文章目录
- 查看更多的快捷键
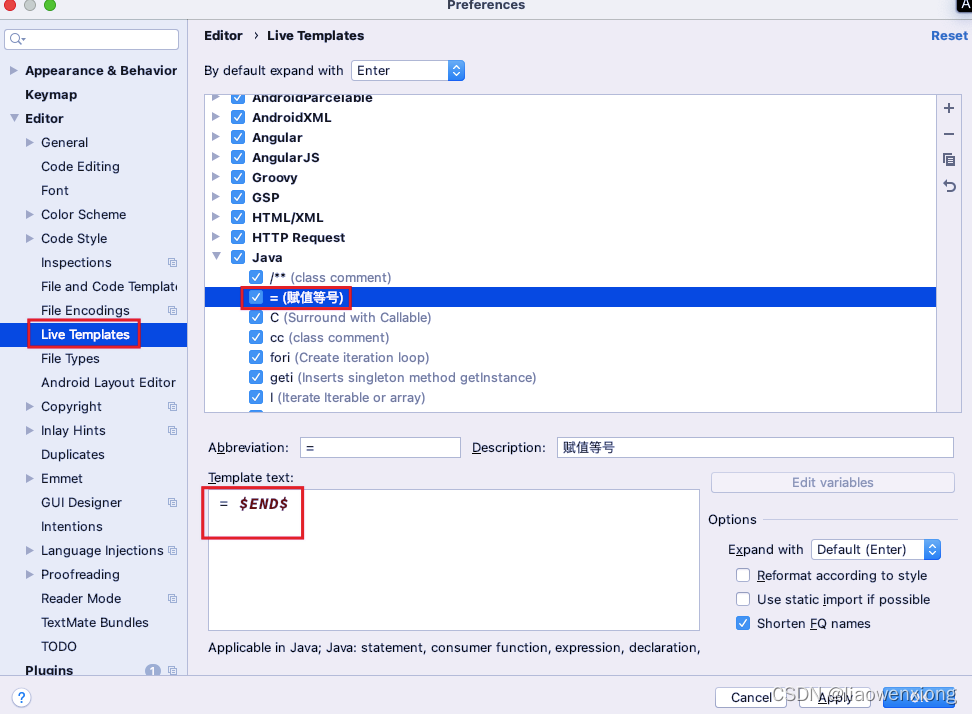
- 常用的代码模板
- 自定义代码模板快捷键
- 格式化等号
- 文档注释
- 代码模板快捷键应用示例
- 声明定义引用类型变量
- 数组的 for 循环
- 指定循环次数的 for 循环
- 增强 for 循环
- 倒序 for 循环
- 自动生成普通 for 循环语句
- 自动生成main 方法
- 自动生成输出语句
- 自动生成增强for循环
所谓“动态代码模板”,就是按下某个快捷键,就会自动插入预设好的一段代码,自定义动态代码模板快捷键就是设置自动生成代码模板的快捷键。
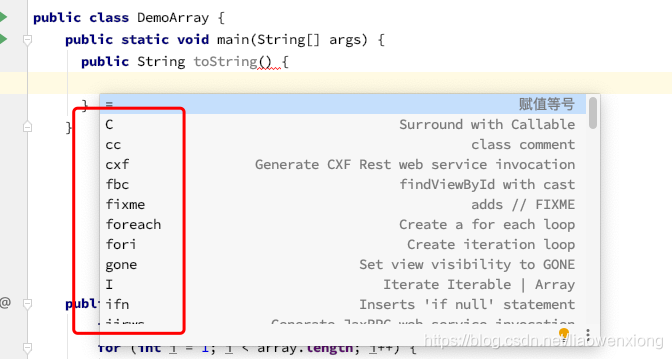
查看更多的快捷键按下 Command + J 可以查看更多的代码模板快捷键: 
- psf:public static final
- psfi:public static final int
