目录
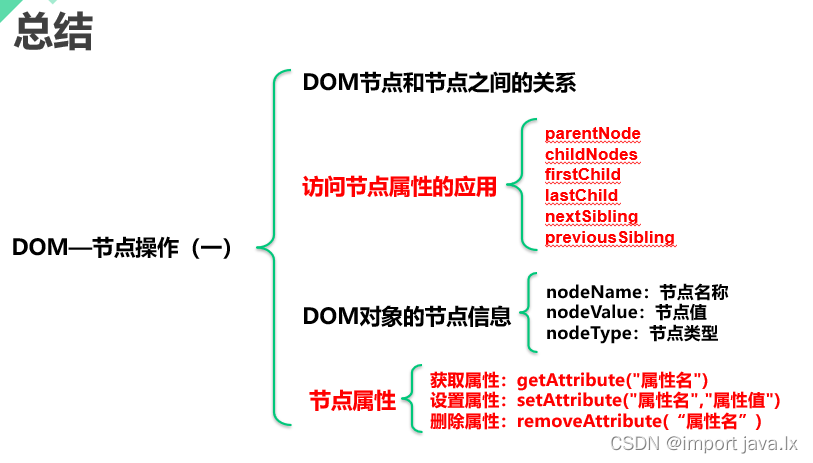
节点属性
Element属性
节点信息
操作节点属性
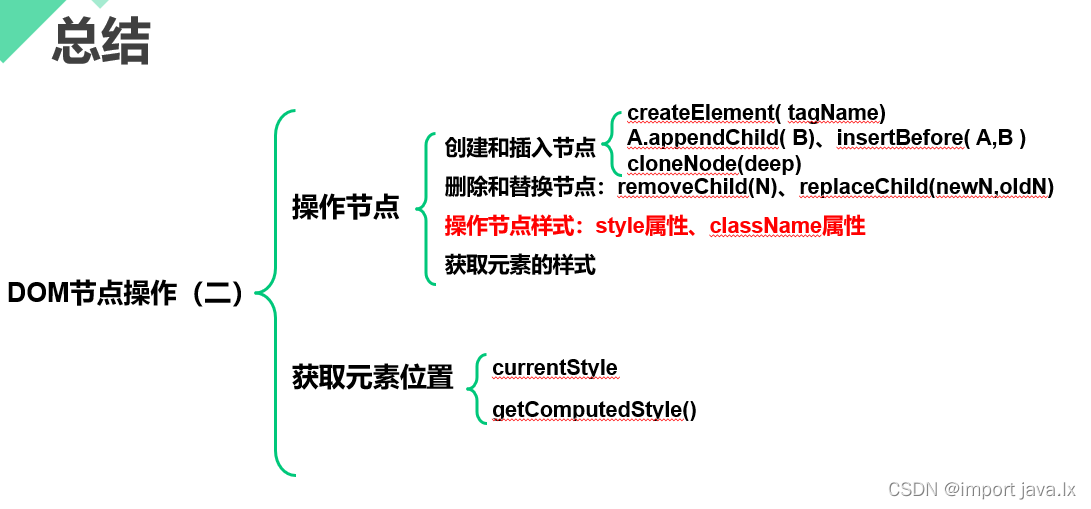
节点创建&插入
节点删除&替换
操作节点样式
style属性
className属性
节点和节点关系

属性名称
描述
parentNode
返回节点的父节点
childNodes
返回子节点集合,childNodes[i]
firstChild
返回节点的第一个子节点,最普遍的用法是访问该元素的文本节点
lastChild
返回节点的最后一个子节点
nextSibling
下一个节点
previousSibling
上一个节点
元素对象.childNodes:获取元素对象的子节点,通过这个属性获取的子节点可能有一个或者多个,不管是多少个都会将获取的子节点存储在类似数组的节点集合中(NodeList)
通过这个属性获取子节点的时候,子节点之间的空格会转换为文本节点
- 列表项第1项
- 列表项第2项
- 列表项第3项
- 列表项第4项
- 列表项第5项
//获取ul元素
var ulEle = document.querySelector('ul');
//或其ul元素的父元素
var ulParent = ulEle.parentNode;
console.log(ulParent);
//获取ul元素的子元素
/*
元素对象.childNodes:获取元素对象的子节点,通过这个属性获取的子节点可能有一个或者多个,不管是多少个都会将获取的子节点存储在类似数组的节点集合中(NodeList)
通过这个属性获取子节点的时候,子节点之间的空格会转换为文本节点
*/
var ulChilds = ulEle.childNodes;
console.log(ulChilds);
//获取ul元素的第一个子节点
var ulFirstChild = ulEle.firstChild;
console.log(ulFirstChild);
//获取ul元素的最后一个子节点
var ulLastChild = ulEle.lastChild;
console.log(ulLastChild);
//获取id属性值为second的li元素
var liEle = document.querySelector('#second');
console.log(liEle);
//获取id名称为second的元素的上一个元素
var previousSiblingEle = liEle.previousSibling;
console.log(previousSiblingEle);
//获取id名称为second的元素的下一个元素
var nextSiblingEle = liEle.nextSibling;
console.log(nextSiblingEle);
//获取id名称为second的元素的下一个元素的下一个元素(列表项第5项)
var nextNextSiblingEle = liEle.nextSibling.nextSibling;
console.log(nextNextSiblingEle);
属性名称
描述
firstElementChild
返回节点的第一个子节点
lastElementChild
返回节点的最后一个子节点
nextElementSibling
下一个节点
previousElementSibling
上一个节点
- 列表项第1项
- 列表项第2项
- 列表项第3项
- 列表项第4项
- 列表项第5项
//获取ul元素
var ulEles = document.getElementsByTagName('ul');
console.log(ulEles);
//获取ul元素的第一个子元素
var firstLiEle =ulEles[0].firstElementChild;
console.log(firstLiEle);
//获取ul元素的最后一个子元素
var lastLiEle = ulEles[0].lastElementChild;
console.log(lastLiEle);
//获取id名称second的li元素
var secondLi = document.getElementById('second');
//获取id名称second的li元素的上一个元素
var previousElementSiblingLi=secondLi.previousElementSibling;
console.log(previousElementSiblingLi);
//获取id名称second的li元素的下一个元素
var nextElementSiblingLi =secondLi.nextElementSibling;
console.log(nextElementSiblingLi);
nodeName:节点名称
nodeValue:节点值
nodeType:节点类型
节点类型
NodeType值
元素element
1
属性attr
2
文本text
3
注释comments
8
文档document
9
我是一个段落标签
//获取p元素
var pEle = document.querySelector('p');
console.log(pEle.nodeName);
console.log(pEle.nodeValue);
console.log(pEle.nodeType);//1
console.log(document.nodeType);
设置属性
setAttribute()方法添加指定的属性,并为其赋指定的值
语法:element.setAttribute(attributename,attributevalue)
attributename:添加的属性的名称
attributevalue:添加的属性值
获取属性
getAttribute() 方法返回指定属性名的属性值
语法:element.getAttribute(attributename)
attributename:必需。需要获得属性值的属性名称
删除属性
removeAttribute() 方法删除指定的属性
语法:element.removeAttribute(attributename)
attributename:移除的属性名称
![]() //获取img元素
var imgEle = document.querySelector('img');
//获取img元素的src属性和width属性
var srcAttribute =imgEle.getAttribute('src');
