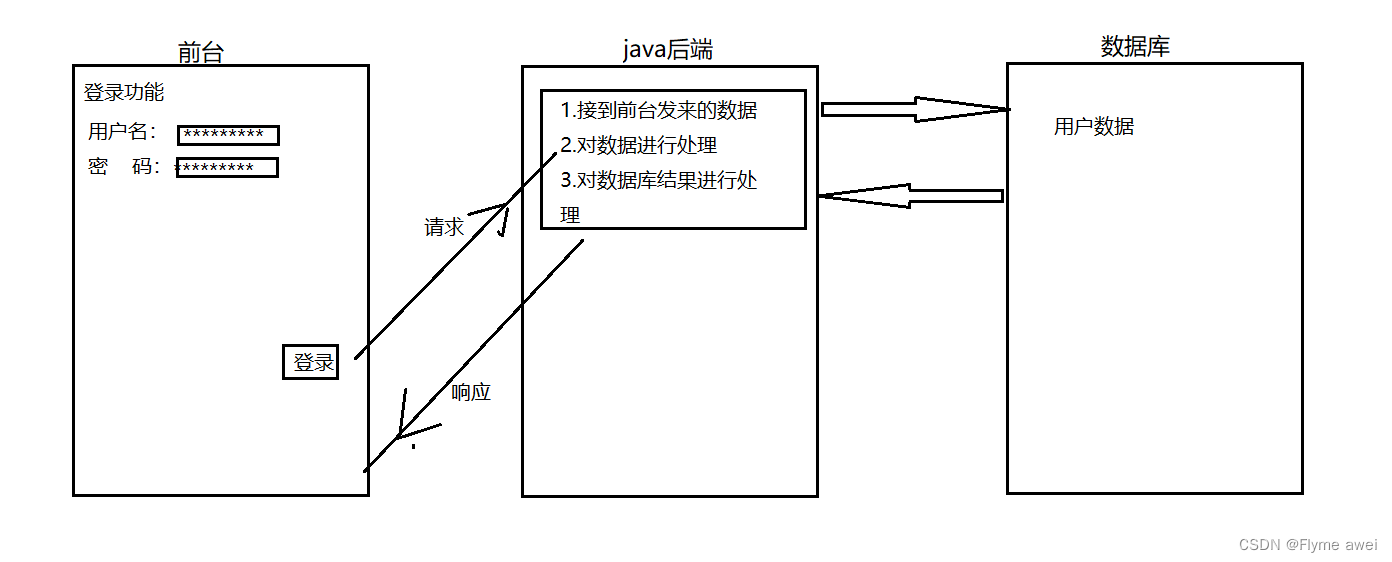
HTTP协议:http是一个简单的请求-响应协议,它通常运行在TCP之上。它指定了客户端可能发送给服务器什么样的消息以及得到什么样的响应。请求和响应消息的头以ASCII码形式给出;而消息内容则具有一个类似MIME的格式。这个简单模型是早期Web成功的有功之臣,因为它使得开发和部署是那么的直截了当。
HTML:HTML称为超文本标记语言。
1.HTML 指的是超文本标记语言: Hyper Text Markup
超文本:比普通的文本厉害
标记:标记=标签
标签: 由尖括号包围起来的关键词 分类:双标记标签/封闭类型标签 单标记标签/非封闭类型标签 语言:HTML是一个描述网页的语言
2.HTML的作用:
学习HTML就是学习各种各样的标签,然后组成一个页面,这个页面可以被浏览器解析,解析完以后可以在浏览器中将页面进行展示。
1.3HTML标准结构标准结构:.html文件

