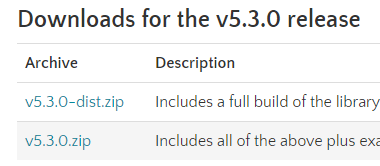
Openlayers 官网下载(国外网站,可能访问会比较慢)



将下载好的 js 和 css 引入项目。


1、引入 js 和 css
2、定义 div 容器
3、js 初始化地图
// 初始化地图
var map = new ol.Map({
target: 'map',// DOM中地图容器的id
// 定义图层可以在地图初始化一起进行初始化也可以后期通过addLayer方法进行添加
layers: [],
// 定义视图允许指定地图的中心,分辨率和旋转也可以后期通过addLayer方法进行添加
view: new ol.View({
center: [13380880,3535823],// 设置地图中心坐标点
//projection: 'EPSG:4326', // 投影确定center用于地图分辨率计算的单位和单位的坐标系
zoom: 8, // 设置初始化显示层级
minZoom: 7, // 最小显示层级
maxZoom: 14 // 最大显示层级
})
});
//创建一个使用Open Street Map地图源的瓦片图层
var tilelayers = new ol.layer.Tile({source:new ol.source.OSM()});
map.addLayer(tilelayers);
把定义视图换成这个也行:
view: new ol.View({
// 设置成都为地图中心
center: [104.06, 30.67],
// 指定投影使用EPSG:4326一个等同于WGS84坐标系
projection: 'EPSG:4326',
zoom: 10
})1)ol.map: 它本身并没有什么实事需要他做,他只是一个协调者,去协调各个组成部分。对于我们开发而言,它就是一个程序的入口,我们可以通过它使用其提供的功能。
2)ol.view:即视图。它主要就是控制地图显示的位置以及层级等功能
3)ol.layer:即图层。在openlayers中针对不同业务有着多种多样的图层类提供,而ol.layer相当于一个管理者,有效处理地图数据来源的多样性和复杂性问题。
4)ol.source:即数据源。它是整个地图背后的核心部分,如果没有数据,地图是渲染不出来。它与图层一一对应,针对不同的图层也会有不同的数据来源。
5)还有两个组成部分:控件(ol.control),交互(ol. interaction),后面再接触。
解释下 ol.map 初始化的参数:1)target : 这个做地图开发的都懂的,就是在DOM中定义的地图容器,一般是一个div
2)layers: openlayers 支持多个图层显示,可通过后期addlayer方法添加上去的ol.layer.Tile是ol.layer下的一个子类。主要是用来定义瓦片图层。
3)view:主要定义地图显示的中心点以及层级,可能有人疑问这个地图中心点为什么不是常见的WGS84坐标系坐标点。这主要是 openlayers 默认使用的墨卡托投影坐标系,当然我们也是可以使用 WGS84 坐标系的。
最后访问页面查看:

参考资料:
openLayers 官方API
openLayers 官方例子
openLayers 中文社区
ends ~