- prsf:private static final
- psfs:public static final String
- sout:System.out.println
- syst:System.out.print
- ps:public String toString() {}
- pbe:public boolean equals(Object obj) {}
- if:if () {}
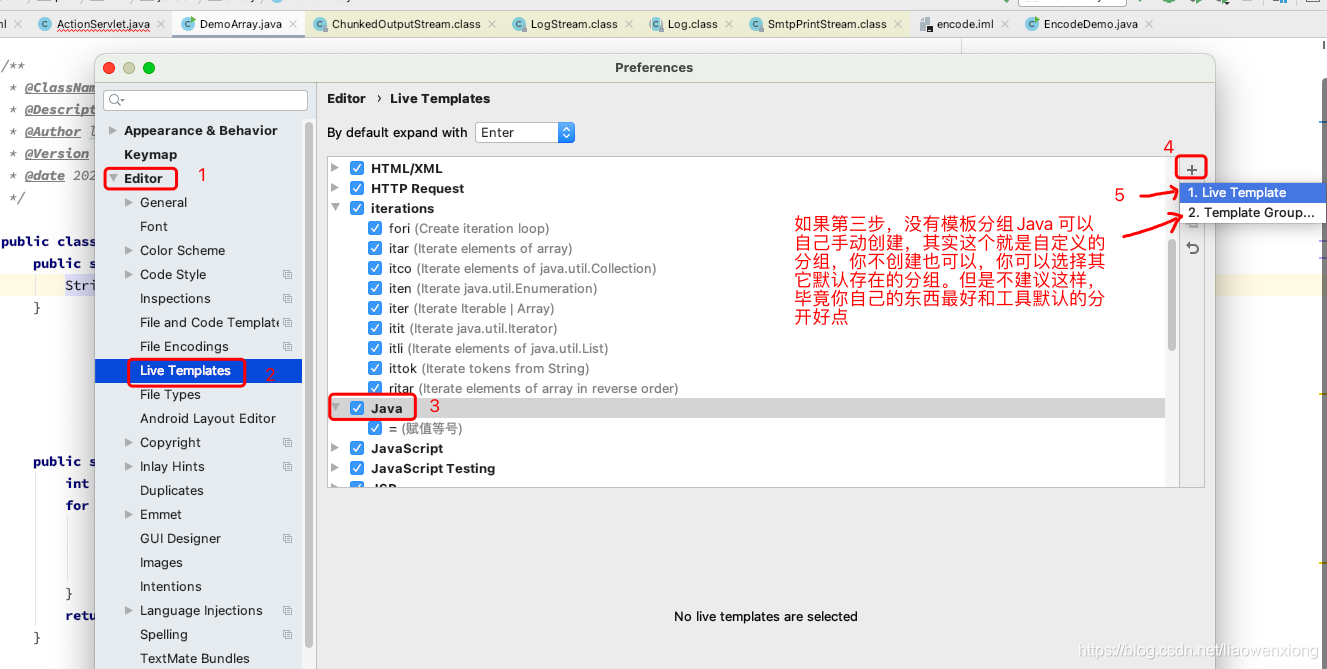
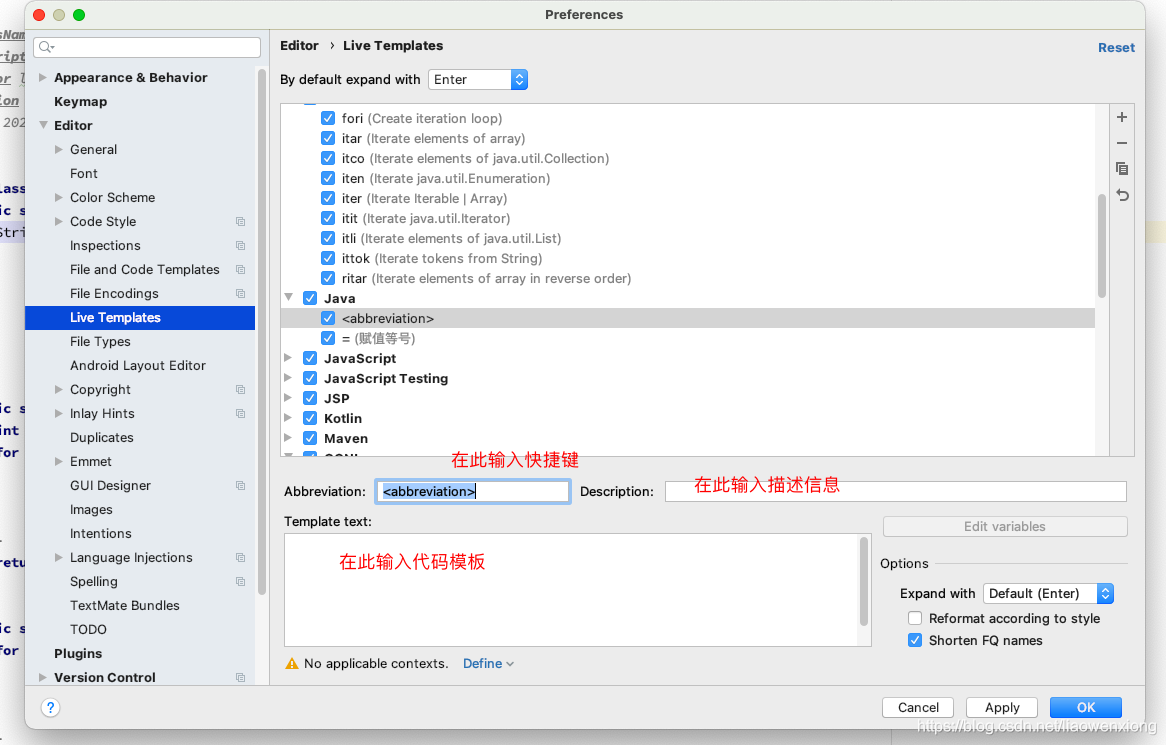
首先按下组合键 Command + , 打开偏好(Preferences)设置窗口,接着根据下图的步骤操作:

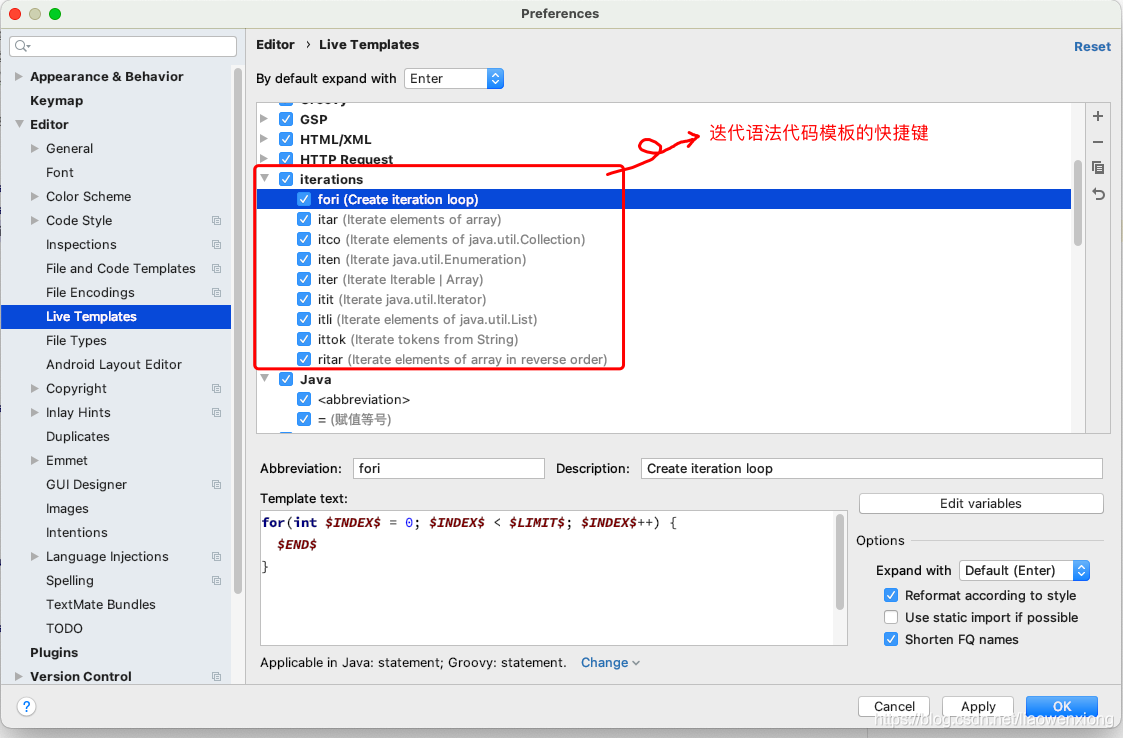
 关于代码模板怎么写,可以参考工具默认的其它的代码模板,例如下图所示的就是迭代语法代码模板:
关于代码模板怎么写,可以参考工具默认的其它的代码模板,例如下图所示的就是迭代语法代码模板: 
 说明:
说明:
$END$表示光标位置


// 如下声明定义一个字符串变量
String s = new String();
// 1 先编写 new String()
// 2 在 new String() 后面输入 .var 直接回车,即可得到我们想要的变量了
// 3 上面生成的变量名可能不是我们想要的,需要手动修改
// 输入 "liaowenxiong".var,可以自动补齐变量的声明内容
String liaowenxiong = "liaowenxiong";
arrayNam.fori 可以自动生成对应的 for 循环代码模板:
int[] array = {1, 2, 3};
// 输入 array.fori,自动生成下面的代码模板
for (i = 0; i
关注
打赏



