
🐚 作者: 阿伟 💂 个人主页: Flyme awei
🐋 希望大家多多支持😘一起进步呀!
💬 文章对你有帮助👉关注✨点赞👍收藏📂
前端技术之CSS
HTML可以让我们实现静态页面效果,但是页面没有炫酷好看的效果,通过CSS技术可以对静态页面进行修饰,让页面更加好看美观。
- 前端技术之CSS
- 前言
- 一、CSS的引入
- 1.1为什么要学习CSS?
- 1.2CSS的作用
- 1.3HTML和CSS的关系?
- 1.4CSS名字
- 二、CSS的三种书写方式
- 2.1内联样式
- 2.2内部样式
- 2.3外部样式
- 2.4三种书写方式优先级
- 三、学习CSS的重点
- 四、基本选择器
- 4.1元素选择器
- 4.2类选择器
- 4.3id选择器
- 4.4基本选择器优先级
- 五、关系选择器
- 5.1 div 和 span
- 5.2关系选择器
- 六、属性选择器
- 七、伪类选择器
- 八、练习百度导航栏
- 九、浮动的原理
- 9.1什么是浮动?
- 9.2浮动初衷
- 9.3浮动原理
- 9.4浮动语法
- 9.5感受浮动效果
- 十、消除浮动影响
- 十一、定位position
- 11.1静态定位:static
- 11.2相对点位:relative
- 11.3绝对定位:absolute
- 11.4固定定位:fixed
- 十二、盒子模型引入
- 十三、盒子模型代码演示
- 十四、盒子模型练习题
(HTML画页面)这个页面就是页面上需要的元素罗列起来,但是页面效果很差,不好看,为了让页面好看,为了修饰页面,引入CSS。
修饰HTML页面 用了CSS之后,样式和元素本身做到了分离的效果。(降低了代码的耦合性)
先有HTML,先有页面,CSS修饰页面
层叠样式表CSS:cascading style sheets 。
层叠:样式的叠加 样式表:各种各样样式的集合
二、CSS的三种书写方式 2.1内联样式DOCTYPE html>
css内联样式
CSS内联样式

DOCTYPE html>
css内部样式
h1{font: "微软雅黑";color: aqua;}
css内部样式

首先要创建一个css文件,css文件的后缀.css
h1{
color: red;
font-family: "宋体";
}
再创建html页面:
DOCTYPE html>
css外部样式

实际开发中三种书写方式用的最多的是:外部样式:因为这种方式真正做到了 元素页面和样式 分离
2.4三种书写方式优先级就近原则
DOCTYPE html>
h1{color: coral;}
css的书写方式

css的作用:修饰页面上的元素 利用选择器定位页面上要修饰的元素
四、基本选择器 4.1元素选择器通过元素的名字进行定位,,他会获取页面上所有这个元素
格式:
元素名{css样式;}
应用场合:不同的类型标签使用相同的类型
格式:
.clss的名字{css样式;}
应用场合,可以定位唯一的元素
不同的标签确实可以使用相同的id,但是一般会进行人为的控制,让id可以是唯一定位到一个元素
格式:
#id名字{css样式}
DOCTYPE html>
/*
【1】基本选择器:元素选择器
通过元素的名字进行定位,,他会获取页面上所有这个元素
格式;
元素名{css样式;}
* */
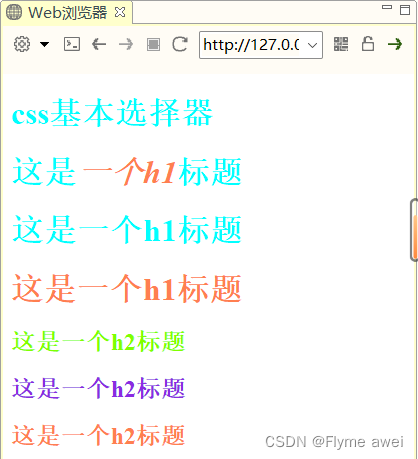
h1{color: #00FFFF;}
h2{color: chartreuse;}
i{color: #FF7F50;font: "微软雅黑";}
/*
【2】基本选择器:类选择器
应用场合:不同的类型标签使用相同的类型
格式:
.clss的名字{css样式;}
* */
.mycls{color: #FF7F50;}
/*
【3】id选择器
应用场合,可以定位唯一的元素
不同的标签确实可以使用相同的id,但是一般会进行人为的控制,让id可以是唯一定位到一个元素
格式:
#id名字{css样式}
* */
#myid{color: blueviolet;}
css基本选择器
这是一个h1标题
这是一个h1标题
这是一个h1标题
这是一个h2标题
这是一个h2标题
这是一个h2标题

id选择器>class选择器>元素选择器
五、关系选择器 5.1 div 和 span可以把div理解为一个框
div叫做块级元素,有换行效果
span属于行内元素,没有换行效果
span:里面内容占多大,span包裹的区域就有多大
DOCTYPE html>
/*
可以把div理解为一个框
div叫做块级元素,有换行效果
span属于行内元素,没有换行效果
span:里面内容占多大,span包裹的区域就有多大
* */
div{border: 1px red solid;}
span{border: 1px darkmagenta solid;}
关系选择器
关系选择器
选择器
选择器
关系选择器
div和span 结合css用于页面的布局。div+css 用于页面布局。
5.2关系选择器关系选择器 后代选择器:只要是这个元素的后代,样式都会发生变化 div下面的所有h1标签都会发生变化 子代选择器
DOCTYPE html>
/*关系选择器
后代选择器:只要是这个元素的后代,样式都会发生变化
div下面的所有h1标签都会发生变化
* */
div h1{color: #00FFFF;}
/*子代选择器*/
div>h1{color: #8A2BE2;}
关系选择器
关系选择器
关系选择器
关系选择器

DOCTYPE html>
/*属性选择器*/
input[type="password"]{
color: #00FFFF;background-color: cadetblue;
}
input[type="text"]{
background-color: cyan;
}
用户名
密 码

伪类选择器 向某些选择器添加特殊效果。
DOCTYPE html>
/*
伪类选择器:
鼠标悬浮在上面才变色*/
h1:hover{color: #00FFFF;}
伪类选择器
一般用在超链接上
DOCTYPE html>
/*设置静止状态*/
a:link{color: black;}
/*设置鼠标悬浮状态*/
a:hover{color: red;}
/*设置触发状态*/
a:active{color: blue;}
/*设置完成状态*/
a:visited{color: green;}
超链接
 代码:
代码:
DOCTYPE html>
/*取消无序列表前的图标*/
ul{list-style-type: none;}
/*设置鼠标悬浮效果*/
a:hover{color: deepskyblue;}
/*设置静止状态 去除下划线*/
a:link{
color: black;
text-decoration: none;
font: 13px;
}
li{
float: left; /*向左浮动*/
margin-left: 15px;} /*设置间隔15px*/
新闻
hao123
地图
贴吧
视屏
图片
网盘
更多
效果图:

