目录
1.创建盒子
2.创建圆
3.创建走廊
4.创建圆柱
使用viewer.entities.add()方法进行实体创建:

Cesium中提供的创建实体类型许多,详细种类可以查看官方文档或中文API,在Entity类下,各种实体创建方式大同小异,只是其中属性值有细微差别。
实体实例将多种形式的可视化聚集到单个高级对象中。可以手动创建它们并将其添加到 Viewer#entities 或由数据源,例如 CzmlDataSource 和 GeoJsonDataSource 。
Entity实体主要包含以下成员:



通过 BoxGraphics 进行创建盒子实体,box相应属性设置如下:


示例代码:
// 创建盒子
const blueBox =({
name: "blueBox",
// box的位置为北京
position: Cesium.Cartesian3.fromDegrees(116.397428, 39.90923, 150),
box: {
// 设置box的长宽高
dimensions: new Cesium.Cartesian3(100.0, 200.0, 300.0),
// 设置box的颜色
material: new Cesium.Color(0, 0, 1, 0.5),
// 外边框
outline: true,
// 边框颜色
outlineColor: Cesium.Color.WHITE,
// 边框宽度
// outlineWidth: 10,
// 是否填充
// fill: false,
},
});
圆实体通过ellipse : EllipseGraphics 进行创建,具体属性设置如下:




示例代码如下:
// 添加绿色的圆
const greenCircle = viewer.entities.add({
name: "greenCircle",
position: Cesium.Cartesian3.fromDegrees(116.400538, 39.90923, 150),
ellipse: {
// 设置短半轴
semiMinorAxis: 100.0,
// 设置长半轴
semiMajorAxis: 200.0,
material: new Cesium.Color(0, 1, 0, 0.5),
// height: 300.0,
outline: true,
outlineColor: Cesium.Color.WHITE,
// 高度
extrudedHeight: 400.0,
