高度塌陷
设置元素脱离文档流,那就无法撑开父元素的高度,导致父元素的高度丢失
使得页面布局发生混乱 这就叫高度塌陷
一般情况父元素的高度不会写死,让他被内容撑开
解决方案一:
将父元素高度固定住
不推荐使用
css样式:
.outer {
border: 10px red solid;
/* height: 100px; */
}
.inner {
width: 100px;
height: 100px;
background-color: blue;
/* float: left; */
}
css样式:
.outer {
border: 10px red solid;
/* height: 100px; */
}
.inner {
width: 100px;
height: 100px;
background-color: blue;
float: left;
}
css样式:
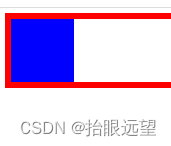
.outer {
border: 10px red solid;
height: 100px;
}
.inner {
width: 100px;
height: 100px;
background-color: blue;
float: left;
}

解决方案二:
页面元素中的隐含属性:Block Formatting Context 即块格式化上下文,简称BFC
当开启元素的BFC以后,元素会变成一个独立的布局区域,不会在布局上影响到外面的元素
BFC 理解为一个封闭的大箱子,箱子内部的元素不会影响到外部。
开启BFC后,元素将会具有如下的特性:
1.父元素的垂直外边距不会和子元素重叠 (解决父子外边距重叠的问题)
2.开启BFC的元素不会被浮动元素所覆盖
3.开启BFC的元素可以包含浮动的子元素(可解决高度塌陷)
如何开启元素的BFC
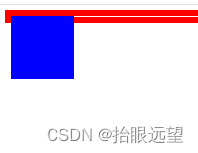
1.设置元素浮动(不推荐)
- 使用这种方式开启,虽然可以撑开父元素,但是会导致父元素的宽度丢失
而且使用这种方式也会导致下边的元素上移,不能解决问题
2.设置元素为inline-block(不推荐)
- 可以解决问题,但是会导致宽度丢失,不推荐使用这种方式
3.将元素的overflow设置为一个非visible的值
4.设置元素绝对定位(暂时没学习)
元素也会脱离文档流,虽然可以撑开父元素,但是会导致父元素的宽度丢失
而且使用这种方式也会导致下边的元素上移,不能解决问题
推荐方式:将overflow设置为hidden是副作用最小的开启BFC的方式。
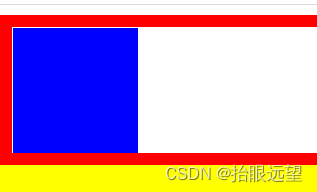
css样式:
.outer {
border: 10px red solid;
/* float: left; */
}
.inner {
width: 100px;
height: 100px;
background-color: blue;
/* float: left; */
}
.box3 {
height: 100px;
width: 150px;
background-color: yellow;
}
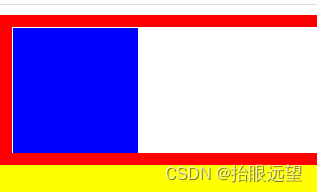
css样式:
.outer {
border: 10px red solid;
overflow: hidden;
}
.inner {
width: 100px;
height: 100px;
background-color: blue;
float: left;
}
.box3 {
height: 100px;
width: 150px;
background-color: yellow;
/* float: left; */
}
解决方案三:
可以直接在高度塌陷的父元素的最后,添加一个空白的div,
由于这个div并没有浮动,所以他是可以撑开父元素的高度的,
然后在对其进行清除浮动,这样可以通过这个空白的div来撑开父元素的高度,
基本没有副作用
使用这种方式虽然可以解决问题,但是会在页面中添加多余的结构。
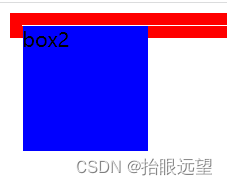
box2
css样式:
.box1 {
border: 10px solid red;
}
.box2 {
width: 100px;
height: 100px;
background-color: blue;
float: left;
}
/* .box3{
clear: both;
} */
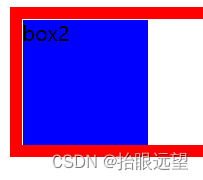