浮动设计的初衷为了解决文字环绕图片问题,浮动后一定不会将文字挡住,这是设计初衷,不能违背的。
CSS 的 Float(浮动)使元素脱离文档流,按照指定的方向(左或右发生移动),直到它的外边缘碰到包含框或另一个浮动框的边框为止。
说到脱离文档流要说一下什么是文档流,文档流是是文档中可显示对象在排列时所占用的位置/空间,而脱离文档流就是在页面中不占位置了。
9.2浮动初衷浮动初衷:文字环绕图片
DOCTYPE html>
img{float: left;}
浮动设计的初衷为了解决文字环绕图片问题,浮动后一定不会将文字挡住,这是设计初衷,不能违背的。
CSS 的 Float(浮动)使元素脱离文档流,按照指定的方向(左或右发生移动),直到它的外边缘碰到包含框或另一个浮动框的边框为止。
说到脱离文档流要说一下什么是文档流,文档流是是文档中可显示对象在排列时所占用的位置/空间,而脱离文档流就是在页面中不占位置了。 浮动设计的初衷为了解决文字环绕图片问题,浮动后一定不会将文字挡住,这是设计初衷,不能违背的。
CSS 的 Float(浮动)使元素脱离文档流,按照指定的方向(左或右发生移动),直到它的外边缘碰到包含框或另一个浮动框的边框为止。
说到脱离文档流要说一下什么是文档流,文档流是是文档中可显示对象在排列时所占用的位置/空间,而脱离文档流就是在页面中不占位置了。 浮动设计的初衷为了解决文字环绕图片问题,浮动后一定不会将文字挡住,这是设计初衷,不能违背的。
CSS 的 Float(浮动)使元素脱离文档流,按照指定的方向(左或右发生移动),直到它的外边缘碰到包含框或另一个浮动框的边框为止。
说到脱离文档流要说一下什么是文档流,文档流是是文档中可显示对象在排列时所占用的位置/空间,而脱离文档流就是在页面中不占位置了。 浮动设计的初衷为了解决文字环绕图片问题,浮动后一定不会将文字挡住,这是设计初衷,不能违背的。
CSS 的 Float(浮动)使元素脱离文档流,按照指定的方向(左或右发生移动),直到它的外边缘碰到包含框或另一个浮动框的边框为止。
说到脱离文档流要说一下什么是文档流,文档流是是文档中可显示对象在排列时所占用的位置/空间,而脱离文档流就是在页面中不占位置了。 浮动设计的初衷为了解决文字环绕图片问题,浮动后一定不会将文字挡住,这是设计初衷,不能违背的。
CSS 的 Float(浮动)使元素脱离文档流,按照指定的方向(左或右发生移动),直到它的外边缘碰到包含框或另一个浮动框的边框为止。
说到脱离文档流要说一下什么是文档流,文档流是是文档中可显示对象在排列时所占用的位置/空间,而脱离文档流就是在页面中不占位置了。 浮动设计的初衷为了解决文字环绕图片问题,浮动后一定不会将文字挡住,这是设计初衷,不能违背的。
CSS 的 Float(浮动)使元素脱离文档流,按照指定的方向(左或右发生移动),直到它的外边缘碰到包含框或另一个浮动框的边框为止。
说到脱离文档流要说一下什么是文档流,文档流是是文档中可显示对象在排列时所占用的位置/空间,而脱离文档流就是在页面中不占位置了。 浮动设计的初衷为了解决文字环绕图片问题,浮动后一定不会将文字挡住,这是设计初衷,不能违背的。
CSS 的 Float(浮动)使元素脱离文档流,按照指定的方向(左或右发生移动),直到它的外边缘碰到包含框或另一个浮动框的边框为止。
说到脱离文档流要说一下什么是文档流,文档流是是文档中可显示对象在排列时所占用的位置/空间,而脱离文档流就是在页面中不占位置了。