运行界面: 让浏览器解析:直接用浏览器将文件打开即可: 
集成开发环境(IDE,Integrated Development Environment ):是用于提供程序开发环境的应用程序,一般包括代码编辑器、编译器、调试器和图形用户界面等工具。集成了代码编写功能、分析功能、编译功能、调试功能等一体化的开发软件服务套。所有具备这一特性的软件或者软件套(组)都可以叫集成开发环境。如微软的Visual Studio系列,Borland的C++ Builder、Delphi系列等。该程序可以独立运行,也可以和其它程序并用。IDE多被用于开发HTML应用软件。 例如,许多人在设计网站时使用IDE(如webstorm、DreamWeaver等),因为很多项任务会自动生成。 
head标签—>里面放的是页面的配置信息 head标签用于定义文档的头部,它是所有头部元素的容器。 中的元素可以引用脚本、指示浏览器在哪里找到样式表。文档的头部描述了文档的各种属性和信息,包括文档的标题、在 Web 中的位置以及和其他文档的关系等。绝大多数文档头部包含的数据都不会真正作为内容显示给读者。
下面这些标签可用在 head 部分: 、、、、 、 。 应该把 标签放在文档的开始处,紧跟在 后面,并处于 标签之前。
文档的头部经常会包含一些 标签,用来告诉浏览器关于文档的附加信息。
DOCTYPE html>
head标签
This is awei a html ...
body标签里面放的就是页面上展示出来的内容 body 元素是定义文档的主体。body 元素包含文档的所有内容(比如文本、超链接、图像、表格和列表等等。)body是用在网页中的一种HTML标签,标签是用在网页中的一种HTML标签,表示网页的主体部分,也就是用户可以看到的内容,可以包含文本、图片、音频、视频等各种内容!
DOCTYPE html>
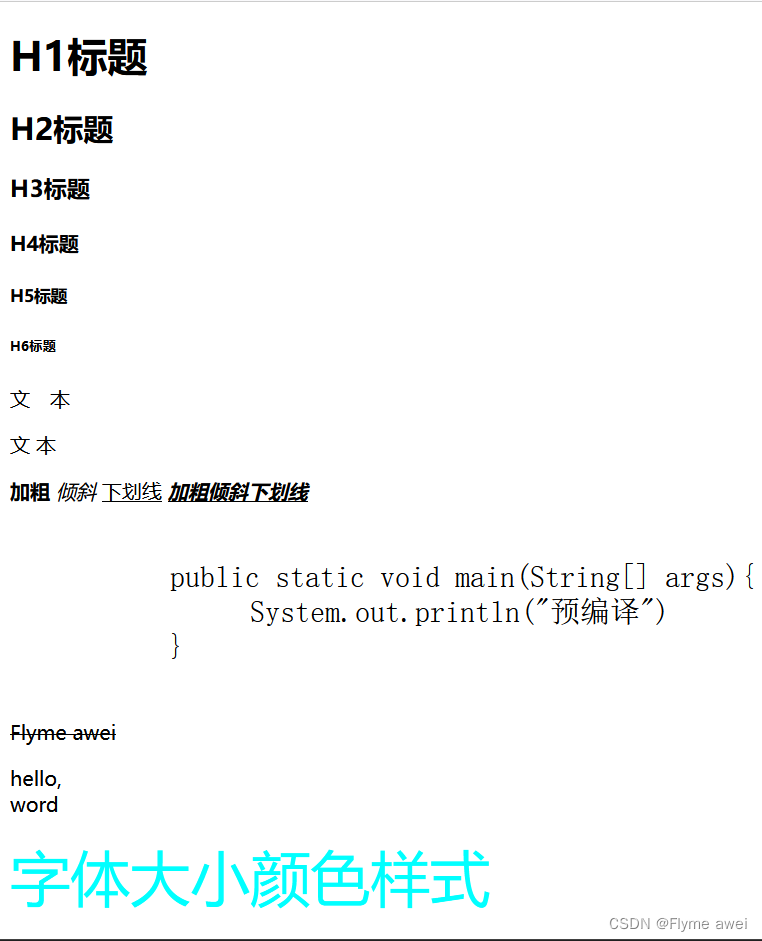
文本标签
H1标题
H2标题
H3标题
H4标题
H5标题
H6标题
文 本
文 本
加粗
倾斜
下划线
加粗倾斜下划线
public static void main(String[] args){
System.out.println("预编译")
}
Flyme awei
hello,word
字体大小颜色样式
页面展示: 
DOCTYPE html>
多媒体标签
页面展示: 
DOCTYPE html>
超链接标签
超链接
这是一个超链接
这是一个超链接
页面展示: 
DOCTYPE html>
设置锚点
java语言
java
java
java
java
java
java
java
java
java
java
java
java
java
java
java
java
java
java
java
java
java
java
java
java
java
java
java
java
java
java
java
java
java
java
java
java
java
java
java
java
java
java
java
python语言
python
python
python
python
python
python
python
python
python
python
python
python
python
python
python
python
python
python
python
python
python
python
python
python
python
python
python
python
python
python
python
javascript语言
javascript
javascript
javascript
javascript
javascript
javascript
javascript
javascript
javascript
javascript
javascript
javascript
javascript
javascript
javascript
javascript
javascript
javascript
javascript
javascript
javascript
javascript
javascript
javascript
javascript
javascript
javascript
javascript
javascript
javascript
javascript
javascript
javascript
java
python
javascript

