最近在研究Uniapp开发小程序,把自己的研究成果整理成文章,一方面新手可以借鉴,一方面做归档方便以后查阅,有错误之处请各位看官指正。
一. 文章内容-
Uniapp介绍
-
Uniapp开发环境搭建
就目前而言,小程序已经非常的流行了,市面上的小程序众多:微信小程序、百度小程序、支付宝小程序、字节跳动小程序等等,各种平台的小程序的开发规划不一致导致给程序员带来很大的负担,因为我们需要学习不同平台小程序开发规范,尽管他们的语法看起来都差不多。
为了解决这一问题,Uniapp横空出世,它的目的是让开发者编写一套代码就可以发布到IOS、Android、Web、以及各种小程序平台,达到一次开发到处运行的目的。
微信小程序官方文档:https://developers.weixin.qq.com/miniprogram/dev/framework/
支付宝小程序官方文档:https://opendocs.alipay.com/mini/framework
百度小程序官方文档:https://smartprogram.baidu.com/docs/develop/component/component/
字节跳动小程序文档:https://microapp.bytedance.com/docs/zh-CN/mini-app/develop/guide/directory-structure
2. 什么是UniappUniapp官网:https://uniapp.dcloud.io/
uni-app 是一个使用 Vue.js 开发所有前端应用的框架,开发者编写一套代码,可发布到iOS、Android、Web(响应式)、以及各种小程序(微信/支付宝/百度/头条/QQ/钉钉/淘宝)、快应用等多个平台。
DCloud公司拥有800万开发者用户,几十万应用案例、12亿手机端月活用户,数千款uni-app插件、70+微信/qq群。阿里小程序工具官方内置uni-app(详见),腾讯课堂官方为uni-app录制培训课程(详见),开发者可以放心选择。
uni-app在手,做啥都不愁。即使不跨端,uni-app也是更好的小程序开发框架(详见)、更好的App跨平台框架、更方便的H5开发框架。不管领导安排什么样的项目,你都可以快速交付,不需要转换开发思维、不需要更改开发习惯。  为什么选择Uniapp
为什么选择Uniapp 
Uniapp需要有HBuilderX的支持,HBuilderX是通用的前端开发工具,但为uni-app做了特别强化,所以我们需要先安装HBuilderX,然后我们还要安装一个“微信小程序”开发工具,主要是借助它的模拟器来启动Uniapp小程序,所以开始之前,开发者需先下载安装如下工具:
1.1.HBuilderX安装HBuilderX:官方IDE下载地址,下载之后安装启动,启动界面选择暂不登录,然后进入软件主界面 
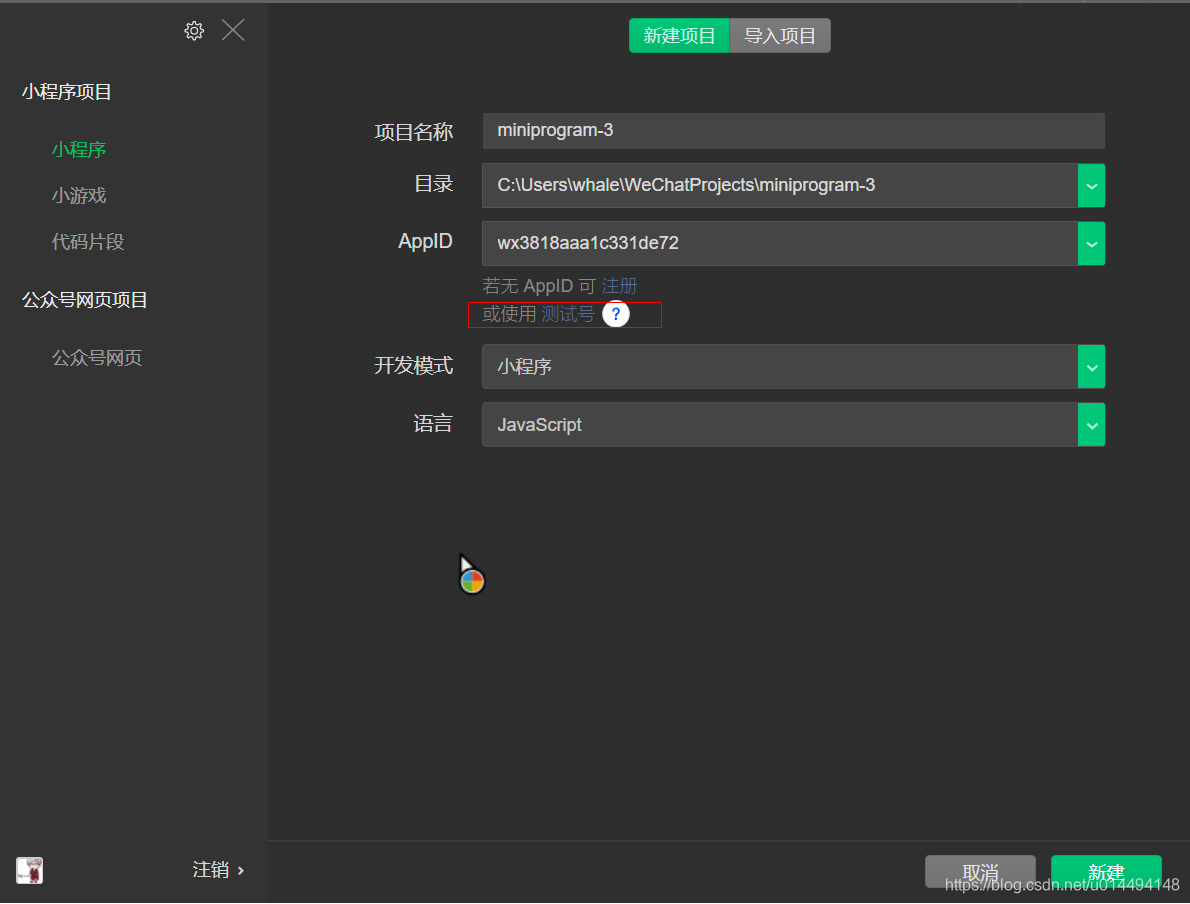
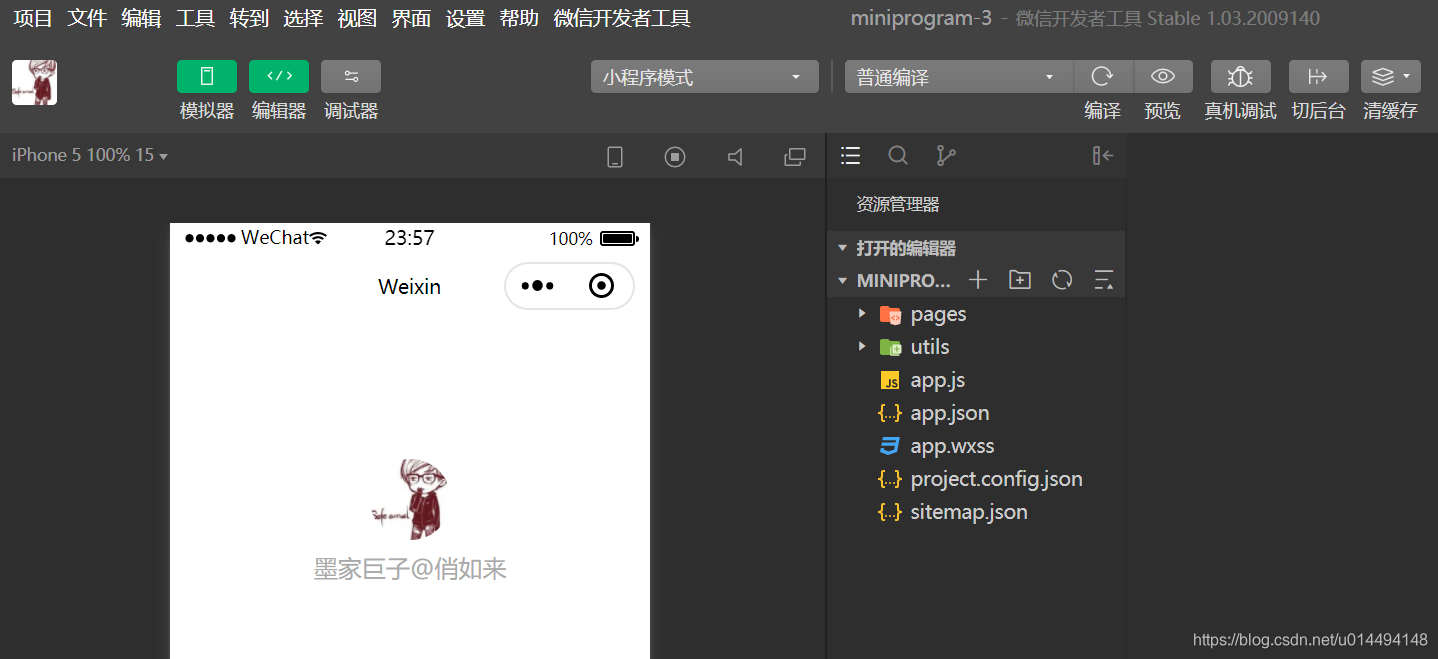