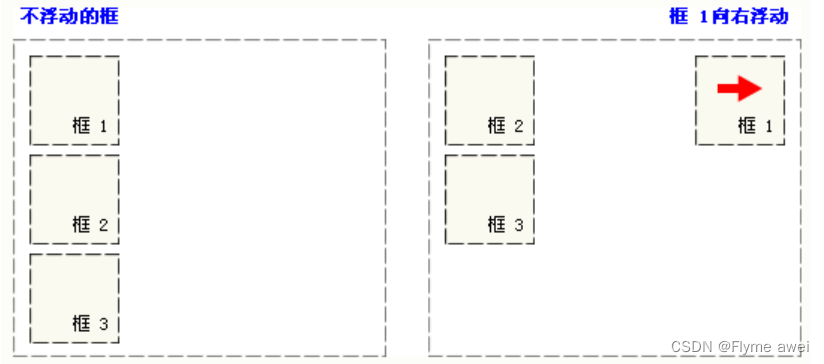
请看下图,当把框 1 向右浮动时,它脱离文档流并且向右移动,直到它的右边缘碰到包含框的右边缘: 
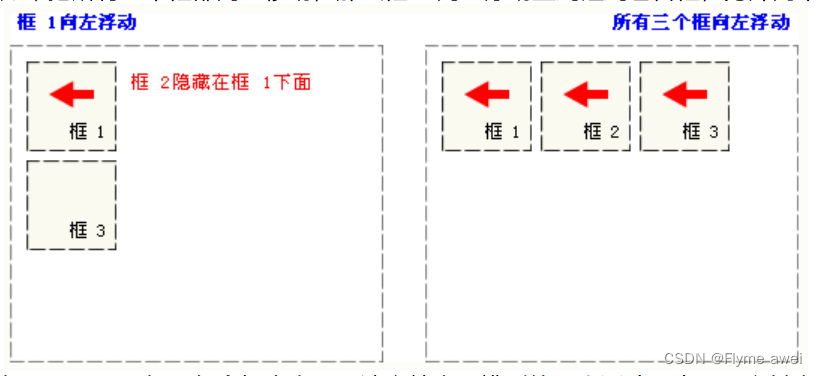
再请看下图,当框 1 向左浮动时,它脱离文档流并且向左移动,直到它的左边缘碰到包含框的左边缘。因为它不再处于文档流中,所以它不占据空间,实际上覆盖住了框 2,使框 2 从视图中消失。
如果把所有三个框都向左移动,那么框 1 向左浮动直到碰到包含框,另外两个框向左浮动直到碰到前一个浮动框。 
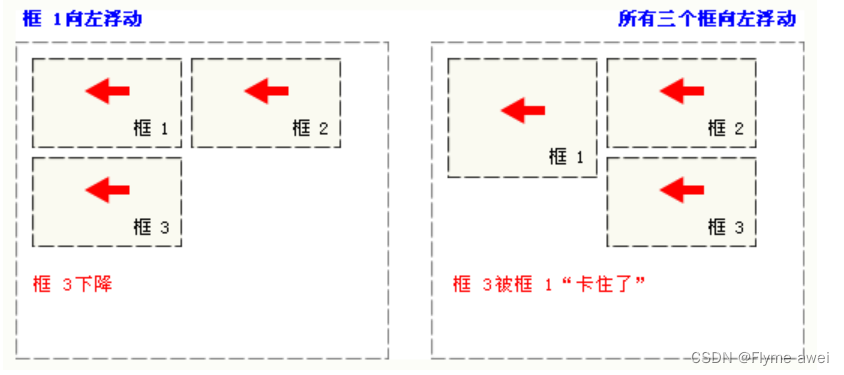
如下图所示,如果包含框太窄,无法容纳水平排列的三个浮动元素,那么其它浮动块向下移动,直到有足够的空间。如果浮动元素的高度不同,那么当它们向下移动时可能被其它浮动元素“卡住”: 
先设置一个大的div,然后里面放入三个小的div:
DOCTYPE html>
效果:没有浮动效果  先给绿色div加上浮动
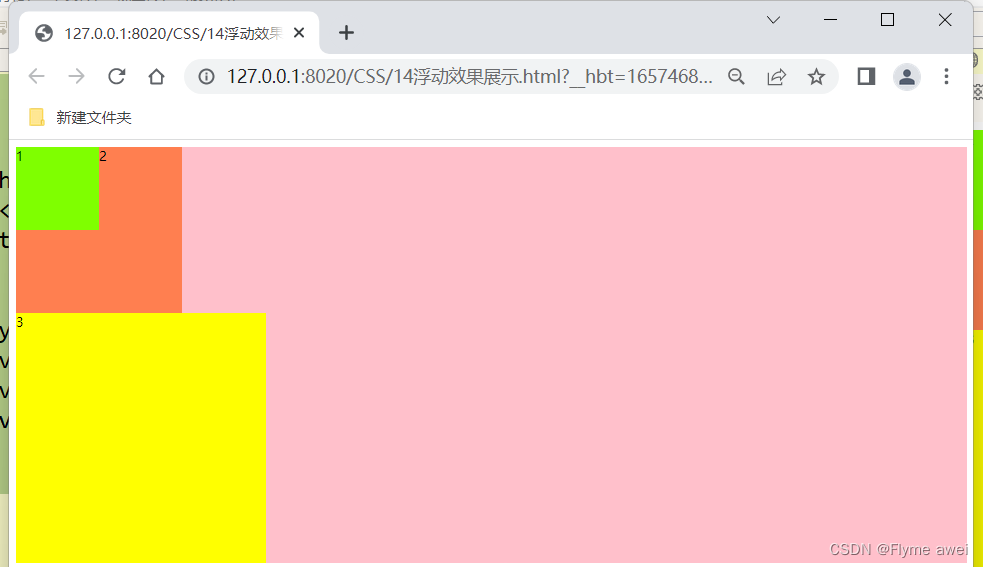
先给绿色div加上浮动
DOCTYPE html>
1
2
3
 在给橙色加上浮动
在给橙色加上浮动
DOCTYPE html>
1
2
3
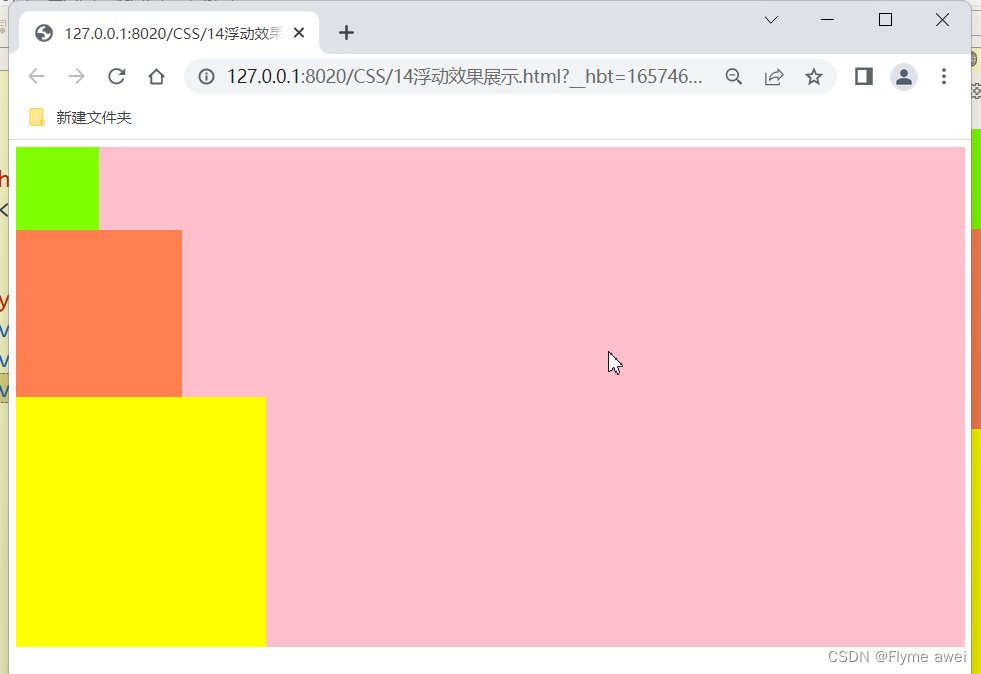
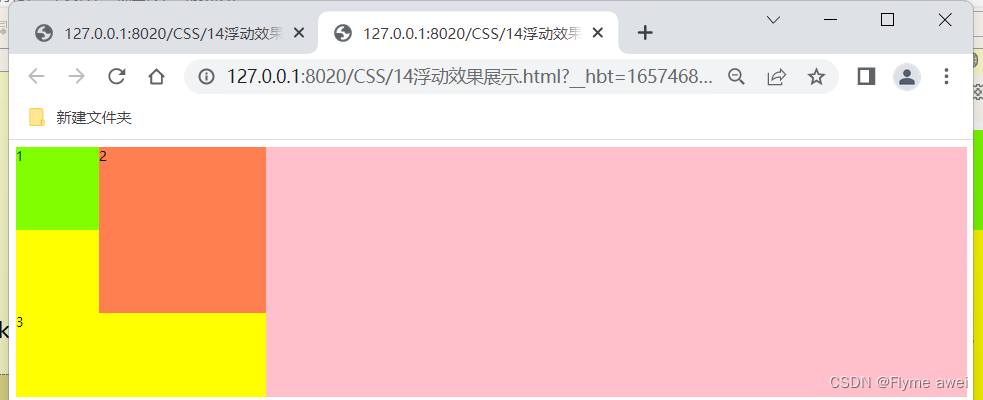
 在给黄色加上浮动
在给黄色加上浮动
DOCTYPE html>
1
2
3
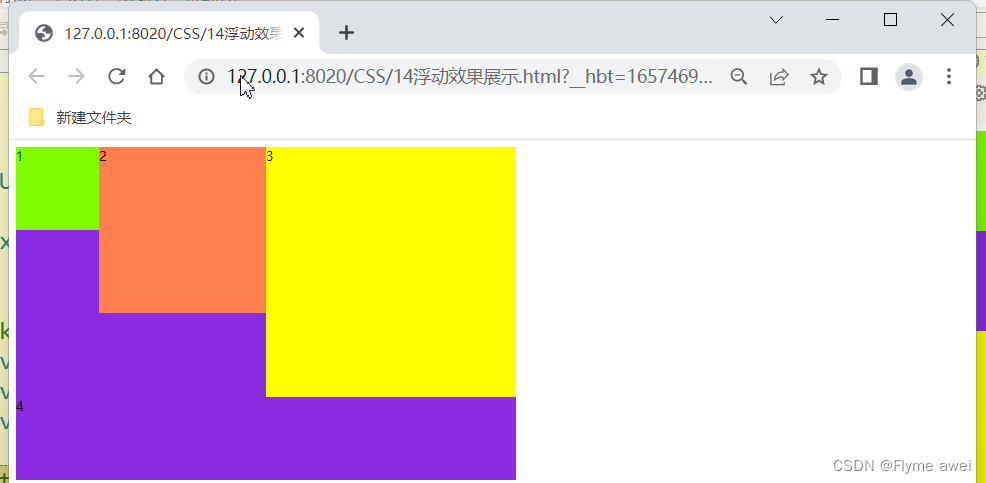
 现在在三个div下面再加上一个紫色div:
现在在三个div下面再加上一个紫色div:
DOCTYPE html>
1
2
3
4
 用浮动要考虑影响,看看是否对其他的元素有影响。
用浮动要考虑影响,看看是否对其他的元素有影响。
方式1: 给浮动的父节点加入一个属性overflow:hidden
方式2: 给父节点加一个高度
方式3: 被影响的元素加一个属性clear:both
DOCTYPE html>
1
2
3
4

