另一篇:LTE Admin 模板实现sidebar菜单联动tabs页签(你值得拥有)
说在前面的话: 该组件主要使用ace admin实现Tab页联动sidebar。实现的目标是: 1、不改动ace admin的模板框架(Bootstrap v3.3.6); 2、tab页的加载默认使用ajax,get方式,详见(bootstrap.addtabs.js);不用iframe; 3、sidebar实现蓝色图标点击选中效果; 4、sidebar标题与tab页的联动,tab页与sidebar的联动可实现; 5、tab标签页的动态滚动(左滚、右滚,左右滚动一屏); 6、右键菜单(关闭左侧、右侧、其他,全部关闭,刷新),全屏
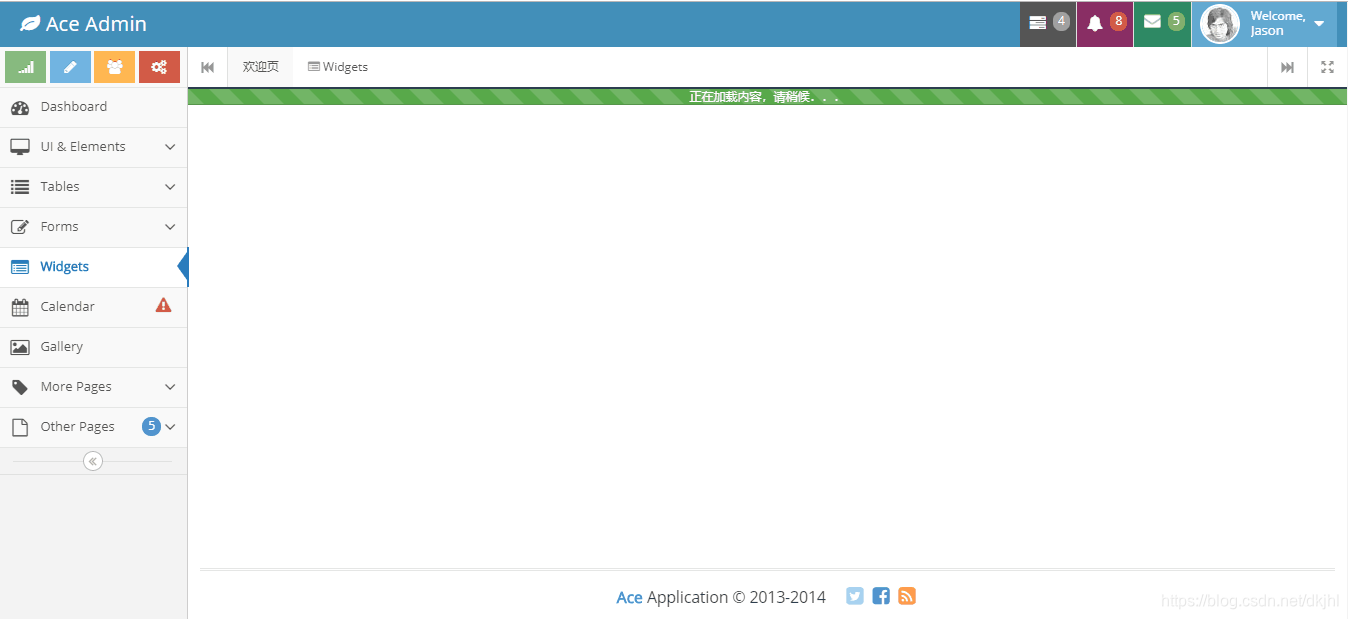
一、效果展示


 二、代码部分
二、代码部分
新增JS文件:bootstrap.addtabs.js,bootstrap.js(压缩后的文件名为bootstrap.min.js)
新增CSS文件:bootstrap.addtabs.css
index.html引入对应JS、CSS文件
if('ontouchstart' in document.documentElement) document.write(""+"");
index.html页面结构未变,更改页面元素的样式,其中sidebar部分修改微小,大致如下
- 下的 改为
Tables
-
Simple & Dynamic
-
jqGrid plugin
其中a标签还可以添加如下属性,分别对应下面几种情况
// 指定tab页内容
data-content="Customize the content"
// 使用ajax
data-ajax="true"
// 设置tab页签标题
data-title="Customize the title"
// 指定在哪个tab页内容中显示
data-target="#tabs2"
-
欢迎页
I'm a homepage.