通过 微信小程序开发工具下载地址下载好之后安装启动,可以使用测试号,创建一个小程序  到这,微信小程序开发工具就装好了
到这,微信小程序开发工具就装好了 
使用HbuilderX, 在菜单栏选择:文件 -> 新建 -> 项目 ![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-FONWGsXp-1615218208852)(file:///C:\Users\whale\AppData\Local\Temp\ksohtml16496\wps25.jpg)]](https://img-blog.csdnimg.cn/20210308234524869.png?x-oss-process=image/watermark,type_ZmFuZ3poZW5naGVpdGk,shadow_10,text_aHR0cHM6Ly9ibG9nLmNzZG4ubmV0L3UwMTQ0OTQxNDg=,size_16,color_FFFFFF,t_70)
然后创建项目 ![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-wWbZygPg-1615218208854)(file:///C:\Users\whale\AppData\Local\Temp\ksohtml16496\wps26.jpg)]](https://img-blog.csdnimg.cn/20210308234532669.png?x-oss-process=image/watermark,type_ZmFuZ3poZW5naGVpdGk,shadow_10,text_aHR0cHM6Ly9ibG9nLmNzZG4ubmV0L3UwMTQ0OTQxNDg=,size_16,color_FFFFFF,t_70)
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-RSM6GZWF-1615218208855)(file:///C:\Users\whale\AppData\Local\Temp\ksohtml16496\wps27.jpg)]](https://img-blog.csdnimg.cn/2021030823454412.png?x-oss-process=image/watermark,type_ZmFuZ3poZW5naGVpdGk,shadow_10,text_aHR0cHM6Ly9ibG9nLmNzZG4ubmV0L3UwMTQ0OTQxNDg=,size_16,color_FFFFFF,t_70) 结构说明