// 设置椭圆旋转
// rotation: Math.PI / 4,
rotation: Cesium.Math.toRadians(45),
},
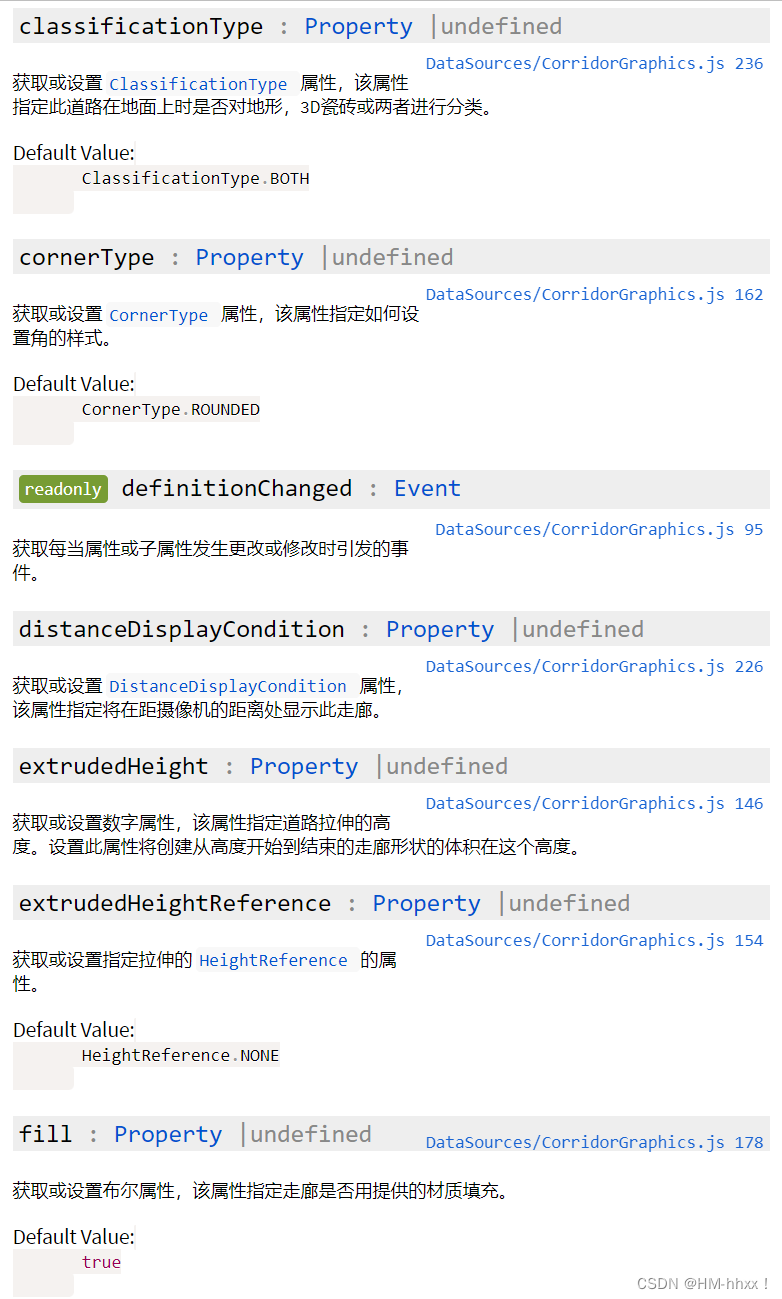
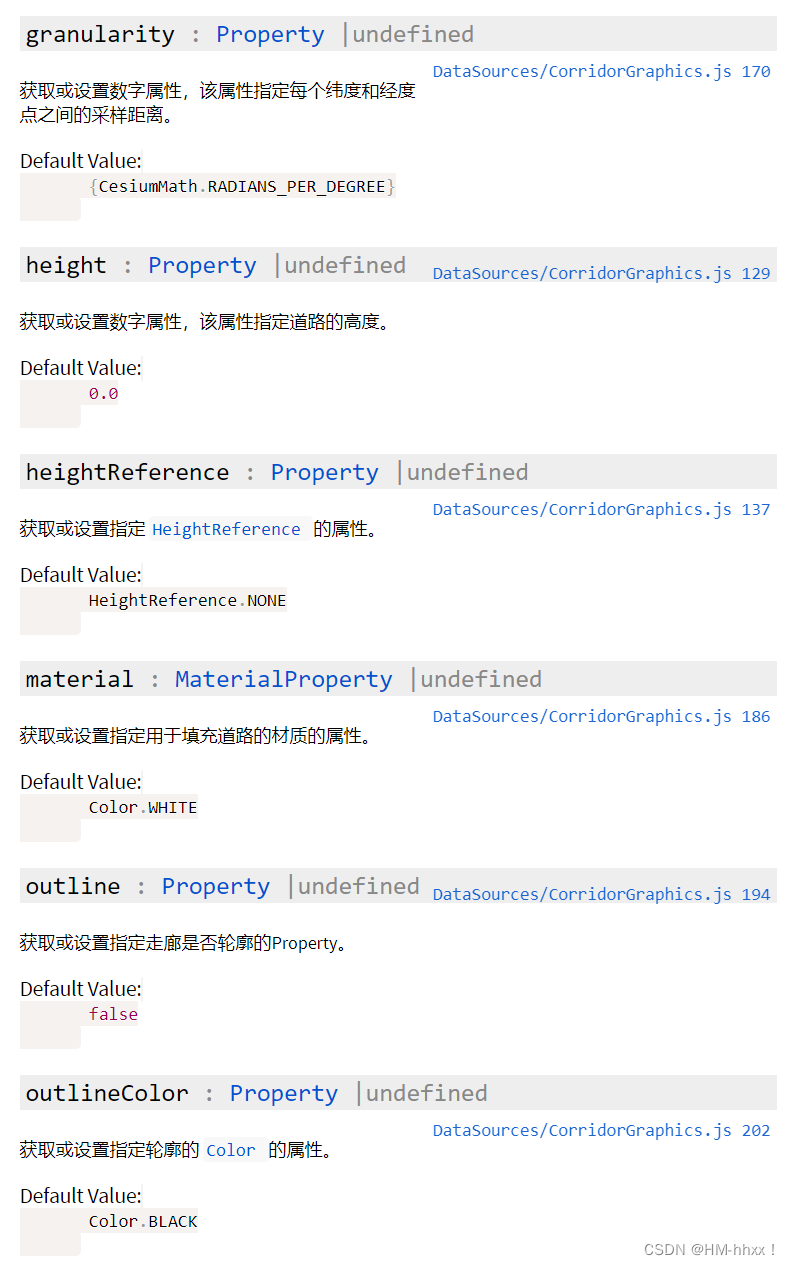
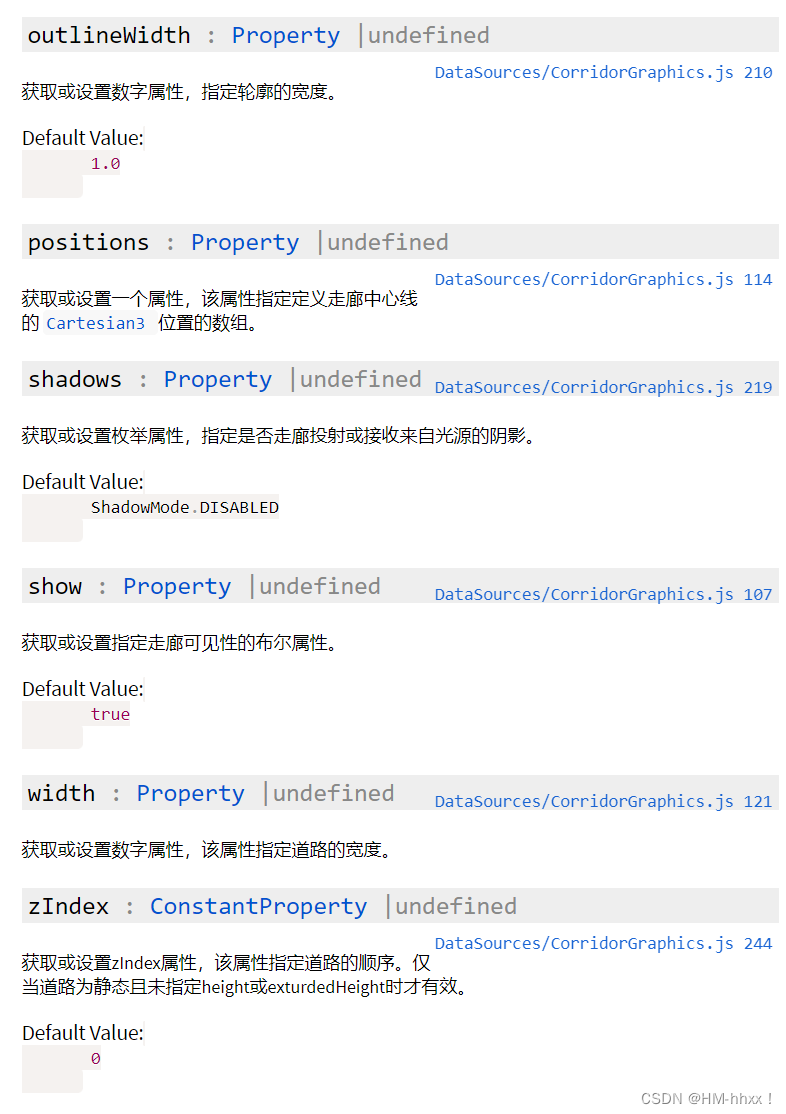
});通过corridor : CorridorGraphics 进行创建。,corridor所具有的属性如下:



示例代码:
// 添加走廊
const corridor = viewer.entities.add({
name: "corridor",
corridor: {
// 设置走廊的起点
positions: Cesium.Cartesian3.fromDegreesArray([
116.417428, 39.90923, 116.430538, 39.90923, 116.430538, 39.89923,
]),
// 设置走廊的颜色
material: new Cesium.Color(1, 0, 0, 0.5),
// 设置走廊的宽度