DOCTYPE html>
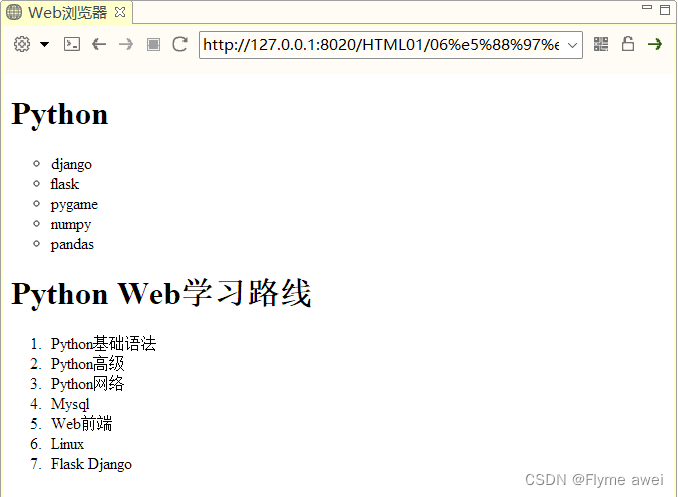
Python
django
flask
pygame
numpy
pandas
Python Web学习路线
Python基础语法
Python高级
Python网络
Mysql
Web前端
Linux
Flask Django
页面展示:

DOCTYPE html>
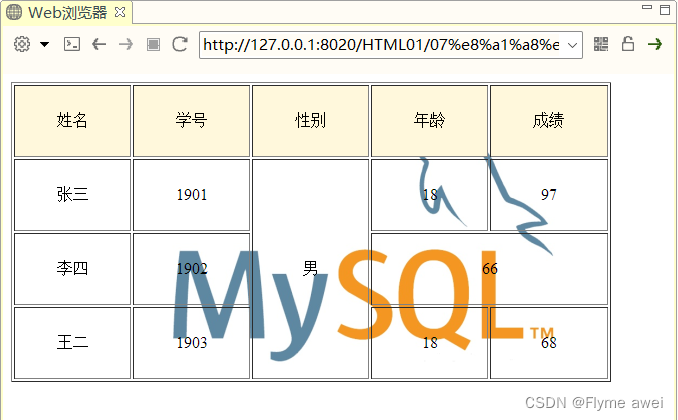
姓名
学号
性别
年龄
成绩
张三
1901
男
18
97
李四
1902
66
王二
1903
18
68
页面展示:

内嵌框架是用于在网页中嵌入一个网页并让它在网页中显示.
DOCTYPE html>
java图书展示
java核心技术
think in java
大话设计模式
深入理解java虚拟机
算法图解