box2
css样式:
.box1 {
border: 10px solid red;
}
.box2 {
width: 100px;
height: 100px;
background-color: blue;
float: left;
}
.box3{
clear: both;
}
box1
box2
css样式:
.box1 {
width: 300px;
height: 300px;
background-color: yellow;
/* float: left; */
}
.box2 {
width: 400px;
height: 400px;
background-color: yellowgreen;
/* float: right; */
}
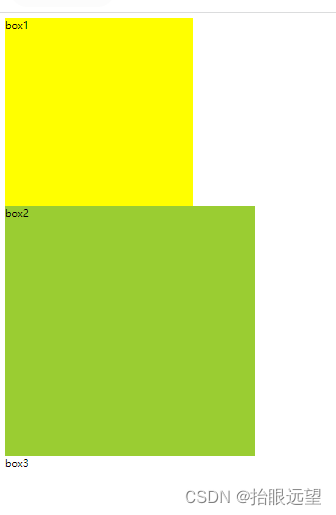
css样式:
.box1 {
width: 300px;
height: 300px;
background-color: yellow;
float: left;
}
.box2 {
width: 400px;
height: 400px;
background-color: yellowgreen;
/* float: right; */
}
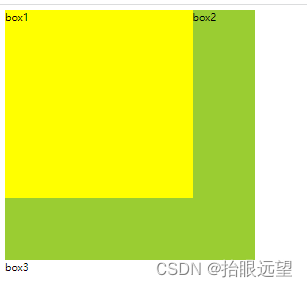
css样式:
.box1 {
width: 300px;
height: 300px;
background-color: yellow;
float: left;
}
.box2 {
width: 400px;
height: 400px;
background-color: yellowgreen;
/* float: right; */
clear: left;
}
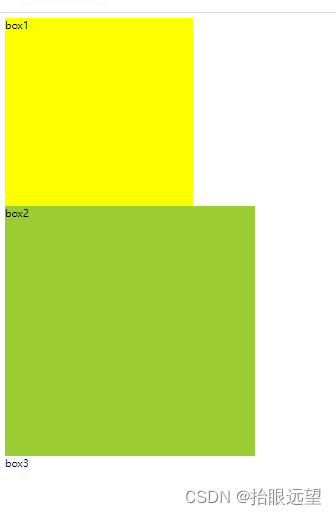
由于受到box1浮动的影响,box2整体向上移动了100px
我们有时希望清除掉其他元素浮动对当前元素产生的影响,这时可以使用clear来完成功能
clear可以用来清除其他浮动元素对当前元素的影响
可选值:
none,默认值,不清除浮动
left,清除左侧浮动元素对当前元素的影响
right,清除右侧浮动元素对当前元素的影响
both,清除两侧浮动元素对当前元素的影响
清除对他影响最大的那个元素的浮动
原理:
设置了 clear 的元素,通过调整自身来使自己不要和浮动元素排列在一起。
类似于给自己加个margin-top
解决方案四:
.box1:after {
添加一个内容
content: "";
转换为一个块元素
display: block;
清除两侧的浮动
clear: both;
}
通过after伪类,选中box1的后边
可以通过after伪类向元素的最后添加一个空白的块元素,然后对其清除浮动,
这样做和添加一个div的原理一样,可以达到一个相同的效果,
而且不会在页面中添加多余的div,这是我们最推荐使用的方式,几乎没有副作用
css样式:
.box1 {
border: 10px solid red;
}
/* .qq::after{
content: '';
display: block;
clear: both;
} */
.box2 {
width: 100px;
height: 100px;
background-color: blue;
/* float: left; */
}
css样式表:
.box1 {
border: 10px solid red;
}
/* .qq::after{
content: '';
display: block;
clear: both;
} */
.box2 {
width: 100px;
height: 100px;
background-color: blue;
float: left;
}
css样式表:
.box1 {
border: 10px solid red;
}
.qq::after{
content: '';
display: block;
clear: both;
}
.box2 {
width: 100px;
height: 100px;
background-color: blue;
float: left;
}
可以从阿里巴巴矢量图标库引入图标
图标字体(iconfont)
-在网页中经常需要使用一些图标,可以通过图片来引入图标
但图片本身比较大,也不灵活
-所以使用图标时,我们还可以将图标直接设置为字体,
然后通过font-face的形式来对字体进行引入
-这样我们就可以通过使用字体的形式来使用图标
购物车
一朵花