配合sidebar点击事件即可产生效果展示中效果
// 给nav-list列表中有data-addtab属性的a标签绑定点击事件
$(settings.monitor).on('click', '[data-addtab]', function() {
// sidebar蓝色图标选中效果代码
$('.nav-list').find('.active').removeClass('active');
$(this).parents("li").addClass('active').siblings('li').removeClass('active');
$(this).closest("li").addClass('active').siblings().removeClass('active');
_click($(this));
_scrollToTab(true, (this));
});三、滚动代码(向左边滚动)
_scrollTabLeft = function() {
var marginLeftVal = Math.abs(parseInt($('.page-tabs-content').css('margin-left')));
var tabOuterWidth = _calSumWidth($(".content-tabs").children().not(".menuTabs"));
var visibleWidth = $(".content-tabs").outerWidth(true) - tabOuterWidth;
var scrollVal = 0;
if($(".page-tabs-content").width() < visibleWidth) {
return false;
} else {
var tabElement = $(".menu_tab:first");
var offsetVal = 0;
while((offsetVal + $(tabElement).outerWidth(true)) visibleWidth) {
while((offsetVal + $(tabElement).outerWidth(true)) < (visibleWidth) && tabElement.length > 0) {
offsetVal += $(tabElement).outerWidth(true);
tabElement = $(tabElement).prev();
}
scrollVal = _calSumWidth($(tabElement).prevAll());
}
}
$('.page-tabs-content').animate({
marginLeft: 0 - scrollVal + 'px'
}, "fast");
};四、右键代码(部分)
//关闭右侧
$('ul.rightMenu a[data-right=remove-right]').on('click', function() {
var tab_id = $(this).parent('ul').attr("aria-controls");
