排序是表格中常用的交互,一般常用的是升序和降序,如果要随心所欲的设置自定义表格,按自己的偏好任意调整的,就是拖动排序了,一般在自定义表格中比较常见。所以今天作者就教大家,如果制作鼠标拖动表格中的某一行或者某一列并移动到表格中对应的位置。

【原型预览】
https://axhub.im/ax9/2bcd864c6573fb02/#g=1
【原型下载】
方式1:加入原型分享群后,可免费分享该原型,请咨询微信522073109
方式2:https://weidian.com/item.html?itemID=3681949369
那下面我们一起开始制作吧。
一、原理介绍主要用到的交互其实就是中继器的排序事件,根据中继器表格里面的序号排列,拖动结束后,通过更新行的操作,更新列表中对应行的序号,这样就可以实现拖动排序的效果。例如列表中的第一行、第二行、第三行的序号分别为1、2、3,如果拖动第一行到最下的位置,那么他们的序号就变成3、1、2,因为排序事件拖动后就会去到最下方。当然了,这里还需要一些计算公式,例如计算距离,拖动多远,去到哪里,以及序号的加减问题。我们会在下面讲解交互的时候,详细说明。
二、材料准备主要材料是中继器、动态面板、矩形元件……
1、表格表头设置表头其实就是用多个矩形拼在一起,需要几列就几个矩形。样式根据自身需要设置即可,如下图所示摆放
![]()
中继器里主要的元件也是和多个多个矩形拼在一起,这里的宽度要和上面表头一样,一一对应。如果需要移入高亮的效果,我们也可以增加一个背景矩形,设置移入时变色的交互样式。如果要做斑马线交互效果,也可以在中继器样式中设置背景颜色交替
元件准备好之后,我们要把中继器里所有元件选中,右键转为动态面板,因为只有动态面板才可以才可以拖动。
3、中继器表格中继器表格里主要分两种列,排序列和内容列
排序列就是no,默认1234567顺序填写即可,不用于显示,只用于逻辑交互
内容列就是column1~6,对应表格元件对应的内容

这里主要是指文本标签,只用于逻辑记录,默认隐藏
三、交互设置 1、中继器每项加载时这里我们只需要把中继器表格里column1~6的内容,设置到中继器里面对应的矩形即可。这里用到设置文本的交互

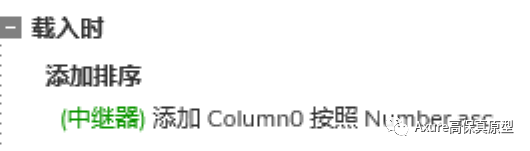
载入时,我们设置中继器排序,让中继器按照no列的升序排列,这样后续移动更新了序号后,就能自动排序了。

这里就是鼠标松开的时候,即拖动结束了。
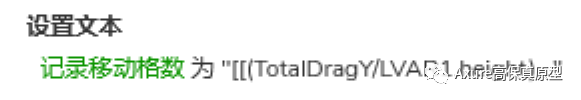
这里我们首先要计算移动的距离,简单来说就是计算移动了多少格。这里我们主要用到TotalDragY函数,这个函数可以记录拖动的垂直距离,我们用TotalDragY除以表格里面一行的高度(其实就是矩形的高度),然后四舍五入,就可以得到他移动了多少格。

接下来我们就要分情况讨论了
1、当前序号(行数)+移动格子>中继器可以看到的总行数。例如中继器总共8行,你移动的是第三行,序号就是3了,移动了9格距离,加起来就是12,12大于8,相当于第三行移到了最后。那这时我们就要需改移动格数的记录文本了,他实际上移动的格数是中继器的中行数-他的序号,即8-3=5格,即他向下移动5格就到底了。
![]()
2、移动格子
最近更新
- 深拷贝和浅拷贝的区别(重点)
- 【Vue】走进Vue框架世界
- 【云服务器】项目部署—搭建网站—vue电商后台管理系统
- 【React介绍】 一文带你深入React
- 【React】React组件实例的三大属性之state,props,refs(你学废了吗)
- 【脚手架VueCLI】从零开始,创建一个VUE项目
- 【React】深入理解React组件生命周期----图文详解(含代码)
- 【React】DOM的Diffing算法是什么?以及DOM中key的作用----经典面试题
- 【React】1_使用React脚手架创建项目步骤--------详解(含项目结构说明)
- 【React】2_如何使用react脚手架写一个简单的页面?