DOCTYPE html>
内嵌框架

DOCTYPE html>
登录首页
用户名:
密 码:
登 录

DOCTYPE html>
邮箱首页

DOCTYPE html>
欢迎Flyme awei来到邮箱

DOCTYPE html>
写信
收信
通讯录
frameset 元素可定义一个框架集。它被用来组织多个窗口(框架)。每个框架存有独立的文档。在其最简单的应用中,frameset 元素仅仅会规定在框架集中存在多少列或多少行。您必须使用 cols 或 rows 属性。 里面如果只有一个框架用frame标签,如果多个框架用frameset标签,用cols 或 rows进行行,列的切割
DOCTYPE html>
框架集合

表单在 Web 网页中用来给访问者填写信息,从而能采集客户端信息,使网页具有交互的功能。一般是将表单设计在一个Html 文档中,当用户填写完信息后做提交(submit)操作,于是表单的内容就从客户端的浏览器传送到服务器上,经过服务器上程序处理后,再将用户所需信息传送回客户端的浏览器上,这样网页就具有了交互性。这里我们只讲怎样使用Html 标志来设计表单。

所有的用户输入内容的地方都用表单来写,如登录注册、搜索框。
一个表单一般应该包含用户填写信息的输入框,提交按钮等,这些输入框,按钮叫做控件,表单很像容器,它能够容纳各种各样的控件。
4.2forme表单细节 4.2.1 name属性表单提交时的名称
4.2.2 action属性提交到的地址
4.2.3 method 属性默认情况下不写method属性的时候就相当于method=“get”
get:提交的数据可见,不安全post:提交的数据不可见,安全.
DOCTYPE html>
frome表单
用户名:
密 码:
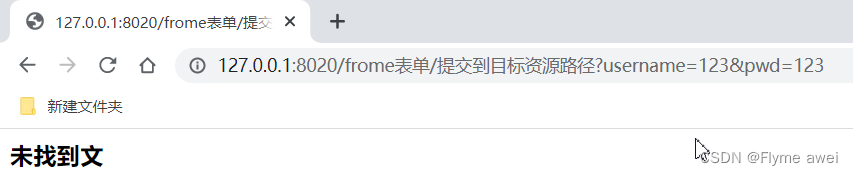
 因为
因为action="提交到目标资源路径" ,这个路径没有,所以未找到文件。
DOCTYPE html>
百度一下,你就知道

