下面来学习一下在开发中可以直接使用的Vue两个模板框架,vue-element-admin和vue-admin-template,这两者具体的介绍、功能和区别可以查看博主原文。
vue-element-admin功能介绍
https://panjiachen.github.io/vue-element-admin-site/zh/guide/#功能
vue-element-admin的GitHub地址
https://github.com/PanJiaChen/vue-element-admin
vue-element-admin项目在线预览
https://panjiachen.gitee.io/vue-element-admin
vue-admin-template的GitHub地址
https://github.com/PanJiaChen/vue-admin-template
vue-admin-template项目在线预览
https://panjiachen.gitee.io/vue-admin-template
建议:vue-admin-template是精简版,只有基础框架,我们可以在 vue-admin-template 的基础上进行二次开发,把 vue-element-admin当做工具箱,想要什么功能或者组件就去 vue-element-admin 那里复制过来。
把vue-admin-template项目从Github上把项目下载下来后,并进入项目目录,执行如下两个命令
安装依赖
npm install
启动。执行后,浏览器自动弹出并访问 http://localhost:9528/
npm run dev
在上面执行 npm install 命令下载依赖时,可能会下载失败,此处提供一个已经下载好的依赖,可以直接执行 npm run dev 运行的完整项目。
链接:https://pan.baidu.com/s/1y6jGRxvqR_G1pBbCx__A9w
提取码:bhnj
当我们执行npm run dev 命令启动项目后,点击登陆按钮后,会报如下错误,这是因为源码中提供的登陆接口调不通的原因(偶尔也能通),但我们既然要在这个项目上进行二次开发,接口就都必须自己重写。  打开项目
打开项目config/dev.env.js文件,我们可以看到项目调用的url前缀,在下面我们要把此处改为自己的服务接口地址。  再看一下具体的两个接口,
再看一下具体的两个接口,/user/login、/user/info,就是调用这两个接口进行登陆请求的。  既然我们自己要重写上面两个接口,就要知道这两个接口返回什么格式的数据,我们查看
既然我们自己要重写上面两个接口,就要知道这两个接口返回什么格式的数据,我们查看store/user.js文件,可以看到两个接口的具体返回格式。 
通过上面的分析,我们知道了两个登陆接口的具体返回需要的数据,我们就自己创建一个SpringBoot工程,定义出两个接口,并返回所需的数据即可。
@RestController
@RequestMapping("/user")
@CrossOrigin
public class LoginController {
@PostMapping("/login")
public CommonResponse login(){
return CommonResponse.ok().data("token","admin");
}
@GetMapping("/info")
public CommonResponse info(){
return CommonResponse.ok()
.data("roles","[admin]")
.data("name","admin")
.data("avatar","https://wpimg.wallstcn.com/f778738c-e4f8-4870-b634-56703b4acafe.gif");
}
}
启动后台项目,别忘了要把config/dev.env.js文件中的base_url改为我们项目的地址,并重启vue-admin-template工程!!!,这样就可以登录进去啦~~~
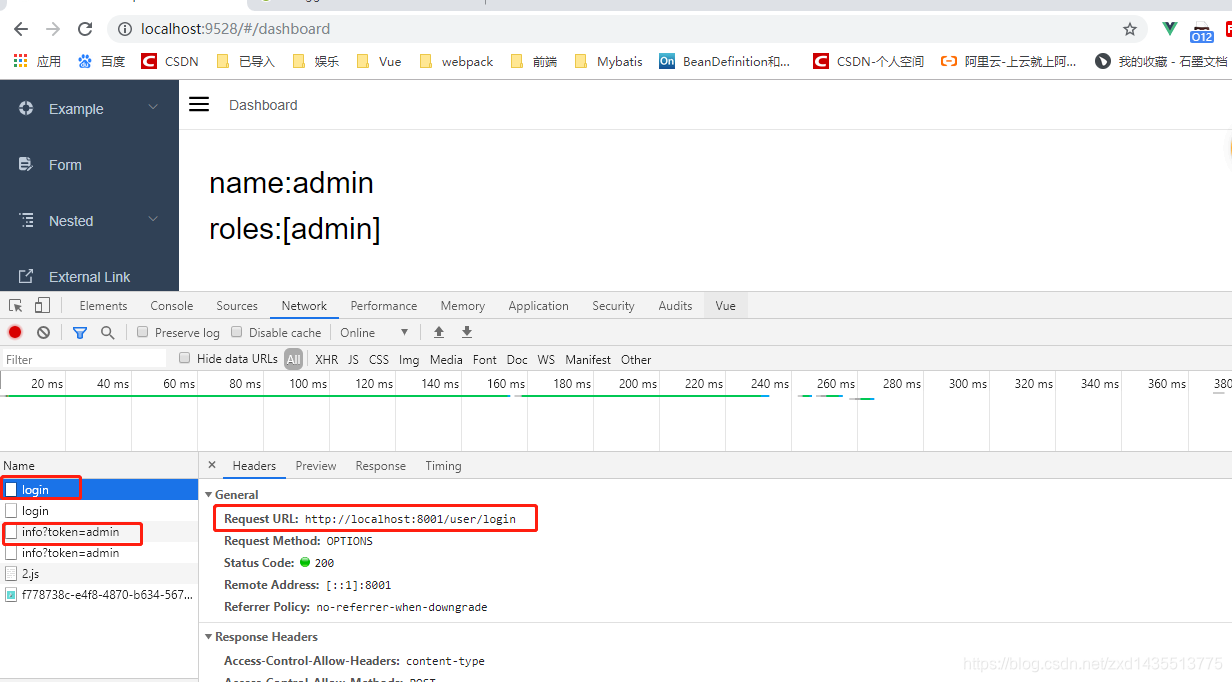
 再来看一下,登录请求调用的接口,即为我们自己定义的接口。
再来看一下,登录请求调用的接口,即为我们自己定义的接口。 
好了,这样就可以在这个模板工程上进行二次开发了……
附:CommonResponse
public class CommonResponse {
