一、引言
23种设计模式大概分为三大类:
5种(创建型模式):工厂方法模式、抽象工厂模式、单例模式、原型模式、建造者模式。
7种(结构型模式):适配器模式、装饰器模式、代理模式、外观模式、桥接模式、组合模式、享元模式。
11种(行为型模式):策略模式、模板方法模式、观察者模式、迭代器模式、责任链模式、命令模式、备忘录模式、状态模式、访问者模式、中介者模式、解释器模式。
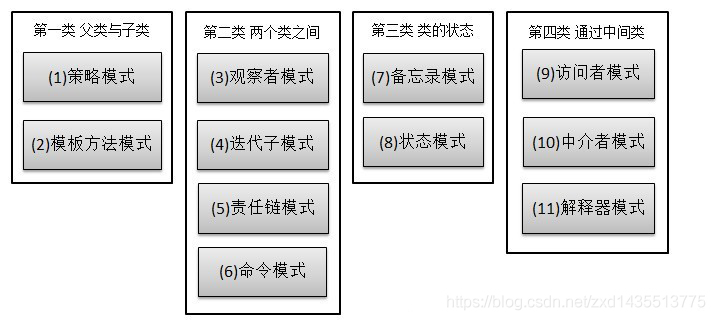
行为型又可以通过类与类之间的关系进行划分 : 
责任链模式基本介绍:
- 责任链模式(Chain of Responsibility Pattern) 又叫职责链模式,为请求创建了一个接收者对象的链(简单示意图如下)。这种模式对请求的发送者和接收者进行解耦
- 通常,责任链模式每个接收者都包含对另一个接收者的引用。如果一个对象不能处理该请求,那么它会把相同的请求传给下一个接收者,依此类推。这种类型的设计模式属于行为型模式
- 责任链模式使多个对象都有机会处理请求,从而避免请求的发送者和接收者之间的耦合关系。将这些对象连成一条链,并沿着这条链传递该请求,直到有一个对象处理它为止

对原理类图的说明:
- Handler:抽象的处理者,定义了一个处理请求的接口,同时含有另外一个Handler对象
- ConcreteHandlerA/B:具体的处理者,处理它自己负责的请求,可以访问它的后继者(即下一个处理者)。如果可以处理当前请求,则自己处理;否则就将该请求交给后继者去处理,从而形成一个职责链
- Request:含有很多属性,表示一个请求。
学校OA系统的采购审批项目,需求是:采购员采购教学器材
- 如果金额 小于等于 5000,由教学主任审批 (0
关注打赏
最近更新
- 深拷贝和浅拷贝的区别(重点)
- 【Vue】走进Vue框架世界
- 【云服务器】项目部署—搭建网站—vue电商后台管理系统
- 【React介绍】 一文带你深入React
- 【React】React组件实例的三大属性之state,props,refs(你学废了吗)
- 【脚手架VueCLI】从零开始,创建一个VUE项目
- 【React】深入理解React组件生命周期----图文详解(含代码)
- 【React】DOM的Diffing算法是什么?以及DOM中key的作用----经典面试题
- 【React】1_使用React脚手架创建项目步骤--------详解(含项目结构说明)
- 【React】2_如何使用react脚手架写一个简单的页面?