position 属性指定了元素的定位类型。
top,bottom,left,right,z-index声明)relative生成相对定位元素,相当于其正常位置进行定位。因此“left:20”会向元素的LEFT位置添加20像素。absolute生成绝对定位,相当于static定位以外的第一个元素进行定位。元素通过left,right,top,bottom属性进行规定。fixed生成绝对定位元素,相当于浏览器窗口进行定位。元素通过left,right,top,bottom属性进行规定。
11.1静态定位:static
如果我们不写position属性的话,相当于默认效果就是静态定位。
DOCTYPE html>
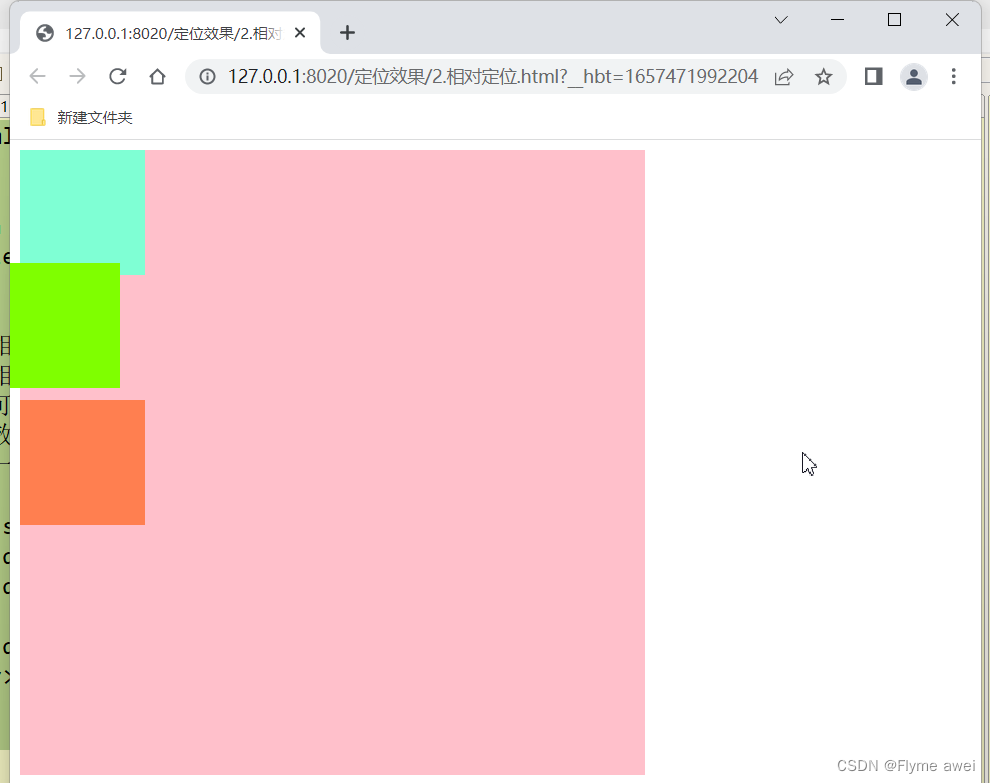
相对于元素自身所在的位置进行定位。
可以设置left,right,top,bottom四个属性。
效果:在进行相对定位以后,元素原来的位置被保留了,其它元素位置不会发生移动。
一般情况下,left和right不会同时使用,top和bottom不会同时使用
DOCTYPE html>
 相对定位的应用场合:
相对定位的应用场合:
(1)元素在小范围移动的时候 (2)结合绝对定位使用
再说一个属性:z-index
设置堆叠顺序,设置元素谁在上谁在下。 注意:z-index属性要设置在定位的元素上
DOCTYPE html>
DOCTYPE html>
#outher{
width: 500px;
height: 500px;
background-color:pink;
margin-left: 200px;
}
#div01{
width: 200px;
height: 200px;
background-color: blue;
position: absolute;
left: 50px;
top: 50px;
}
#div02{
width: 200px;
height: 200px;
background-color: orange;
}