private Boolean success;
private Integer code;
private String message;
private Map data = new HashMap();
private CommonResponse(){}
public static CommonResponse ok(){
CommonResponse commonResponse = new CommonResponse();
commonResponse.setSuccess(true);
commonResponse.setCode(ResultCode.SUCCESS);
commonResponse.setMessage("成功");
return commonResponse;
}
public static CommonResponse error(){
CommonResponse commonResponse = new CommonResponse();
commonResponse.setSuccess(false);
commonResponse.setCode(ResultCode.ERROR);
commonResponse.setMessage("失败");
return commonResponse;
}
public CommonResponse success(Boolean success){
this.setSuccess(success);
return this;
}
public CommonResponse message(String message){
this.setMessage(message);
return this;
}
public CommonResponse code(Integer code){
this.setCode(code);
return this;
}
public CommonResponse data(String key, Object value){
this.data.put(key, value);
return this;
}
public CommonResponse data(Map map){
this.setData(map);
return this;
}
}
如果不想写后台的接口调用代码,我们可以直接修改前端的请求方法,将登陆相关请求接口改为静态数据,不请求接口,具体修改如下:
修改文件:\src\store\modules\user.js
注释掉:Login、GetInfo、LogOut三个方法,替换为如下代码:
Login方法修改:
Login({ commit }, userInfo) {
const data = { token: "admin" };
setToken(data.token);
commit("SET_TOKEN", data.token);
},
GetInfo方法修改:
GetInfo({ commit, state }) {
const data = {
roles: "admin",
name: "admin",
avatar:
"https://wpimg.wallstcn.com/f778738c-e4f8-4870-b634-56703b4acafe.gif"
};
if (data.roles && data.roles.length > 0) {
// 验证返回的roles是否是一个非空数组
commit("SET_ROLES", data.roles);
} else {
reject("getInfo: roles must be a non-null array !");
}
commit("SET_NAME", data.name);
commit("SET_AVATAR", data.avatar);
},
LogOut方法修改:
LogOut({ commit, state }) {
commit("SET_TOKEN", "");
commit("SET_ROLES", []);
removeToken();
},
FedLogOut方法修改:
// 前端 登出
FedLogOut({ commit }) {
commit("SET_TOKEN", "");
removeToken();
}
修改\src\util\request.js中的token名称:(第16行)
config.headers['token'] = getToken()



