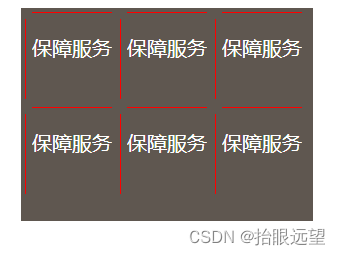
例子演示:
css样式:
li{
list-style: none;
}
a{
text-decoration: none;
}
ul{
width: 228px;
height: 164px;
padding: 3px;
background-color: #5f5750;
margin: 0 auto;
}
/*对盒子设置*/
li{
float: left;
width: 70px;
height: 58px;
padding: 0 3px;
padding-top: 18px;
text-align: center;
}
/*设置定位以方便竖杠调整位置*/
ul>li{
position: relative;
}
/*对水平竖杠设置*/
ul>li::before{
content: '';
display: inline-block;
width: 64px;
height: 1px;
background-color: red;
position: absolute;
top: 0px;
left: 0px;
right: 0px;
bottom: 0px;
margin: 0 auto;
}
/*对垂直竖杠设置*/
ul>li::after{
content: '';
display: inline-block;
width: 1px;
height: 64px;
background-color:red ;
position: absolute;
top: 0;
left: 0px;
right: 0px;
bottom: 0px;
margin: auto 0;
}
ul>li>a{
color: white;
} html主体:
- 保障服务
- 保障服务
- 保障服务
- 保障服务
- 保障服务
- 保障服务