目录
1.1 常用键盘事件
1.1.1 键盘事件
1.1.2 键盘事件对象
1.1.3 模拟按下s键,光标就定位到搜索框(文本框获得焦点)
1.2 BOM
1.2.1. 什么是BOM
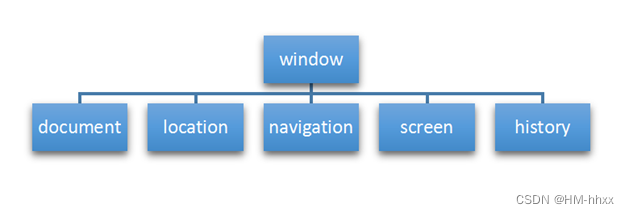
1.2.2 BOM的构成
1.2.4 window对象的常见事件
1.2.5 定时器
1.2.6 this指向问题
1.2.7. location对象
1.2.9 history对象
1.3 JS执行机制
1.3.1 JS 是单线程
1.3.2 同步任务和异步任务
1.3.3 JS执行机制(事件循环)
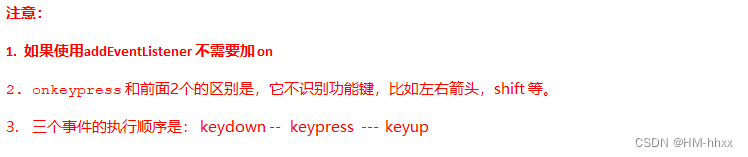
1.1 常用键盘事件 1.1.1 键盘事件

// 常用的键盘事件
//1. keyup 按键弹起的时候触发
document.addEventListener('keyup', function() {
console.log('我弹起了');
})
//3. keypress 按键按下的时候触发 不能识别功能键 比如 ctrl shift 左右箭头啊
document.addEventListener('keypress', function() {
console.log('我按下了press');
})
//2. keydown 按键按下的时候触发 能识别功能键 比如 ctrl shift 左右箭头啊
document.addEventListener('keydown', function() {
console.log('我按下了down');
})
// 4. 三个事件的执行顺序 keydown -- keypress -- keyup


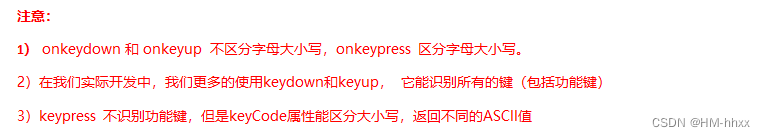
使用keyCode属性判断用户按下哪个键
// 键盘事件对象中的keyCode属性可以得到相应键的ASCII码值
document.addEventListener('keyup', function(e) {
console.log('up:' + e.keyCode);
// 我们可以利用keycode返回的ASCII码值来判断用户按下了那个键
if (e.keyCode === 65) {
alert('您按下的a键');
} else {
alert('您没有按下a键')
}
})
document.addEventListener('keypress', function(e) {
// console.log(e);
console.log('press:' + e.keyCode);
})
实现思路:
检测用户是否按下了s键,如果按下s键,就把光标定位到搜索框里面
使用键盘事件对里面的KeyCode判断用户按下的是否是s键
搜索框获得焦点:使用js中的元素对象.focus() 方法
// 获取输入框
var search = document.querySelector('input');
// 给document注册keyup事件
document.addEventListener('keyup', function(e) {
// 判断keyCode的值
if (e.keyCode === 83) {
// 触发输入框的获得焦点事件
search.focus();
}
})
1.1.4 案例:当我们在文本框中输入内容时,文本框上面自动显示大字号的内容。
案例分析:
输入内容时,上面的大号字体盒子(con)显示输入的内容,如果内容为空,则隐藏大号字体盒子。
注意:keydown和keypress在文本框里面的特点:他们两个事件触发的时候,文字还没有落入文本框中,keyup事件触发的时候,文字已经落入文本框里面了
当我们失去焦点,就隐藏该con盒子,获取焦点且文本框内容不为空时,就显示这个con盒子。
123
// 获取要操作的元素
var con = document.querySelector('.con');
var jd_input = document.querySelector('.jd');
// 给输入框注册keyup事件
jd_input.addEventListener('keyup', function() {
// 判断输入框内容是否为空
if (this.value == '') {
// 为空,隐藏放大提示盒子
con.style.display = 'none';
} else {
// 不为空,显示放大提示盒子,设置盒子的内容
con.style.display = 'block';
con.innerText = this.value;
}
})
// 给输入框注册失去焦点事件,隐藏放大提示盒子
jd_input.addEventListener('blur', function() {
con.style.display = 'none';
})
// 给输入框注册获得焦点事件
jd_input.addEventListener('focus', function() {
// 判断输入框内容是否为空
if (this.value !== '') {
// 不为空则显示提示盒子
con.style.display = 'block';
}
})
实现效果如图:

