使用display方法设置或检索对象是否及如何显示。
display:none 隐藏对象
display:block 显示元素,转换为块级元素
实际开发场景:
配合后面js做特效,比如下拉菜单,原先没有,鼠标经过,显示下拉菜单, 应用极为广泛
1.2overflow溢出-
检索或设置当对象的内容超过其指定高度及宽度时如何管理内容。
作用:1. 可以清除浮动 2. 保证盒子里面的内容不会超出该盒子范围
2.css用户界面样式-
所谓的界面样式, 就是更改一些用户操作样式,以便提高更好的用户体验。
-
更改用户的鼠标样式 (滚动条因为兼容性非常差,我们不研究)
-
表单轮廓等。
-
防止表单域拖拽
-
也可以用户自定义样式,语法如下:
cursor: url(imgs/cursors.png), default; 显示图片样式,若读取不到,则采用默认方式
2.2轮廓线(outline)是绘制于元素周围的一条线,位于边框边缘的外围,可起到突出元素的作用。
outline : outline-color ||outline-style || outline-width
但是我们都不关心可以设置多少,我们平时都是去掉的。语法如下: outline: 0; 或者 outline: none;
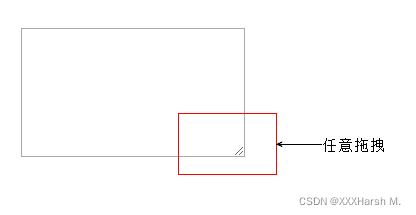
2.3防止拖拽文本域(resize)
实际开发中,我们文本域右下角是不可以拖拽:
2.4总结 属性用途用途鼠标样式更改鼠标样式cursor样式很多,重点记住 pointer轮廓线表单默认outlineoutline 轮廓线,我们一般直接去掉,border是边框,我们会经常用防止拖拽主要针对文本域resize防止用户随意拖拽文本域,造成页面布局混乱,我们resize:none 3.vertical-align 垂直对齐-
有宽度的块级元素居中对齐,是margin: 0 auto;
-
让文字居中对齐,是 text-align: center;
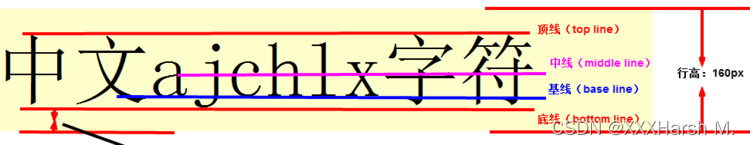
vertical-align 垂直对齐,它只针对于行内元素或者行内块元素, 通常用来控制图片/表单与文字的对齐。基本语法如下:
vertical-align : baseline |top |middle |bottom

(现在多用弹性布局代替该对齐方式)
3.1 去除图片底侧空白缝隙图片或者表单等行内块元素,他的底线会和父级盒子的基线对齐。
就是图片底侧会有一个空白缝隙。
解决方法:
1)给img vertical-align:middle | top| bottom等等。 让图片不要和基线对齐。
2)给img 添加 display:block; 转换为块级元素就不会存在问题了。
(使用弹性布局这种问题也可以很好解决)
4.溢出文字省略号显示 4.1 white-space-
white-space设置或检索对象内文本显示方式。通常我们使用于强制一行显示内容
white-space:normal ;默认处理方式 white-space:nowrap ; 强制在同一行内显示所有文本,直到文本结束或者遭遇br标签对象才换行。4.2 text-overflow 文字溢出
-
设置或检索是否使用一个省略标记(...)标示对象内文本的溢出
text-overflow : clip ;不显示省略标记(...),而是简单的裁切 text-overflow:ellipsis ; 当对象内文本溢出时显示省略标记(...)
!!!一定要首先强制一行内显示,再次和overflow属性 搭配使用
例如:
.d1{
width: 200px;
height: 200px;
background-color: violet;
white-space: normal;
text-overflow: ellipsis;
overflow: hidden;
}
实现效果:

1)属性列表:
E:first-child:匹配父元素中的第一个子元素E
E:last-child 匹配父元素中最后一个E元素
E:nth-child(n) 匹配父元素中第n个子元素
E:first-of-type 指定类型E的第一个
E:last-of-type 指定类型E的最后一个
E:nth-of-type(n) 指定类型E的第n个
例如:

6.负边距
作用:
1). 负边距+定位:水平垂直居中
一个绝对定位的盒子, 利用 父级盒子的 50%, 然后 往左(上) 走 自己宽度的一半 ,可以实现盒子水平垂直居中。
以一个200px 200px的盒子为例:
position:absolute;
left: 50%;
top:50%;
margin-top:-100px;
margin-left: -100px;
2). 压住盒子相邻边框



