目录
函数
定义函数的两种方式
函数自调用
函数的数据类型
回调函数
作用域&块级作用域
局部变量VS全局变量
隐式全局变量VS全局变量
作用域链
预解析
函数是由事件驱动的或者当它被调用时执行的可重复使用的代码块。
函数分两种命名函数(函数声明):如果函数有名字,就是命名函数

匿名函数(函数表达式):如果函数没有名字,就是匿名函数

//命名函数(函数声明)
function f1(){
console.log('我是命名函数');
}
//命名函数调用
f1();
//匿名函数(函数表达式)
var f2 =function (){
console.log('我是匿名函数');
}
//匿名函数调用
f2();
函数声明
function 函数名 () { //函数体 }
函数表达式
var 变量 = 匿名函数 ;
把一个函数给一个变量,此时形成了函数表达式
函数声明和函数表达式二者区别:
在页面中有两个同名的命名函数,后面的一个命名函数会覆盖前面的命名函数
在页面中有两个同名的匿名函数,后面的匿名函数不会覆盖前面的匿名函数
function f1() {
console.log("哈哈哈");
}
f1();
function f1() {
console.log("你好");
}
f1();
//如果在页面中有两个同名的命名函数,后面的一个命名函数会覆盖前面的命名函数
var f2 = function() {
console.log("函数表达式");
};
f2();
var f2 = function() {
console.log("函数声明");
};
f2();
//如果在页面中有两个同名的匿名函数,后面的匿名函数不会覆盖前面的匿名函数

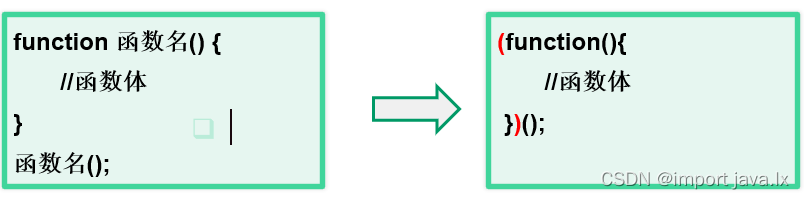
声明函数的同时进行调用
语法:

function 函数名() {
//函数体
}
函数名();
//先声明函数
function f1(){
console.log("先声明函数,再调用");
}
f1();
//声明函数的同时进行调用
(function f2(){
console.log('声明函数的同时调用函数');
})();

函数是有数据类型,它的数据类型是:function
function f1(){
console.log('qwert');
}
//输出函数的数据类型
console.log(typeof f1);//function
var f2 = function (){
console.log('asdfg');
}
console.log(typeof f2);//function

任何数据类型都可以作为参数,函数也可以叫做回调函数
function f1(x,y) {
console.log(x+y);
}
f1(10,20);
f1('hello','java');
f1('123',123);
function f3(x) {
console.log(x);
}
f3(true);

任何数据类型都可以作为返回值,函数也可以
function f1() {
console.log("f1函数调用了");
return function() {
console.log("我是f1函数里return返回的结果");
};
}
//ff是一个匿名函数
var ff=f1();
ff();

函数A作为参数传递到另一个函数B中,并且这个函数B执行函数A。就说函数A叫做回调函数
//回调函数:在一个函数中去调用另外一个函数,调用的这个函数是由参数传递过来的
function f1(fn){
console.log('我是f1函数里的输出语句');
fn();
}
function f2(){
console.log("我是回调函数哦~");
}
f1(f2);
作用域:作用域就是在这一个区域内有作用(使用范围)
块级作用域:一对大括号就可以看成是一块
JS中没有块级作用域,但是函数除外
{
var num = 100;
console.log(num);
}
console.log(num);
if(true){
var num2 =200;
console.log(num2);
}
console.log(num2);
for(var i = 1;i
关注
打赏
最近更新
- 深拷贝和浅拷贝的区别(重点)
- 【Vue】走进Vue框架世界
- 【云服务器】项目部署—搭建网站—vue电商后台管理系统
- 【React介绍】 一文带你深入React
- 【React】React组件实例的三大属性之state,props,refs(你学废了吗)
- 【脚手架VueCLI】从零开始,创建一个VUE项目
- 【React】深入理解React组件生命周期----图文详解(含代码)
- 【React】DOM的Diffing算法是什么?以及DOM中key的作用----经典面试题
- 【React】1_使用React脚手架创建项目步骤--------详解(含项目结构说明)
- 【React】2_如何使用react脚手架写一个简单的页面?