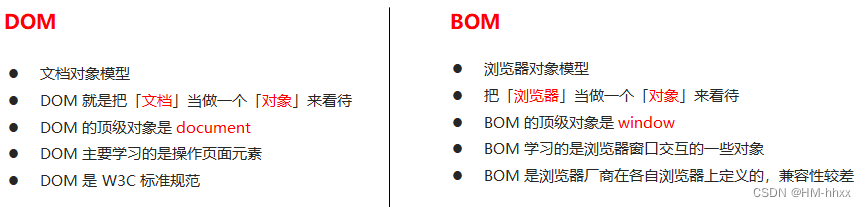
BOM(Browser Object Model)即浏览器对象模型,它提供了独立于内容而与浏览器窗口进行交互的对象,其核心对象是 window。
BOM 由一系列相关的对象构成,并且每个对象都提供了很多方法与属性。
BOM 缺乏标准,JavaScript 语法的标准化组织是 ECMA,DOM 的标准化组织是 W3C,BOM 最初是Netscape 浏览器标准的一部分。

BOM比DOM更大,它包含DOM

1.2.3 顶级对象window
window对象是浏览器的顶级对象,它具有双重角色。
1)他是JS访问浏览器窗口的一个接口。
2)他是一个全局对象。定义在全局作用域中的变量、函数都会变成window对象的属性和方法。
在调用的时候可以省略window,前面学习的对话框都属于window对象方法,如alert()、prompt()等。
window的下一个特殊属性window.name
1.2.4 window对象的常见事件页面(窗口)加载时间方式(两种)
1)window.onload = function(){}或window.addEventListener("load",function(){});
window.onload 是窗口 (页面)加载事件,当文档内容完全加载完成会触发该事件(包括图像、脚本文件、CSS 文件等), 就调用的处理函数。

2)document.addEventListener('DOMContentLoaded',function(){})
DOMContentLoaded 事件触发时,仅当DOM加载完成,不包括样式表,图片,flash等等。
IE9以上才支持!!!
如果页面的图片很多的话, 从用户访问到onload触发可能需要较长的时间, 交互效果就不能实现,必然影响用户的体验,此时用 DOMContentLoaded 事件比较合适。
例如:
window.addEventListener('load', function() {
var btn = document.querySelector('button');
btn.addEventListener('click', function() {
alert('点击我');
})
})
window.addEventListener('load', function() {
alert(22);
})
document.addEventListener('DOMContentLoaded', function() {
alert(33);
})
调整窗口大小事件
window.onresize = function(){};
window.addEventListener("resize",function(){});
window.onresize 是调整窗口大小加载事件, 当触发时就调用的处理函数。
注意:
-
只要窗口大小发生像素变化,就会触发这个事件。
-
我们经常利用这个事件完成响应式布局。 window.innerWidth 当前屏幕的宽度
// 注册页面加载事件
window.addEventListener('load', function() {
var div = document.querySelector('div');
// 注册调整窗口大小事件
window.addEventListener('resize', function() {
// window.innerWidth 获取窗口大小
console.log('变化了');
if (window.innerWidth
关注
打赏
最近更新
- 深拷贝和浅拷贝的区别(重点)
- 【Vue】走进Vue框架世界
- 【云服务器】项目部署—搭建网站—vue电商后台管理系统
- 【React介绍】 一文带你深入React
- 【React】React组件实例的三大属性之state,props,refs(你学废了吗)
- 【脚手架VueCLI】从零开始,创建一个VUE项目
- 【React】深入理解React组件生命周期----图文详解(含代码)
- 【React】DOM的Diffing算法是什么?以及DOM中key的作用----经典面试题
- 【React】1_使用React脚手架创建项目步骤--------详解(含项目结构说明)
- 【React】2_如何使用react脚手架写一个简单的页面?