console.log(srcAttribute);
console.log(imgEle.getAttribute('width'));
//设置img元素的src 属性值和width属性值
imgEle.setAttribute('src','img/runCar.jpg');
imgEle.setAttribute('width','500px');
//删除img元素的width属性
imgEle.removeAttribute('width');
//获取img元素
var imgEle = document.querySelector('img');
//获取img元素的src属性和width属性
var srcAttribute =imgEle.getAttribute('src');
console.log(srcAttribute);
console.log(imgEle.getAttribute('width'));
//设置img元素的src 属性值和width属性值
imgEle.setAttribute('src','img/runCar.jpg');
imgEle.setAttribute('width','500px');
//删除img元素的width属性
imgEle.removeAttribute('width');
名称
描述
document.createElement(“元素名”)
创建元素节点
document.createTextNode(“文本”)
创建文本节点
A.appendChild( B)
把B节点追加至A节点的末尾
insertBefore( A,B )
把A节点插入到B节点之前
cloneNode(deep)
复制某个指定的节点
节点删除&替换名称
描述
父节点.removeChild( 子节点)
删除指定的节点
父节点.replaceChild( newNode, oldNode)
用其他的节点替换指定的节点
- 列表项第1项
//需求:向ul元素中再添加一个li元素
//创建li元素
var creatLiEle=document.createElement('li');
console.log(creatLiEle);
//创建文本节点
var createTextNode=document.createTextNode('列表项第2项');
console.log(createTextNode);
//将创建好的文本节点插入到创建的li元素中
creatLiEle.appendChild(createTextNode);
//将组装好后的元素添加到ul元素中
//获取ul元素,然后通过ul元素添加组装好的li元素
var ulELe = document.querySelector('ul');
// ulELe.appendChild(creatLiEle);
ulELe.insertBefore(creatLiEle,ulELe.firstElementChild);
//删除节点:也要通过父元素来删除子元素
ulELe.removeChild(ulELe.firstElementChild);
//替换节点:通过父元素替换某一子元素
ulELe.replaceChild(creatLiEle,ulELe.firstElementChild);
-
我是段落标签
//获取ul元素并复制
var ulEle = document.querySelector('ul');
console.log(ulEle);
//cloneNode():()中没有写参数或者写一个false,表示浅克隆,只克隆标签,不可隆标签里的任何内容
var cloneUlEle1=ulEle.cloneNode();
console.log(cloneUlEle1);
var cloneUlEle2=ulEle.cloneNode(false);
console.log(cloneUlEle2);
//cloneNode(true):表示深克隆,在克隆标签的同时,标签里的所有内容包括子元素标签都会被克隆
var cloneUlEle3=ulEle.cloneNode(true);
console.log(cloneUlEle3);
改变样式的属性
style属性
className属性
style属性语法:HTML元素.style.样式属性="值"
className属性语法:HTML元素.className="样式名称"
.demo{
width: 300px;
height: 100px;
background-color: #ccc;
font-size: 30px;
color: #f00;
}
.test{
border-radius: 30px;
}
我是标题段落标签
我是段落标签
我是div标签
//给h2标签设置样式
var h2Ele = document.querySelector('h2');
// h2Ele.style.width = '300px';
// h2Ele.style.height = '100px';
// h2Ele.style.backgroundColor='#ccc';
// h2Ele.style.fontSize = '30px';
// h2Ele.style.color = '#f00';
h2Ele.className = 'demo';
//给p标签设置样式
var pEle = document.querySelector('p');
// pEle.style.width = '300px';
// pEle.style.height = '100px';
// pEle.style.backgroundColor='#ccc';
// pEle.style.fontSize = '30px';
// pEle.style.color = '#f00';
pEle.className = 'demo';
//给div标签设置样式
var divEle = document.querySelector('div');
// divEle.style.width = '300px';
// divEle.style.height = '100px';
// divEle.style.backgroundColor='#ccc';
// divEle.style.fontSize = '30px';
// divEle.style.color = '#f00';
// divEle.className = 'demo test';
divEle.className='';