1、栅格布局规则
1)采用 layui-row 来定义行,如:
2)采用类似 layui-col-md* 这样的预设类来定义一组列(column),且放在行(row)内。如果多个列的“等分数值”总和等于12,则刚好满行排列。如果大于12,多余的列将自动另起一行。
3)最后,在列(column)元素中放入你自己的任意元素填充内容,完成布局!
2、布局容器
将栅格放入一个带有 class="layui-container" 的特定的容器中,以便在小屏幕以上的设备中固定宽度,让列可控。
也可以不固定容器宽度。将栅格或其它元素放入一个带有 class="layui-fluid" 的容器中,那么宽度将不会固定,而是 100% 适应。
3、列间距
通过“列间距”的预设类,来设定列之间的间距。且一行中最左的列不会出现左边距,最右的列不会出现右边距。
如:
4、列偏移
对列追加 类似 layui-col-xx-offset* 的预设类,从而让列向右偏移。如:layui-col-md-offset3,即代表在“中型桌面屏幕”下,让该列向右偏移3个列宽度。
如:
5、栅格嵌套
在列元素(layui-col-md*)中插入一个行元素(layui-row),即可完成嵌套。
使用layui
移动设备、平板、桌面端的复杂组合响应式展现
移动:6/12 | 平板:6/12 | 桌面:4/12
移动:6/12 | 平板:6/12 | 桌面:4/12
移动:4/12 | 平板:12/12 | 桌面:4/12
移动:4/12 | 平板:7/12 | 桌面:6/12
嵌套12
嵌套4
layui.use(['layer', 'form'], function(){
var layer = layui.layer
,form = layui.form;
});

在一个容器中设定 class="layui-form" 来标识一个表单元素块,通过规范好的HTML结构及CSS类,来组装成各式各样的表单元素,并通过内置的 form模块 来完成各种交互。
依赖加载模块:form(注意:如果不加载form模块,select、checkbox、radio等将无法显示,并且无法使用form相关功能)
class="layui-form layui-form-pane" 方框风格的表单,
对表单元素增加属性 lay-ignore 设置后,将不会对该标签进行美化渲染,即保留系统风格
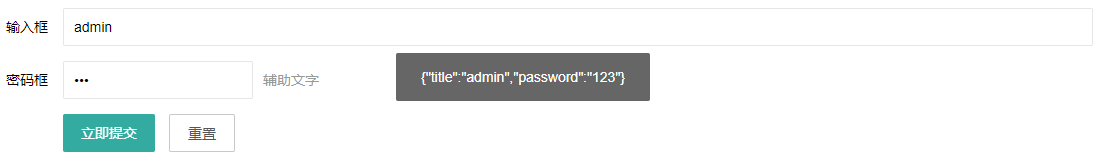
1、输入框
required:注册浏览器所规定的必填字段
lay-verify:注册form模块需要验证的类型
class="layui-input":layui.css提供的通用CSS类
layui-input-block :一个表单元素独占一行
layui-input-inline :一行可以放置多个表单元素
输入框
密码框
辅助文字
立即提交
重置
layui.use(['layer', 'form'], function(){
var layer = layui.layer
,form = layui.form;
//监听提交
form.on('submit(formDemo)', function(data){
layer.msg(JSON.stringify(data.field));
return false;
});
});

2、下拉选择框
属性 lay-search 来开启搜索匹配功能
属性 selected 可设定默认项
属性 disabled 开启禁用
分组下拉选择框见官网与联动下拉选择框(通过监听可实现)
可搜索单行选择框
请选择一个城市
北京
上海
杭州
layui.use(['layer', 'form'], function(){
var layer = layui.layer
,form = layui.form;
//监听提交
form.on('submit(formDemo)', function(data){
layer.msg(JSON.stringify(data.field));
return false;
});
form.on('select(citySelect)', function(data){
layer.msg(data.value);
});
});

3、单选框
属性 title 可自定义文本
属性 disabled 开启禁用
属性 checked 设定默认项
设置 value="xxx" 可自定义值,否则选中时返回的就是默认的on
单选框
![]()
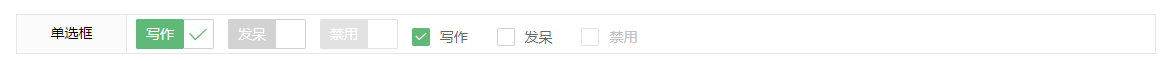
4、复选框
属性 title 可自定义文本(温馨提示:如果只想显示复选框,可以不用设置title)
属性 checked 可设定默认选中
属性 lay-skin 可设置复选框的风格
设置 value="1" 可自定义值,否则选中时返回的就是默认的on
单选框