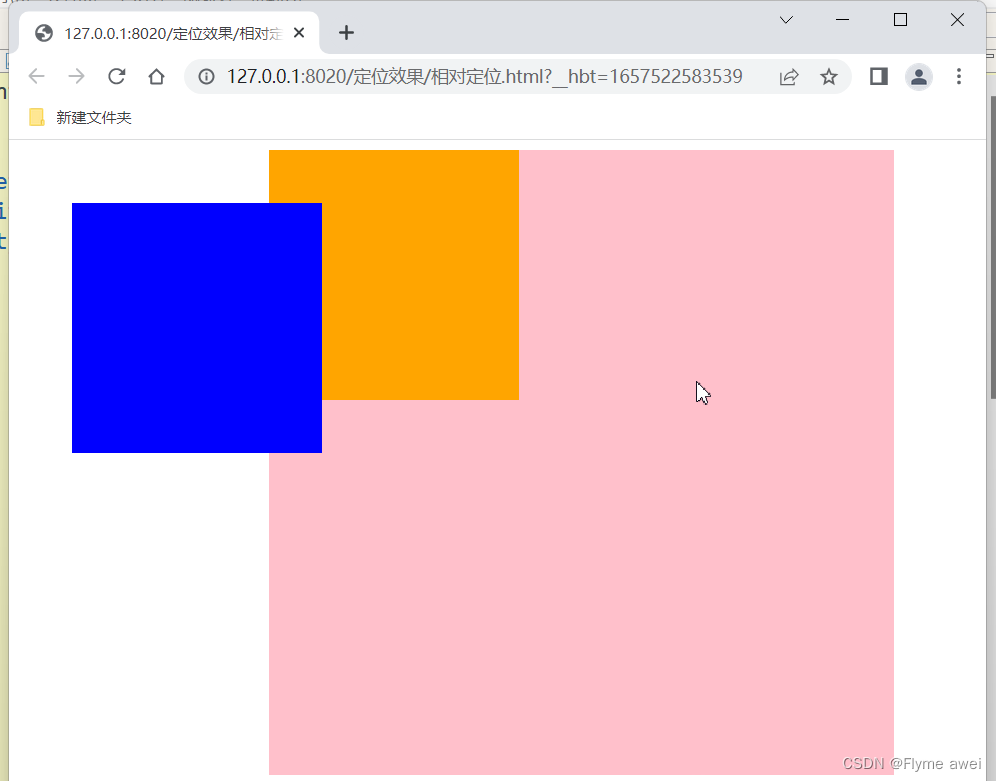
暂时来说看到的效果:蓝色div相对body产生的位移,相对body进行位置的改变,然后蓝色div发生位移以后,原位置得到了释放。橙色div移动上去了!
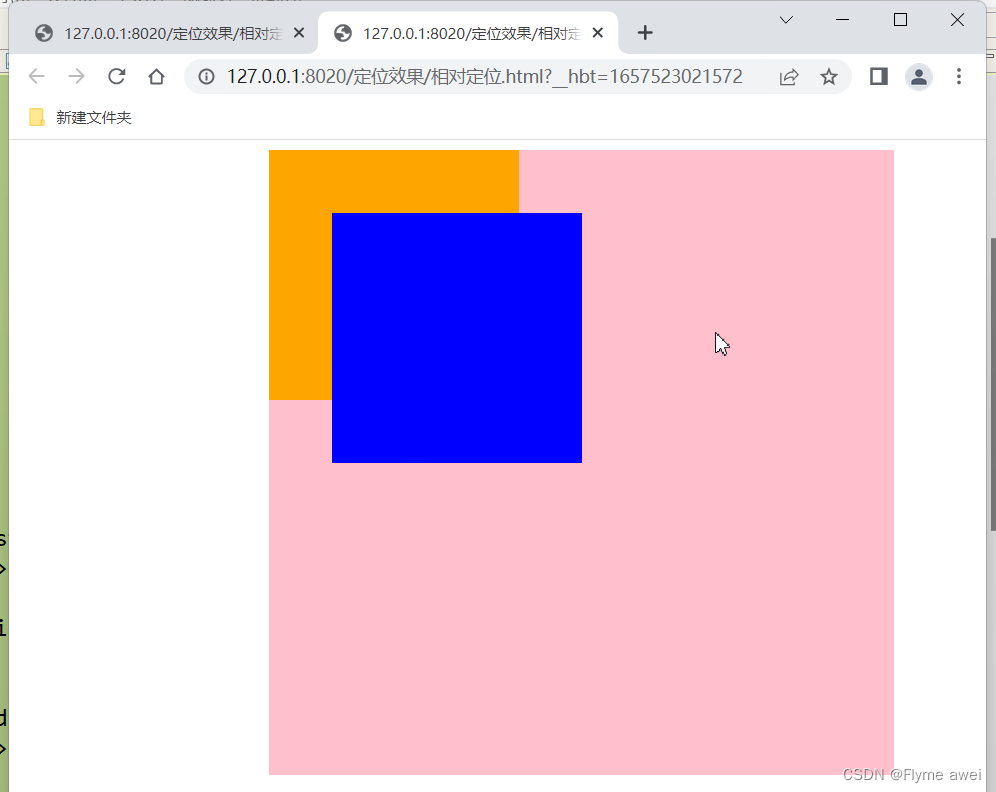
实际开发中,我们往往让蓝色div在粉色div中发生位移效果: 配合定位来使用:
DOCTYPE html>
#outher{
width: 500px;
height: 500px;
background-color:pink;
margin-left: 200px;/*粉色div距离左边两百像素*/
/*直接设置一个相对定位*/
position: relative;
}
#div01{
width: 200px;
height: 200px;
background-color: blue;
position: absolute;
left: 50px;
top: 50px;
}
#div02{
width: 200px;
height: 200px;
background-color: orange;
}
 总结:
总结:
当给一个元素设置了绝对定位的时候,它相对谁变化呢?它会向上一层一层的找父级节点是否有定位,如果直到找到body了也没有定位,那么就相对body进行变化,如果父级节点有定位(绝对定位,相对定位,固定定位),但是一般我们会配合使用父级为相对定位,当前元素为绝对定位,这样这个元素就会相对父级位置产生变化。无论是上面的哪一种,都会释放原来的位置,然后其他元素会占用那个位置。
开发中建议使用:父级节点relative定位,子级节点使用绝对定位。
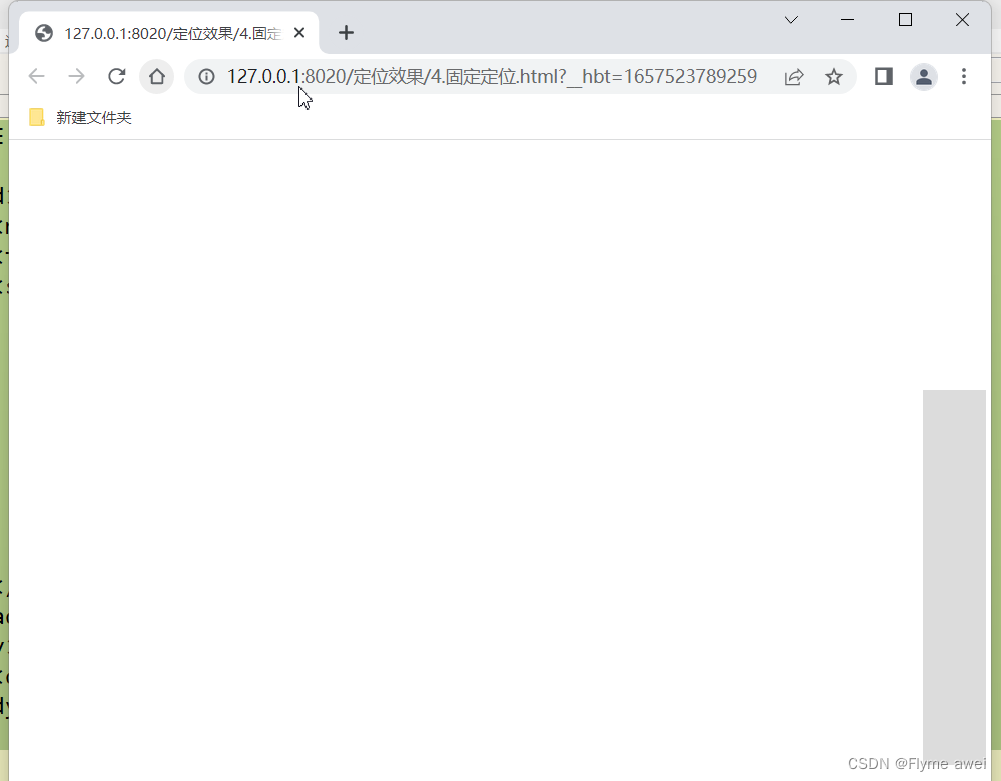
应用场合:在页面过长的时候,将某个元素固定在浏览器的某个位置上,当拉动滚动条的时候,这个元素位置不动。 代码:
DOCTYPE html>
#mydiv{
width: 50px;
height: 300px;
background-color: gainsboro;
/*固定定位*/
position: fixed;
top: 200px;
right: 5px;
}

