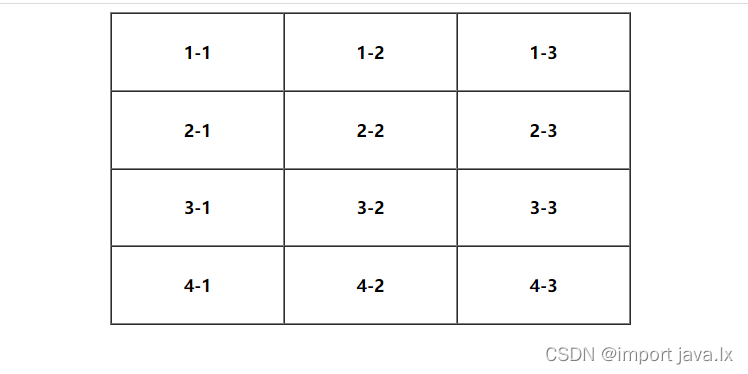
table标签:表格标签,标签中含tr标签、td标签 border属性:设置边框的粗细 cellspacing属性:设置单元格与单元格之间、单元格于表格边框之间的距离,一般设置为0 cellpadding属性:设置单元格中的内容与边框之间的距离 width属性:设置表格的宽度 height属性:设置表格的高度 align属性:设置表格在页面中的对齐方式,常用之left(左对齐,默认对齐方式)、center(居中对齐)、right(右对齐) tr标签:行标签,需要写在table标签内 align属性:设置当前行里的内容对齐方式,常用之left(左对齐,默认对齐方式)、center(居中对齐)、right(右对齐)
th标签:表头单元格标签,需要写在tr标签内, 元素中的文本通常呈现为粗体并且居中。 td标签:单元格标签,需要写在tr标签内 align属性:设置当前单元格里的内容对齐方式,常用之left(左对齐,默认对齐方式)、center(居中对齐)、right(右对齐)
表格有两种单元格类型: 表头单元格 - 包含头部信息(由 元素创建) 标准单元格 - 包含数据(由 元素创建)
1-1
1-2
1-3
2-1
2-2
2-3
3-1
3-2
3-3
4-1
4-2
4-3

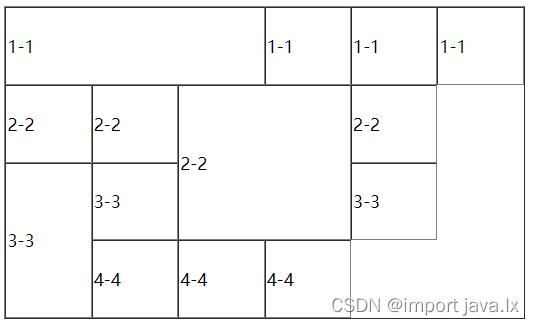
表格的行合并和列合并
colspan属性:合并表格行单元格
rowspan 属性:合并表格列单元格
1-1
1-2
1-3
2-1
2-2
2-3
3-1
3-2
3-3
4-1
4-2
4-3

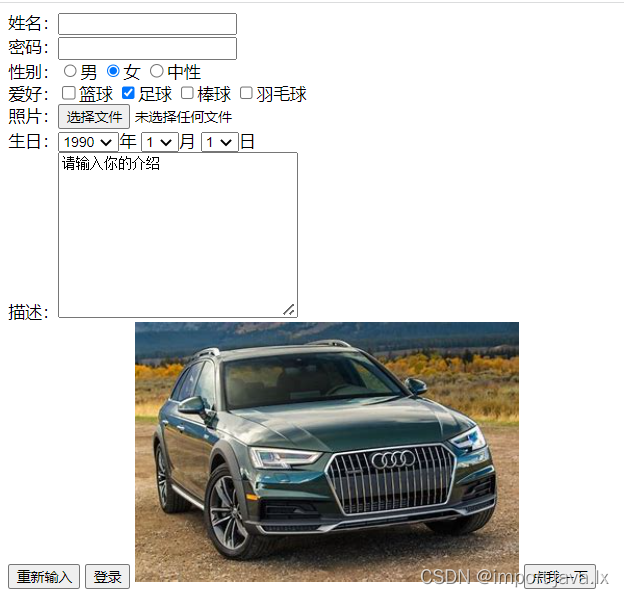
form标签:表单标签 method属性:设置表单内容提交方式,常用之get和post,其中post提交方式比get提交方式安全 action属性:设置表单内容处理程序 input标签:输入标签,通过type属性设置不同的输入类型 type属性:设置input标签的输入类型,常用值有: text:文本框 password:密码框,输入内容不会以明文的方式显示 radio:单选按钮,需要通过在input标签中写name属性来实现单选效果,可以在该input标签内写checked="checked"属性实现默认选择 checkbox:复选框,可以在该input标签中写checked="checked"属性实现默认选择 file:文件域,可以选择电脑上的文件 reset:重置按钮,点击该按钮,会将表单恢复到初始状态 submit:提交按钮,点击该按钮,将表单的内容提交到action属性指向的位置 image:图像提交按钮,功能与submit类似 button:普通按钮,一般结合JavaScript一起使用 select标签:下拉列表标签,下拉内容通过option标签来设置 option标签:设置下拉列表的选项,可以在该标签内写selected="selected" 属性设置默认选择项目 textarea:文本域 col:设置文本域的宽度 rows:设置文本域的高度
姓名:
密码:
性别:男
女
中性
爱好:篮球
足球
棒球
羽毛球
照片:
生日:
1990
1991
1992
1993
年
1
2
3
4
月
1
2
3
4
日
描述:请输入你的介绍