一、Bootstrap 字体图标
Bootstrap包括250多个来自 Glyphicon Halflings 的字体图标。
使用:将图标类应用到这个 或者标签上
注意,为了设置正确的内补(padding),务必在图标和文本之间添加一个空格。
查询
删除



可以对图标 修改颜色和大小样式:
查询
删除
选择要使用的矢量图标,加入购物车,添加到项目,然后下载到本地解压。


demo_index.html 里面有三种使用方式,选择使用一种,按步骤引用即可。
 1)
1) ![]() 2)
2) 3)
3)![]()
1、font-class 引用
第一步:引入 fontclass.css :
第二步:挑选相应图标并获取类名,应用于页面:
查询
2、Symbol 引用
第一步:引入iconfont.js
第二步:加入通用 CSS 代码(引入一次就行)
.icon {
width: 1em;
height: 1em;
vertical-align: -0.15em;
fill: currentColor;
overflow: hidden;
}
第三步:挑选相应图标并获取类名,应用于页面
PDF
3、Unicode 引用
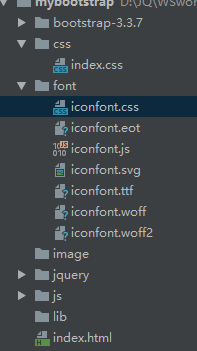
第一步:在自己的 index.css 中放入样式, 注意路径
@font-face {
font-family: 'iconfont';
src: url('../font/iconfont.eot');
src: url('../font/iconfont.eot?#iefix') format('embedded-opentype'),
url('../font/iconfont.woff2') format('woff2'),
url('../font/iconfont.woff') format('woff'),
url('../font/iconfont.ttf') format('truetype'),
url('../font/iconfont.svg#iconfont') format('svg');
}
.iconfont {
font-family: "iconfont" !important;
font-size: 16px;
font-style: normal;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
}第二步:挑选相应图标并获取类名,应用于页面
查询