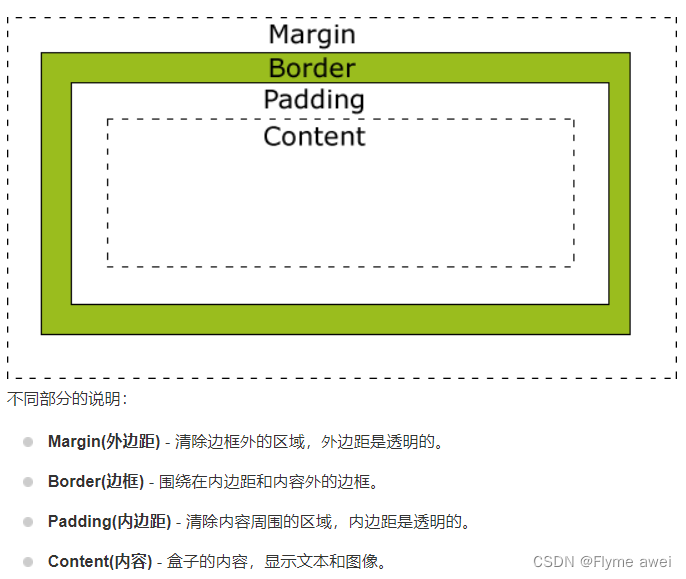
页面上也有很多元素,元素之间的布局/设计 依靠 盒子模型: 所有HTML元素可以看作盒子,在CSS中,"box model"这一术语是用来设计和布局时使用。
CSS盒模型本质上是一个盒子,封装周围的HTML元素,它包括:边距,边框,填充,和实际内容。
盒模型允许我们在其它元素和周围元素边框之间的空间放置元素。  在浏览器端验证盒子模型:
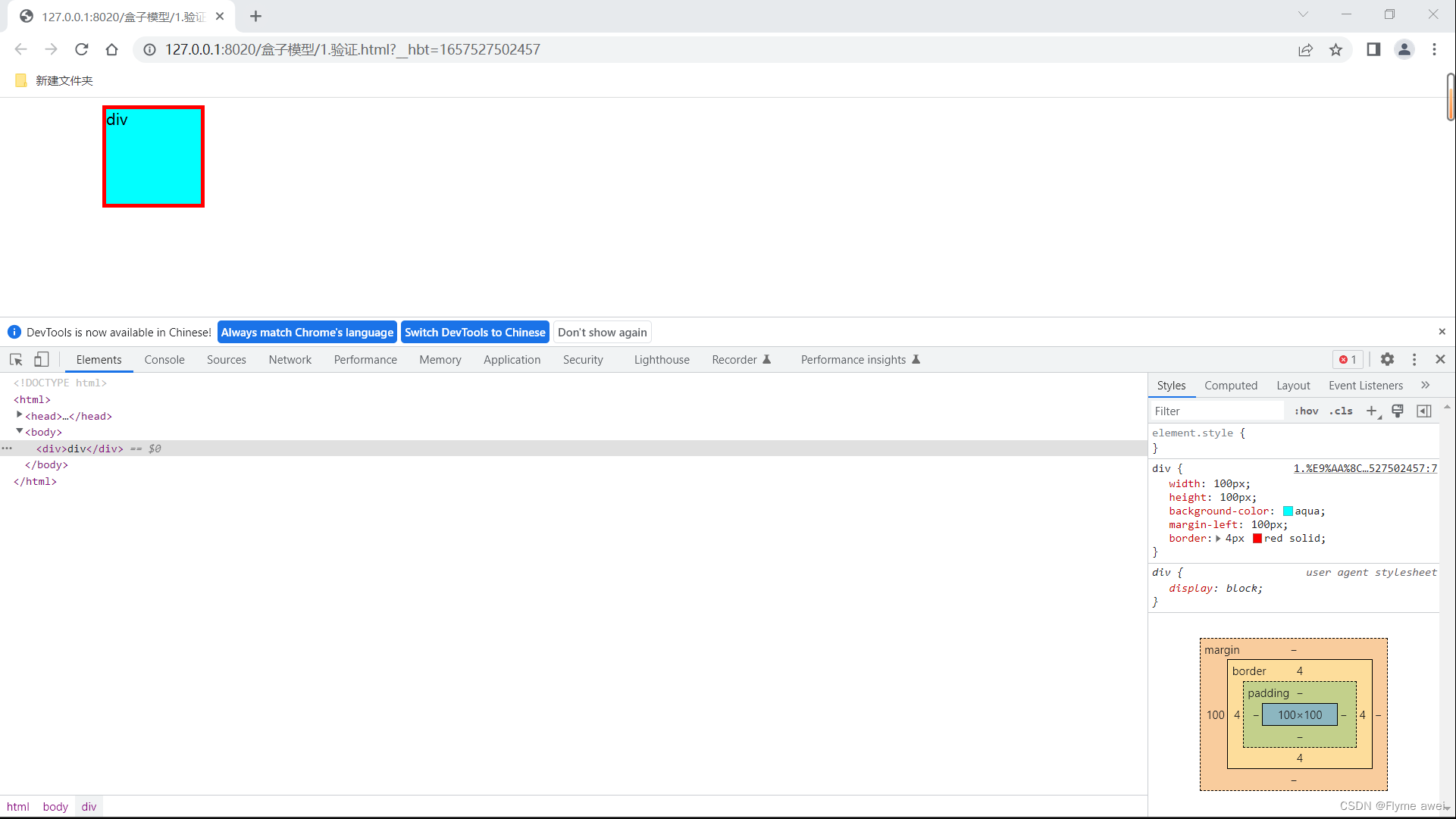
在浏览器端验证盒子模型:
DOCTYPE html>
div{
width: 100px;
height: 100px;
background-color: aqua;
margin-left:100px ;
border: 4px red solid;
}
div