结构说明 ![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-Eb2aRtNR-1615218208856)(file:///C:\Users\whale\AppData\Local\Temp\ksohtml16496\wps28.jpg)]](https://img-blog.csdnimg.cn/2021030823455145.png?x-oss-process=image/watermark,type_ZmFuZ3poZW5naGVpdGk,shadow_10,text_aHR0cHM6Ly9ibG9nLmNzZG4ubmV0L3UwMTQ0OTQxNDg=,size_16,color_FFFFFF,t_70)
Uniapp可以使用各平台的开发工具的模拟器来启动测试,我这里选择“微信开发工具”如下 ![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-g9qbIVij-1615218208857)(file:///C:\Users\whale\AppData\Local\Temp\ksohtml16496\wps29.jpg)]](https://img-blog.csdnimg.cn/20210308234817505.png?x-oss-process=image/watermark,type_ZmFuZ3poZW5naGVpdGk,shadow_10,text_aHR0cHM6Ly9ibG9nLmNzZG4ubmV0L3UwMTQ0OTQxNDg=,size_16,color_FFFFFF,t_70)
第一次启动,这里需要选择微信开发工具的安装目录 ![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-I3ITBDVL-1615218208858)(file:///C:\Users\whale\AppData\Local\Temp\ksohtml16496\wps30.jpg)]](https://img-blog.csdnimg.cn/20210308234826459.png?x-oss-process=image/watermark,type_ZmFuZ3poZW5naGVpdGk,shadow_10,text_aHR0cHM6Ly9ibG9nLmNzZG4ubmV0L3UwMTQ0OTQxNDg=,size_16,color_FFFFFF,t_70)
观察控制台 ![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-KWY0HkEC-1615218208859)(file:///C:\Users\whale\AppData\Local\Temp\ksohtml16496\wps31.jpg)]](https://img-blog.csdnimg.cn/20210308234835713.png?x-oss-process=image/watermark,type_ZmFuZ3poZW5naGVpdGk,shadow_10,text_aHR0cHM6Ly9ibG9nLmNzZG4ubmV0L3UwMTQ0OTQxNDg=,size_16,color_FFFFFF,t_70)