width: 100,
// 设置走廊的高度
// height: 300.0,
// 设置走廊的高度
extrudedHeight: 400.0,
// 设置转角的样式
// cornerType: Cesium.CornerType.BEVELED,
},
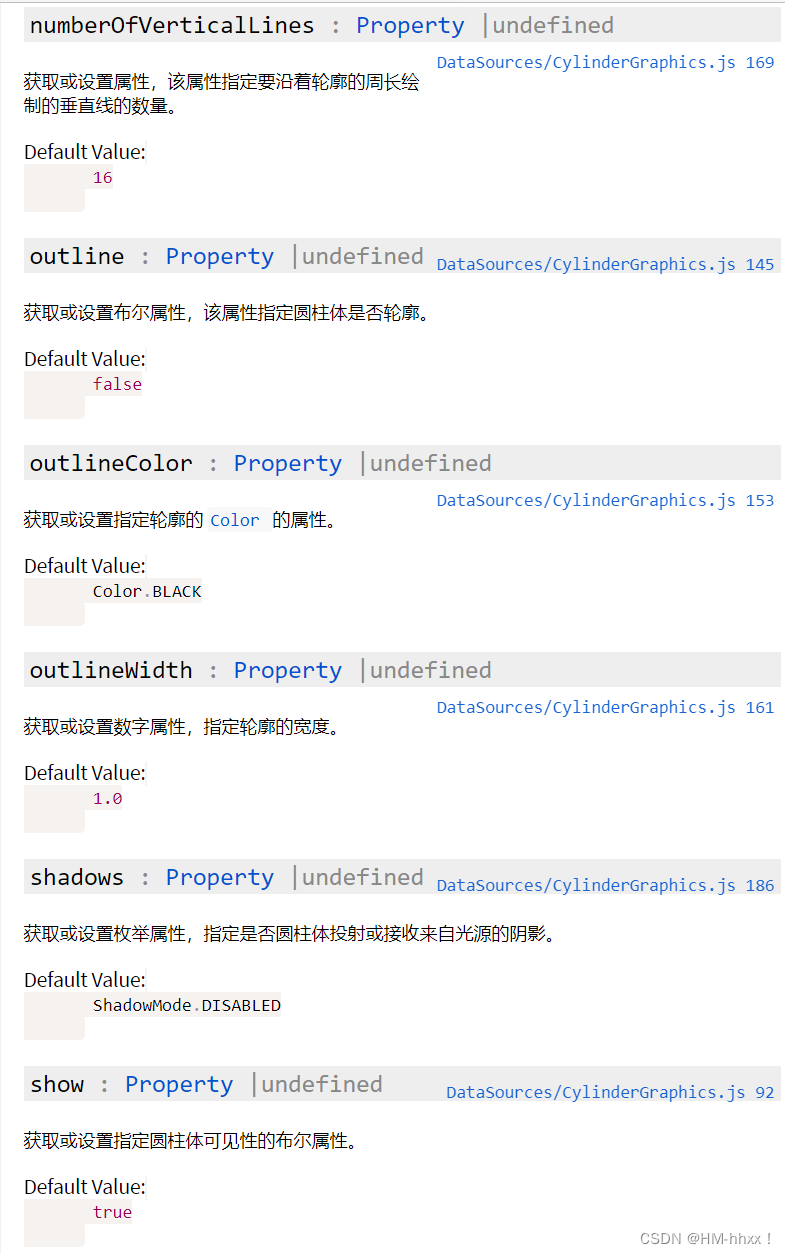
});使用cylinder : CylinderGraphics 创建圆柱实体,cylinder所具有的属性如下:



示例代码:
// 圆柱体
const yellowCylinder = viewer.entities.add({
name: "yellowCylinder",
position: Cesium.Cartesian3.fromDegrees(116.407428, 39.90923, 150),
cylinder: {
topRadius: 50,
bottomRadius: 100.0,
material: new Cesium.Color(1, 1, 0, 0.5),
length: 200.0,
outline: true,
outlineColor: Cesium.Color.WHITE,
},