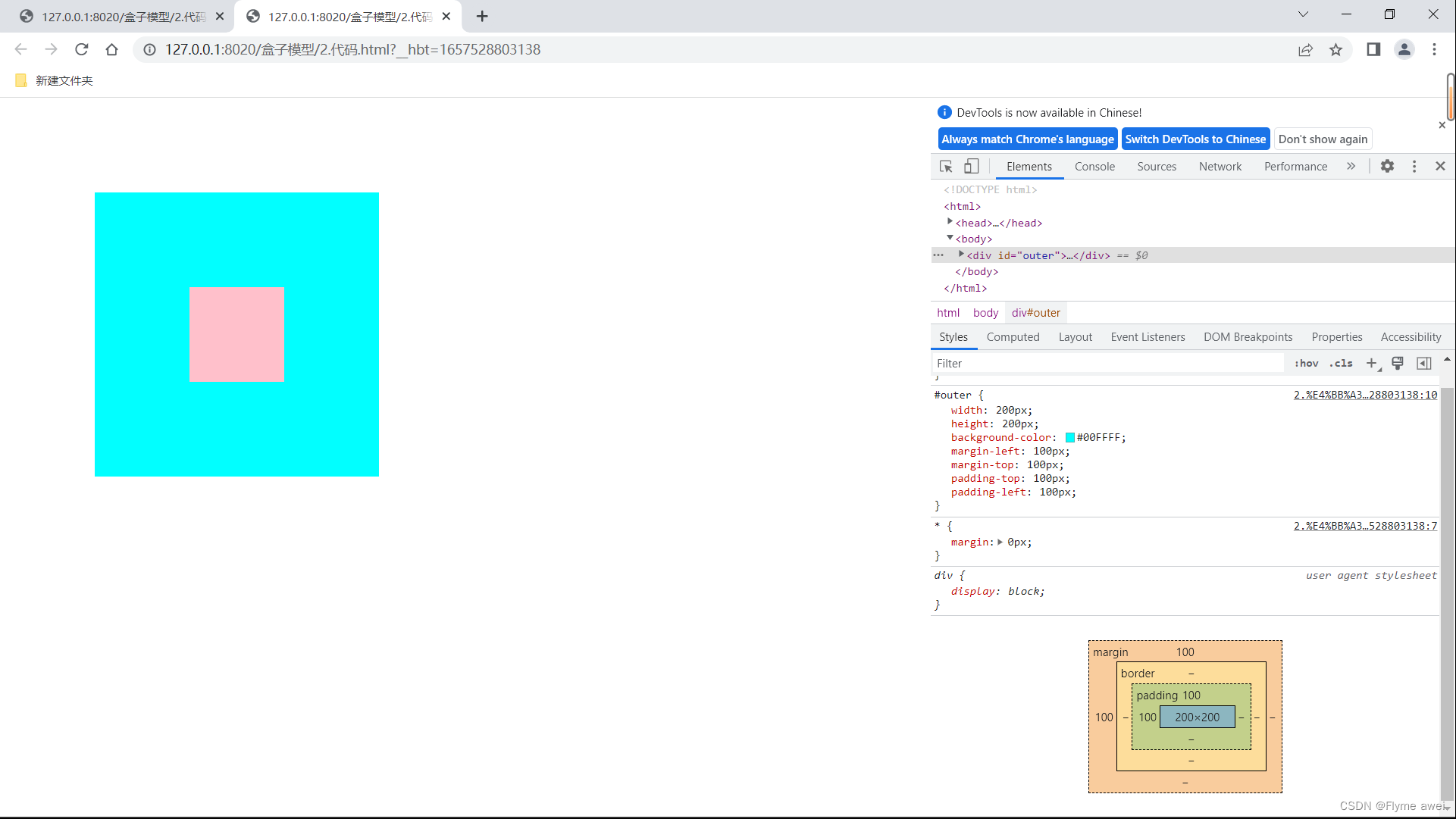
感受盒子模型:

DOCTYPE html>
*{
margin: 0px;
}
#outer{
width: 200px;
height: 200px;
background-color: #00FFFF;
margin-left: 100px;
margin-top: 100px;
padding-top:100px;
padding-left: 100px;
}
#mydiv{
width: 100px;
height: 100px;
background-color: pink;
}
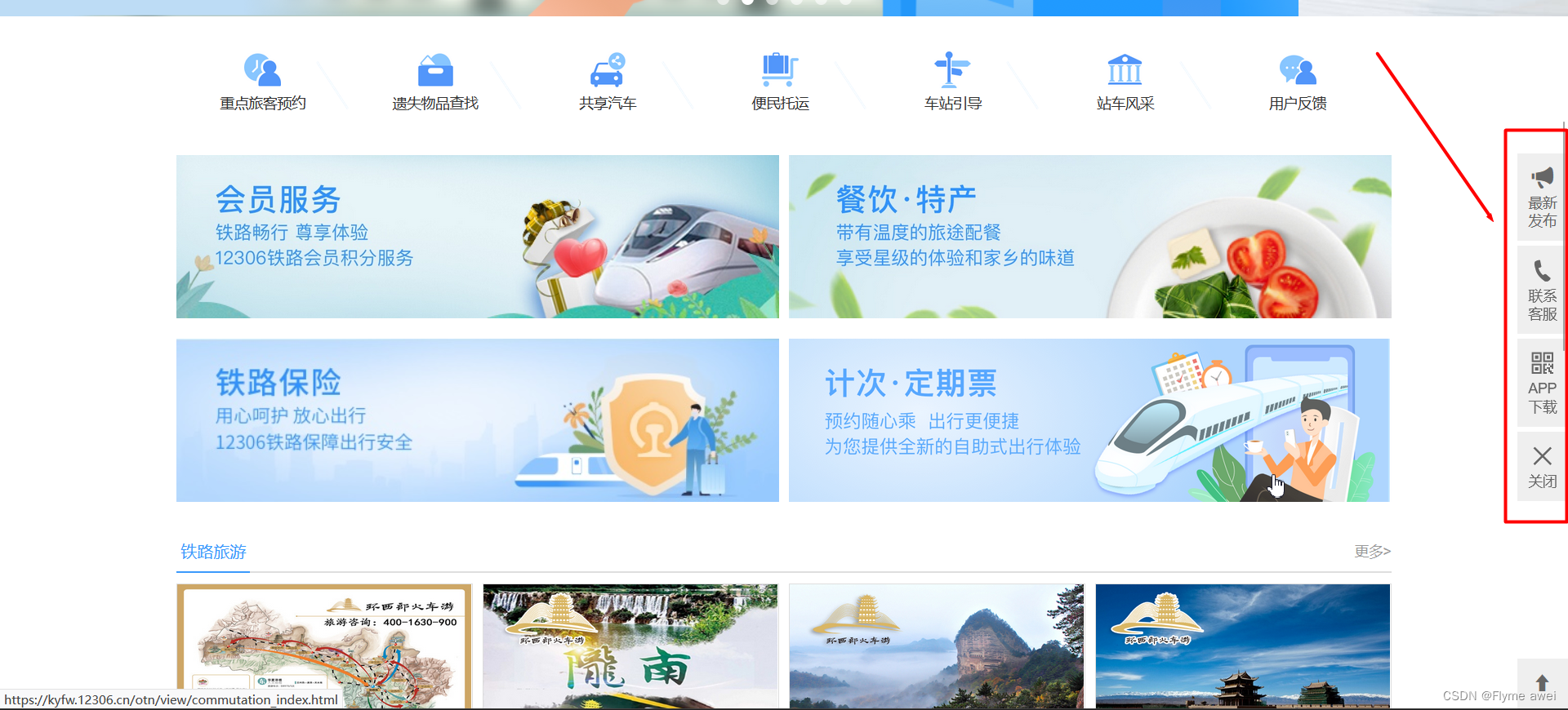
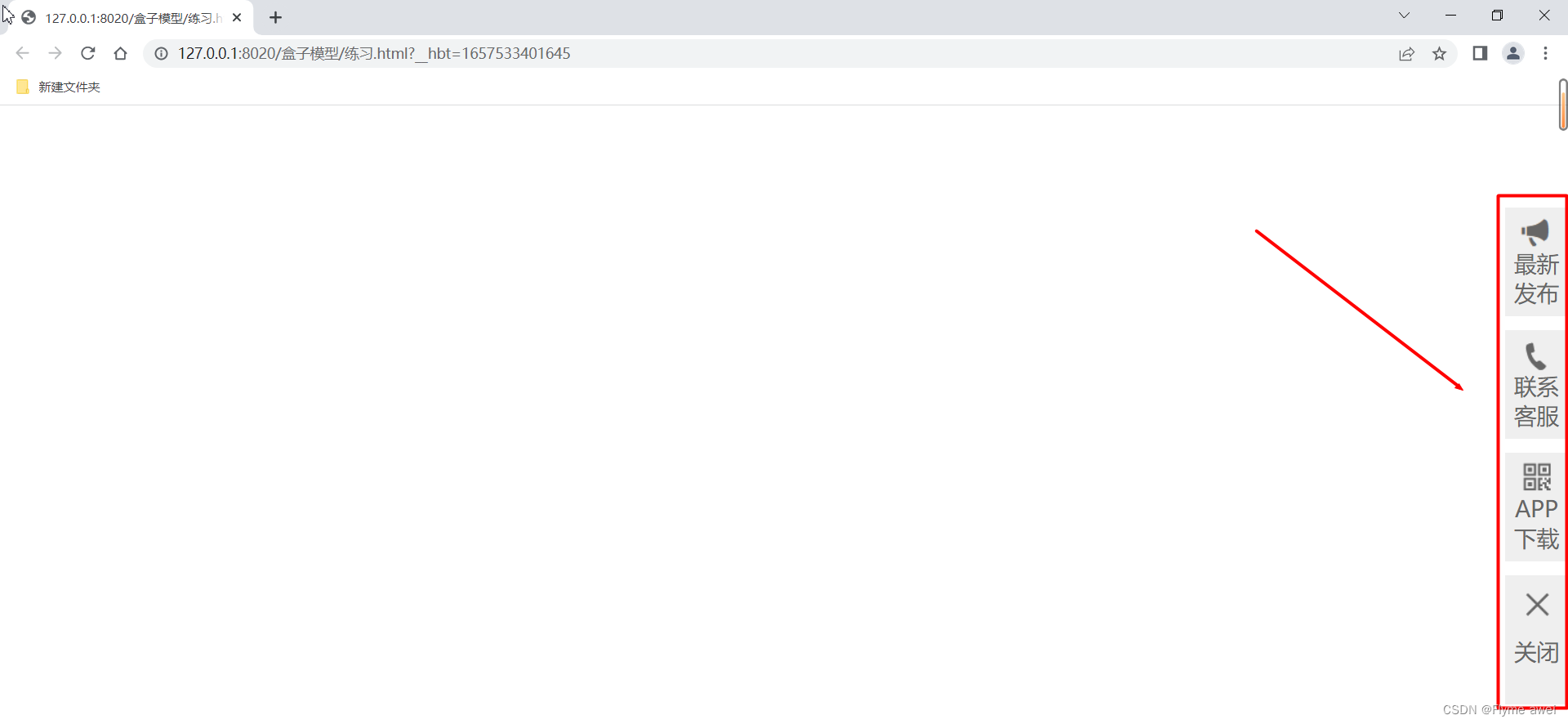
接下来,做一个小小的练习,实现12306右侧的固定定位。

代码:
DOCTYPE html>
#div01{
position: fixed;
right: 0px;
top: 100px;
width: 62px;
height: 66px;
background: url(img/731d6dba28ef5ca7c53a381202c0cc5.png) no-repeat 10px 4px;
background-color: #EFEFEF;
font-size: 22px;
font-family: "微软雅黑";
color: #666666;
padding-top: 40px;
text-align: center;
}
#div02{
position: fixed;
right: 0px;
top: 220px;
width: 62px;
height: 66px;
background: url(img/948d5e97e3483622e786751e597db8d.png)no-repeat 6px 1px;
background-color: #EFEFEF;
font-size: 22px;
font-family: "微软雅黑";
color: #666666;
padding-top: 40px;
text-align: center;
}#div03{
position: fixed;
right: 0px;
top: 340px;
width: 62px;
height: 66px;
background: url(img/586bf3990b9745851e3b13d6b01efcf.png) no-repeat 10px 4px;
background-color: #EFEFEF;
font-size: 22px;
font-family: "微软雅黑";
color: #666666;
padding-top: 40px;
text-align: center;
}#div04{
position: fixed;
right: 0px;
top: 460px;
width: 62px;
height: 66px;
background: url(img/cef0738f020acc31b33a98293cbb2a0.png) no-repeat 4px 4px;
background-color: #EFEFEF;
font-size: 22px;
font-family: "微软雅黑";
color: #666666;
padding-top: 60px;
text-align: center;
}
最新发布
联系客服
APP下载
关闭
效果:  可以看出效果还是挺不错的哦。
可以看出效果还是挺不错的哦。
 注:部分素材来源于网络,如有侵权请联系博主删除。
注:部分素材来源于网络,如有侵权请联系博主删除。