form表单中可以放入的标签 就是表单元素
4.4.1文本框input标签用途很广泛,通过type属性值的不同,来表现不同的形态。
type="test" 文本框,里面的文字可见
表单元素必须有一个属性:name 有了name才可以采集提交数据 提交的时候会以键值对的形式拼接在一起
value属性:文本框中的具体内容。 键值对:name=value的形式 如果value提前写好,那么默认效果就是value中的内容。 一般默认提示语:用placeholder,不会用value,value只是文本框中的值
readonly只读:只是不能修改,可以正常提交 disable:禁用,不能提交
type="password"
–单选按钮 注意:一组单选按钮,必须通过name属性来控制,让他们在同一个分组中 正常情况下,提交数据为:gender为on,通过不同的value值来控制 默认选中:checked="checked"
type="checkbox"
type="file"
type="hidden"
type="button"
type="reset"
type="submit"
下拉列表:标签 默认选中:selected="selected" 多选:multiple="multiple"
请在这里填写信息
一般会在想要获得焦点的标签上加一个id属性,然后lable中的for属性与id配合使用
全部代码:
DOCTYPE html>
表单元素
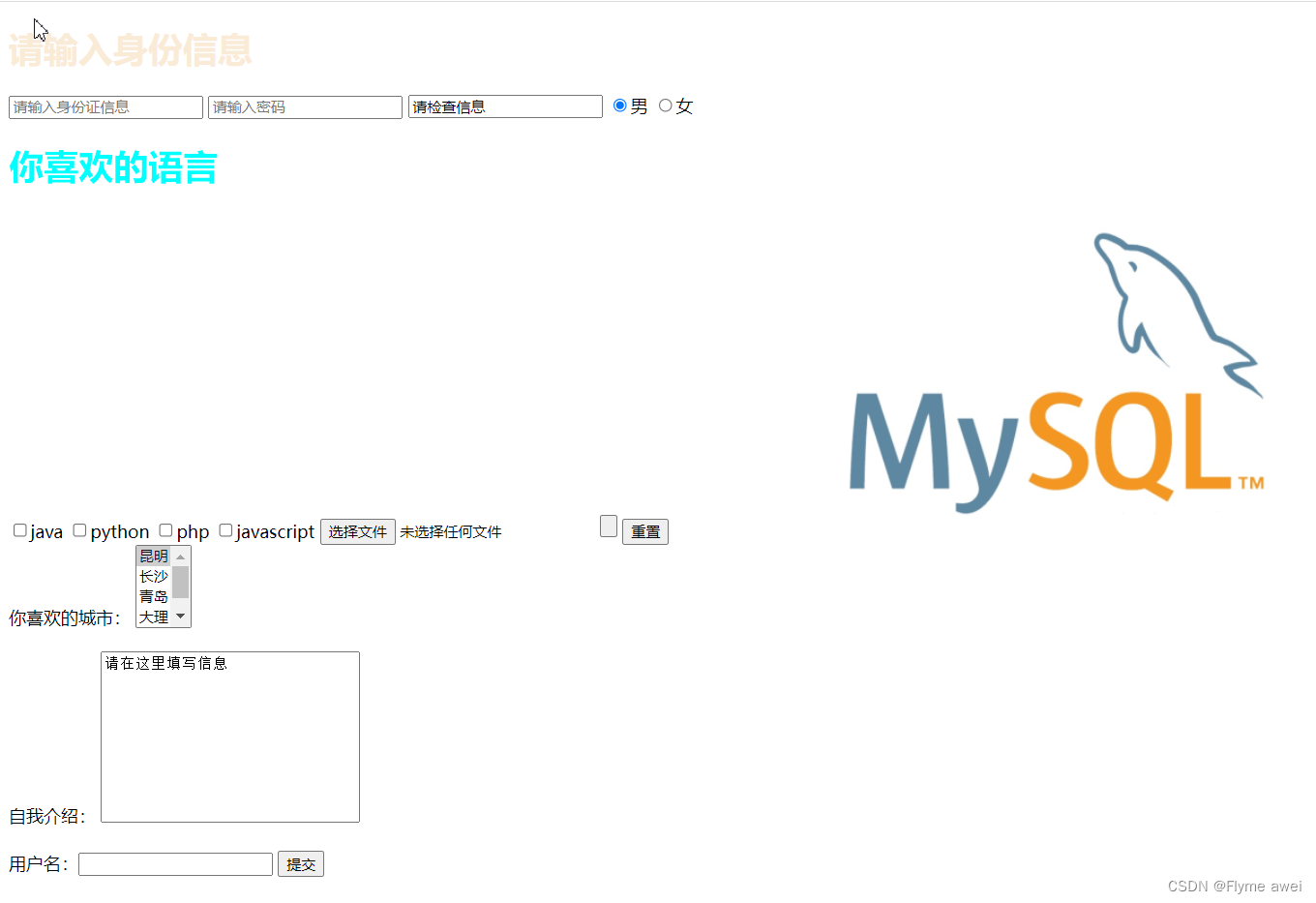
请输入身份信息
男
女
你喜欢的语言
java
python
php
javascript
你喜欢的城市:
昆明
长沙
青岛
大理
丽江
自我介绍:
请在这里填写信息
用户名:
页面汇总: 
DOCTYPE html>
110
DOCTYPE html>
学习HTML就是学习各种各样的标签,然后组成一个页面,这个页面可以被浏览器解析,解析完以后可以在浏览器中将页面进行展示。