$('#tab_' + tab_id).nextUntil().each(function() {
var id = $(this).attr('id');
if(id && id != 'tab_' + tab_id) {
$.addtabs.close({
"id": $(this).children('a').attr('aria-controls')
});
}
});
_scrollToTab(false, $('#tab_' + tab_id))
// $.addtabs.drop();
});
//关闭全部
$('ul.rightMenu a[data-right=remove-all]').on('click', function() {
var tab_id = $(this).parent('ul').attr("aria-controls");
$.addtabs.closeAll(null);
});
$.addtabs.closeAll = function(target) {
if(typeof target == 'string') {
target = $('body').find(target);
} else {
target = $('body').find(settings.target)
}
$.each(target.find('li[id]'), function() {
var id = $(this).children('a').attr('aria-controls');
$("#tab_" + id).remove();
$("#" + id).remove();
});
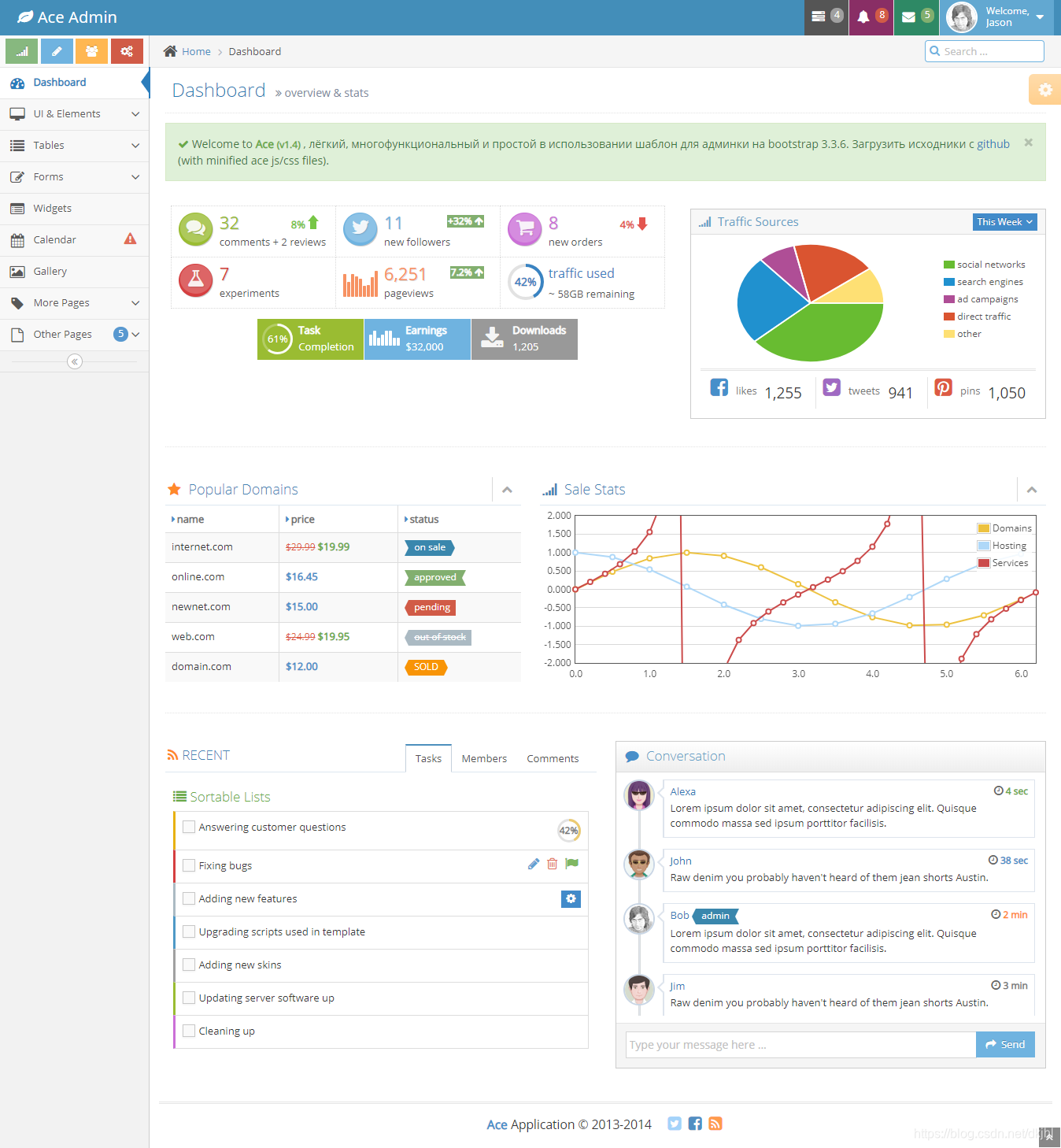
};五、Ace Admin 简介
Ace Admin官网 Dashboard - Ace Admin
Ace Admin Git GitHub - bopoda/ace: Twitter bootstrap 3 admin template
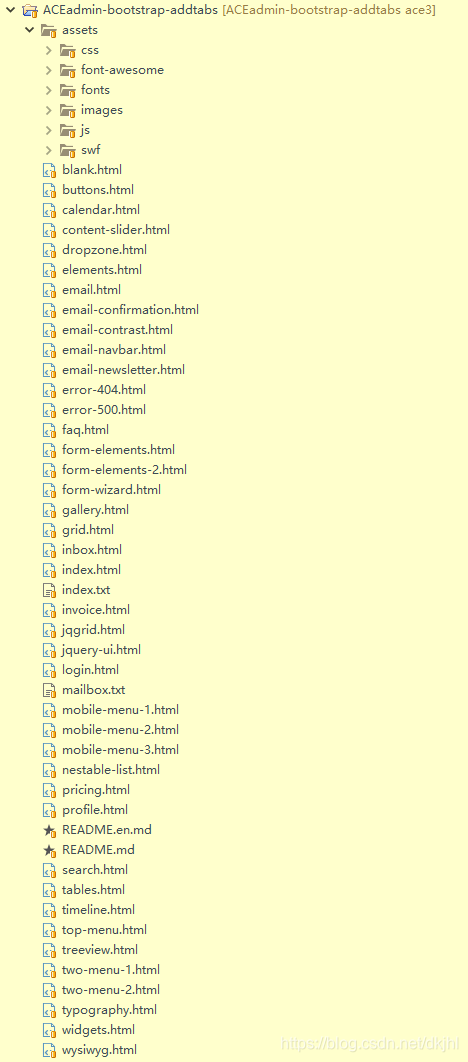
(1)目录结构:简洁明了 (2)index.html入口页面
(2)index.html入口页面 (3)主要布局
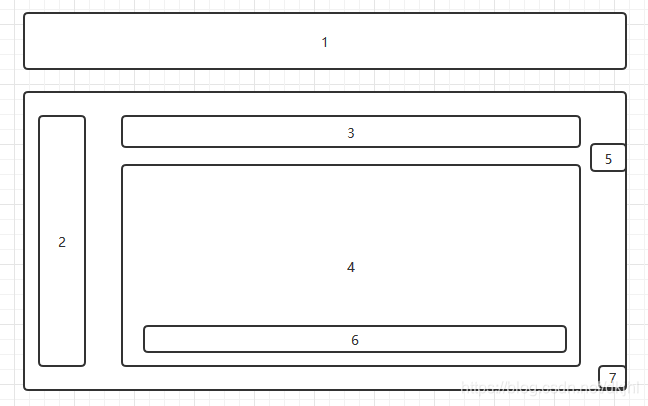
(3)主要布局 1)Navbar导航栏 2)Sidebar侧边栏 3)Breadcrumbs面包屑(在“主要内容”中) 4)Page conten页面内容(在“主要内容”中) 5)Settings box设置框(在“页面内容”内) 6) Footer
1)Navbar导航栏 2)Sidebar侧边栏 3)Breadcrumbs面包屑(在“主要内容”中) 4)Page conten页面内容(在“主要内容”中) 5)Settings box设置框(在“页面内容”内) 6) Footer
#### 相关源码:希望各位看官达人多多支持(9.99元——微信打赏,一年365天)
(打赏后评论留言或者备注留言——已支持,你的邮箱地址,模板名称,
例如:已支持,xxxx@qq.com,ace,将及时发送源码)