然而在HBuilder的控制台这里出现了错误,意思是需要我们去开启“微信开发工具”的服务端口,否则HBuilder是没有办法使用“微信开发工具的”,按照提示打开微信开发工具 -> 设置 -> 安全设置 ![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-5jd9bFgo-1615218208859)(file:///C:\Users\whale\AppData\Local\Temp\ksohtml16496\wps32.jpg)]](https://img-blog.csdnimg.cn/20210308234841838.png?x-oss-process=image/watermark,type_ZmFuZ3poZW5naGVpdGk,shadow_10,text_aHR0cHM6Ly9ibG9nLmNzZG4ubmV0L3UwMTQ0OTQxNDg=,size_16,color_FFFFFF,t_70) 打开服务端口
打开服务端口 ![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-NNqA1duG-1615218208861)(file:///C:\Users\whale\AppData\Local\Temp\ksohtml16496\wps33.jpg)]](https://img-blog.csdnimg.cn/20210308234847556.png?x-oss-process=image/watermark,type_ZmFuZ3poZW5naGVpdGk,shadow_10,text_aHR0cHM6Ly9ibG9nLmNzZG4ubmV0L3UwMTQ0OTQxNDg=,size_16,color_FFFFFF,t_70) 再次运行,观察微信开发工具的模拟器,如下说明已经启动成功
再次运行,观察微信开发工具的模拟器,如下说明已经启动成功 ![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-dHn3YsoL-1615218208862)(file:///C:\Users\whale\AppData\Local\Temp\ksohtml16496\wps34.jpg)]](https://img-blog.csdnimg.cn/20210308234853424.png?x-oss-process=image/watermark,type_ZmFuZ3poZW5naGVpdGk,shadow_10,text_aHR0cHM6Ly9ibG9nLmNzZG4ubmV0L3UwMTQ0OTQxNDg=,size_16,color_FFFFFF,t_70)
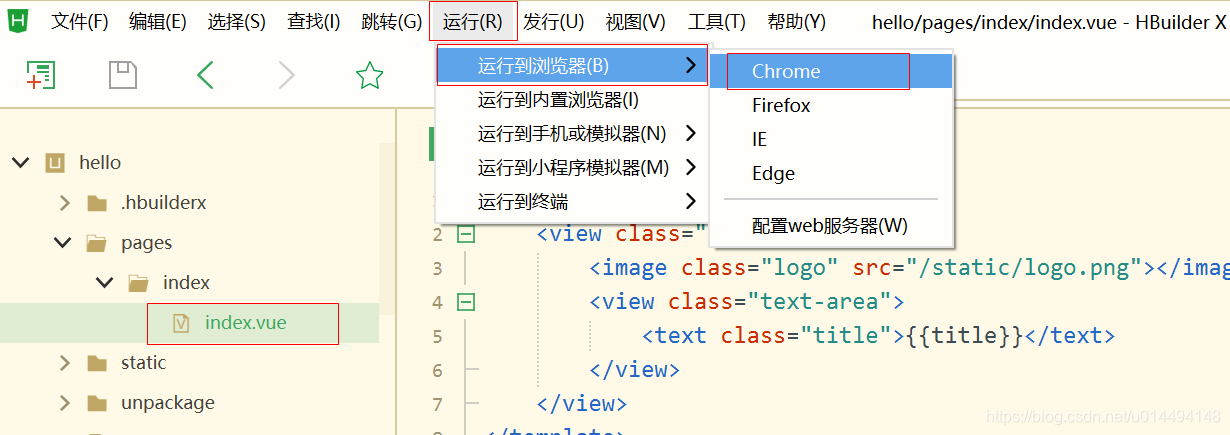
当然我们说uniapp是一次编码到处运行,它除了可以打包成微信小程序运行还可以打包成其他的小程序,或者web端去运行,比如:  效果如下:
效果如下: 
文章结束,喜欢的话就给个好评吧



