文档流(normal flow)
网页是一个多层的结构,设置样式样式,也是一层一层的设置,最终我们看到的最上面的一层
文档流是网页最底层
我们创建的元素默认情况下,都在文档流中
元素分为两种状态:在文档流中,脱离文档流
元素在文档流中的特点:
块元素
1:会独占一行
2:块元素的宽度默认是父元素的100%
3:块元素的高度默认是被内容撑开的
内联元素(行内元素)
1:不会独占一行
2:宽度高度默认都是被内容撑开的,不能自己定义宽高
行内块元素
1、可以设置宽高
2、而且不会独占一行
元素脱离文档流后,就不再区分块元素,行内元素,也就不具有元素在文档流中具有的特点
脱离文档流的元素会更加类似行内块元素
二、盒子模型把元素布局到页面,就像想买个桌子,放到家里,要知道桌子的大小,形状,然后才能放到家里
所以我们把所有的元素都想成盒子,矩形
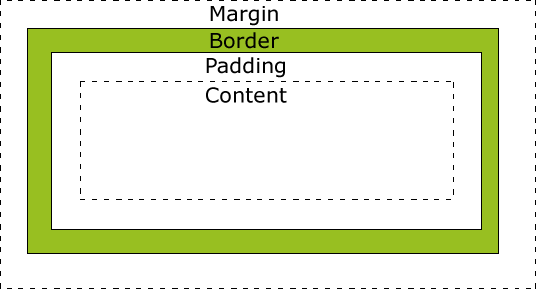
盒模型、盒子模型、框模型(box model)组成部分:
1)内容区 content
2)内边距 padding
3) 边框 border
外边距 margin

盒子模型的大小 跟内容区,内边距 边框有关系
跟外边距没有关系
1.内容区(content)
元素中所有的子元素和文本内容都在内容区中排列
width 设置内容区的宽度
height 设置内容区的高度
2.边框(border)元素设置边框
边框属于盒子边缘,边框里面属于盒子内部,出了边框都是盒子的外部
设置边框必须指定三个样式
大小 样式 颜色
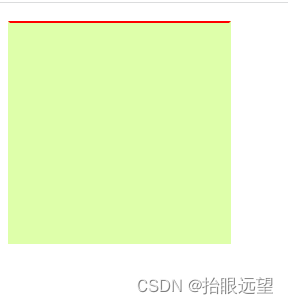
.a1{
width: 100px;
height:100px;
background-color: rgb(222, 255, 170);
/* 设置边框的宽度 */
border-width: 1px;
/* 设置边框的颜色 */
border-color: red transparent transparent transparent;
/* 设置边框的样式 */
border-style:solid;
}
1:border-width 默认值一般是3px
使用border-width可以分别指定四个边框的宽度
可以跟多个值
4个值 上 右 下 左
3个值 上 左右 下
2个值 上下 左右
1个值 上下左右
除了border-width,CSS中还提供了四个border-xxx-width
xxx的值可能是top right bottom left
专门用来设置指定边的宽度
2:border-color 设置边框的颜色 默认值是黑色
和宽度一样,color也提供四个方向的样式,可以分别指定颜色
border-xxx-color
3:border-style 设置边框的样式
* 可选值:
* none,默认值,没有边框
* solid 实线
double 双线
dashed [dæʃt] 虚线
* dotted ['dɔtid] 点状边框
* style也可以分别指定四个边的边框样式,规则和width一致,
* 同时它也提供border-xxx-style四个样式,来分别设置四个边
* border
* - 边框的简写样式,通过它可以同时设置四个边框的样式,宽度,颜色
* - 而且没有任何的顺序要求
* - border一指定就是同时指定四个边不能分别指定
*
* border-top border-right border-bottom border-left
* 可以单独设置四个边的样式,规则和border一样,只不过它只对一个边生效
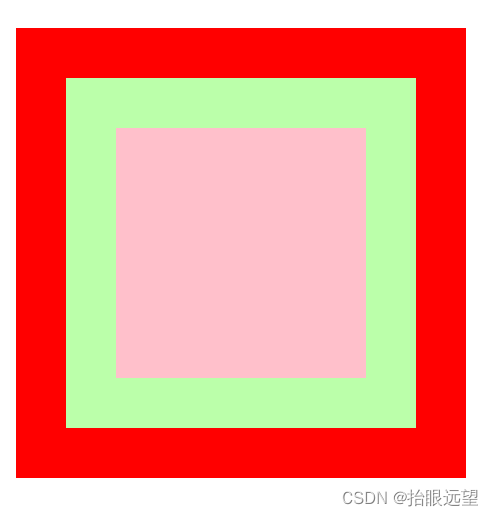
3.内边距
内边距(padding),指的是盒子的内容区与盒子边框之间的距离
一共有四个方向的内边距,可以通过:
padding-top
padding-right
padding-bottom
padding-left
来设置四个方向的内边距
使用padding可以同时设置四个边框的样式,规则和border-width一致
总结:
内边距会影响盒子的可见框的大小,元素的背景会延伸到内边距,
盒子的大小由内容区、内边距和边框共同决定

4.外边距
外边距指的是当前盒子与其他盒子之间的距离,
他不会影响可见框的大小,而是会影响到盒子的位置。
盒子有四个方向的外边距:
margin-top
上外边距,设置一个正值,元素会向下移动,设置一个负值,元素会向上移动
margin-right
默认情况下设置margin-right不会产生任何效果
margin-bottom
下外边距,设置一个正值,自己不动,其下边的元素会向下移动,挤别人
margin-left
左外边剧,设置一个正值,元素会向右移动,设置一个负值,元素会向左移动
由于页面中的元素都是靠左靠上摆放的,
所以当我们设置上和左外边距时,会导致盒子自身的位置发生改变,
而如果是设置右和下外边距会改变其他盒子的位置(挤别人)
外边距也可以指定为一个负值,
如果外边距设置的是负值,则元素会向反方向移动
外边距同样可以使用简写属性 margin,可以同时设置四个方向的外边距,
规则和padding一样
三、默认样式默认样式:
浏览器为了在页面中没有样式时,也可以有一个比较好的显示效果,
所以为很多的元素都设置了一些默认的margin和padding,
而它的这些默认样式,正常情况下我们是不需要使用的。
所以我们往往在编写样式之前需要将浏览器中的默认的margin和padding统统的去掉。
解决方式如下:
方式一:
1:清除浏览器的默认样式
方式二:
2:引入重置样式表



