一、Docker简介

Docker hub: https://hub.docker.com/search?q=nginx&type=image

Docker安装指南





# 1、卸载旧的版本
sudo yum remove docker \
docker-client \
docker-client-latest \
docker-common \
docker-latest \
docker-latest-logrotate \
docker-logrotate \
docker-engine
# 2、安需要的安装包
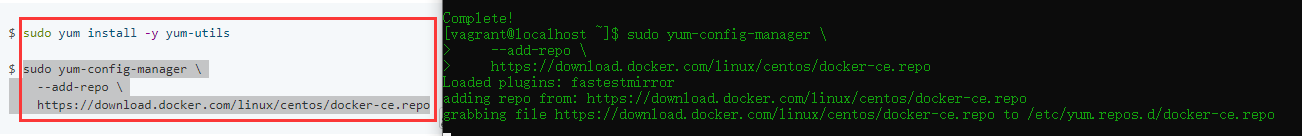
sudo yum install -y yum-utils
# 3、设置镜像的仓库
sudo yum-config-manager \
--add-repo \
https://download.docker.com/linux/centos/docker-ce.repo # 默认是国外的
sudo yum-config-manager \
--add-repo \
https://mirrors.aliyun.com/docker-ce/linux/centos/docker-ce.repo # 推荐使用阿里云镜像
# 4、更新yum软件包索引
yum makecache fast
# 5、安装docker docker-ce社区 ee企业版
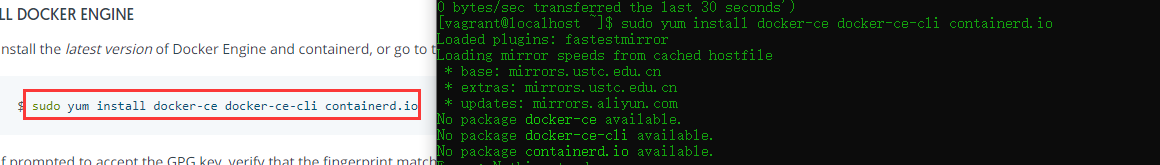
sudo yum install docker-ce docker-ce-cli containerd.io
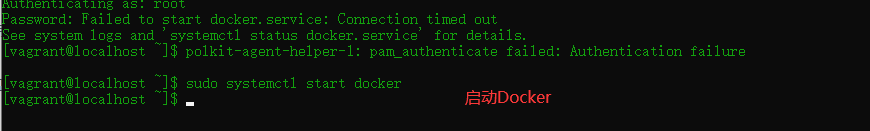
# 6、启动docker
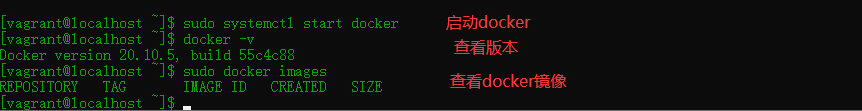
systemctl start docker
# 7、使用docker version查看是否安装成功
docker version
sudo yum install -y yum-utils \ device-mapper-persistent-data \ lvm2出现网络超时解决方案
sudo vi /etc/yum.repos.d/docker-ce.repo
#通过命令把https://download-stage.docker.com替换为http://mirrors.aliyun.com/docker-ce
命令如下:
vim下esc命令
:%s#https://download-stage.docker.com#http://mirrors.aliyun.com/docker-ce#g


sudo mkdir -p /etc/docker
sudo tee /etc/docker/daemon.json
关注
打赏
最近更新
- 深拷贝和浅拷贝的区别(重点)
- 【Vue】走进Vue框架世界
- 【云服务器】项目部署—搭建网站—vue电商后台管理系统
- 【React介绍】 一文带你深入React
- 【React】React组件实例的三大属性之state,props,refs(你学废了吗)
- 【脚手架VueCLI】从零开始,创建一个VUE项目
- 【React】深入理解React组件生命周期----图文详解(含代码)
- 【React】DOM的Diffing算法是什么?以及DOM中key的作用----经典面试题
- 【React】1_使用React脚手架创建项目步骤--------详解(含项目结构说明)
- 【React】2_如何使用react脚手架写一个简单的页面?