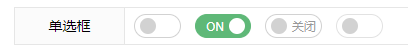
5、开关
其实就是 checkbox 复选框的“变种”,通过设定 lay-skin="switch" 形成了开关风格
属性 checked 可设定默认开
属性 disabled 开启禁用
属性 lay-text 可自定义开关两种状态的文本
单选框

6、文本域
rows="2" 不起作用, 默认高度最小100px
文本域

7、组装行内表单
class="layui-inline":定义外层行内
class="layui-input-inline":定义内层行内
范围
-

元素属性
属性名属性值说明title任意字符设定元素名称,一般用于checkbox、radio框lay-skinswitch(开关风格) primary(原始风格)定义元素的风格,目前只对 checkbox 元素有效,可将其转变为开关样式lay-ignore任意字符或不设值是否忽略元素美化处理。设置后,将不会对该元素进行初始化渲染,即保留系统风格lay-filter任意字符事件过滤器,主要用于事件的精确匹配,跟选择器是比较类似的。其实它并不私属于form模块,它在 layui 的很多基于事件的接口中都会应用到。lay-verifyrequired(必填项) phone(手机号) email(邮箱) url(网址) number(数字) date(日期) identity(身份证) 自定义值同时支持多条规则的验证,格式:lay-verify="验证A|验证B" 如:lay-verify="required|phone|number" 另外,除了我们内置的校验规则,你还可以给他设定任意的值,比如lay-verify="pass",那么你就需要借助form.verify()方法对pass进行一个校验规则的定义。详见表单验证lay-verTypetips(吸附层) alert(对话框) msg(默认)用于定义异常提示层模式。lay-reqText任意字符用于自定义必填项(即设定了 lay-verify="required" 的表单)的提示文本 注意:该功能为 layui 2.5.0 新增lay-submit无需填写值绑定触发提交的元素,如button事件监听
event描述select监听select下拉选择事件checkbox监听checkbox复选框勾选事件switch监听checkbox复选框开关事件radio监听radio单选框事件submit监听表单提交事件更新渲染, 见官网
表单元素可能是动态插入,注意更新渲染 form.render(); //更新全部 form.render('select'); //刷新select选择框渲染
1、lay-verify 自定义校验规则 与 select选择框和submit监听 实例
使用layui
用户名
密码
可搜索单行选择框
请选择一个城市
北京
上海
杭州
立即提交
重置
layui.use(['layer', 'form'], function(){
var layer = layui.layer
,form = layui.form;
//监听提交
form.on('submit(formDemo)', function(data){
layer.msg(JSON.stringify(data.field));
return false;
});
// 监听select下拉选择框被选中时触发
form.on('select(citySelect)', function(data){
console.log(data.elem); //得到select原始DOM对象
console.log(data.value); //得到被选中的值
console.log(data.othis); //得到美化后的DOM对象
layer.msg(data.value);
});
// 表单提交时校验, 不满足,提示框,满足submit
form.verify({
username: function(value, item){ //value:表单的值、item:表单的DOM对象
if(!new RegExp("^[a-zA-Z0-9_\u4e00-\u9fa5\\s·]+$").test(value)){
return '用户名不能有特殊字符';
}
if(/(^\_)|(\__)|(\_+$)/.test(value)){
return '用户名首尾不能出现下划线\'_\'';
}
if(/^\d+\d+\d$/.test(value)){
return '用户名不能全为数字';
}
}
//我们既支持上述函数式的方式,也支持下述数组的形式
//数组的两个值分别代表:[正则匹配、匹配不符时的提示文字]
,digital: [
/^\d{6}$/
,'必须输入6位数字!'
]
});
});


以官方文档为准,自己敲一遍熟悉
ends ~
最近更新
- 深拷贝和浅拷贝的区别(重点)
- 【Vue】走进Vue框架世界
- 【云服务器】项目部署—搭建网站—vue电商后台管理系统
- 【React介绍】 一文带你深入React
- 【React】React组件实例的三大属性之state,props,refs(你学废了吗)
- 【脚手架VueCLI】从零开始,创建一个VUE项目
- 【React】深入理解React组件生命周期----图文详解(含代码)
- 【React】DOM的Diffing算法是什么?以及DOM中key的作用----经典面试题
- 【React】1_使用React脚手架创建项目步骤--------详解(含项目结构说明)
- 【React】2_如何使用react脚手架写一个简单的页面?


微信扫码登录

