目录
1.添加广告牌标签
2.屏幕输入事件
1.添加广告牌标签 使用entity下的label进行添加标签,
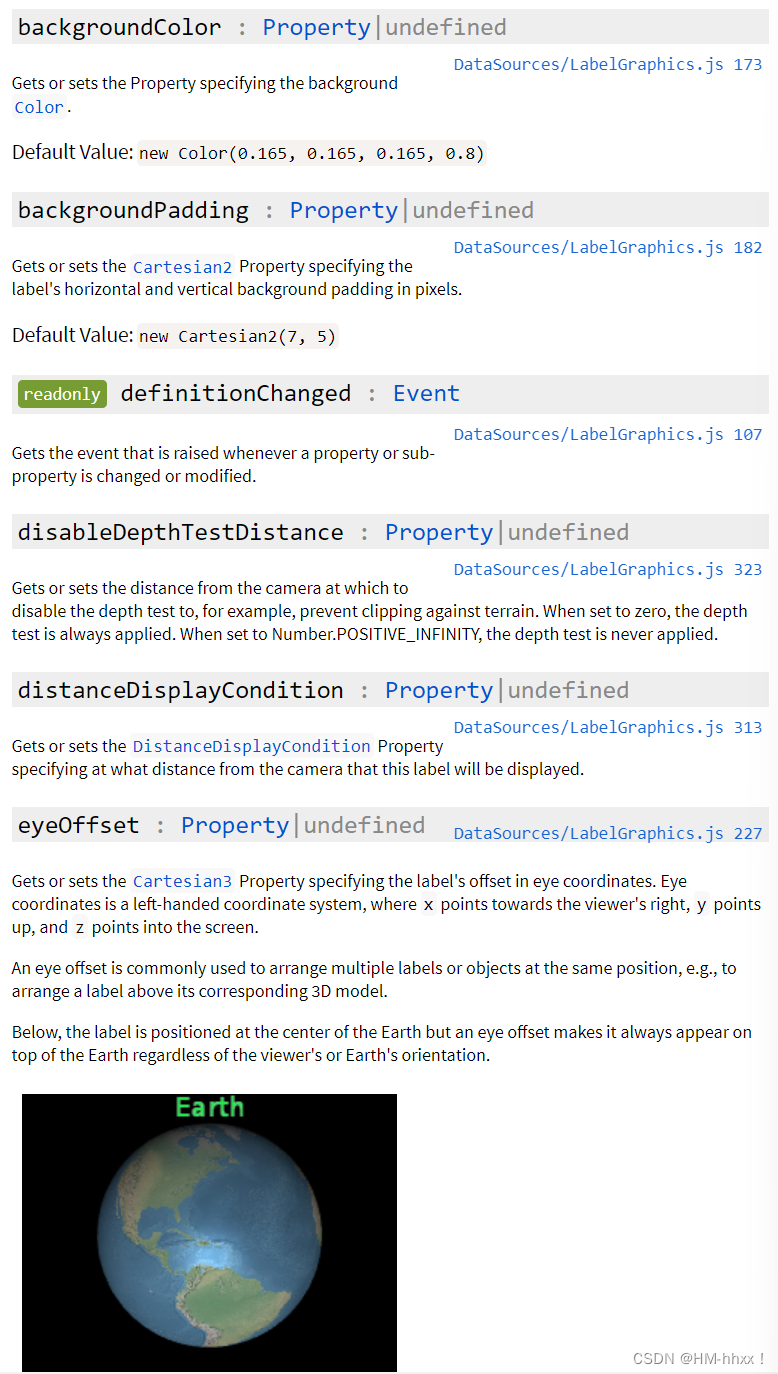
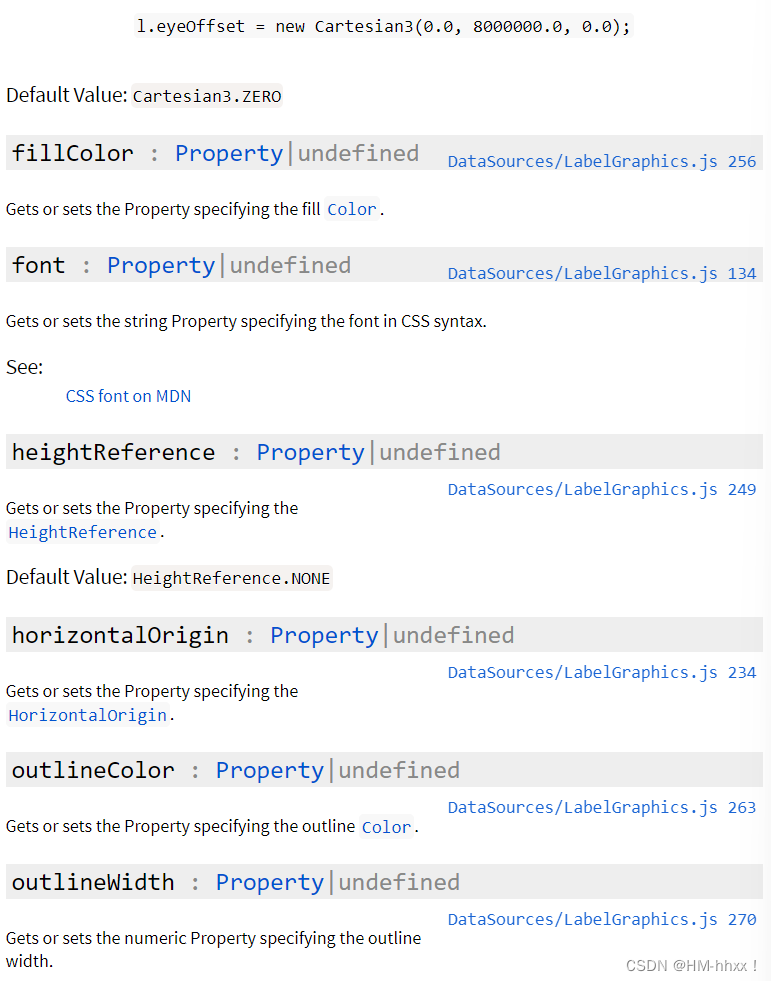
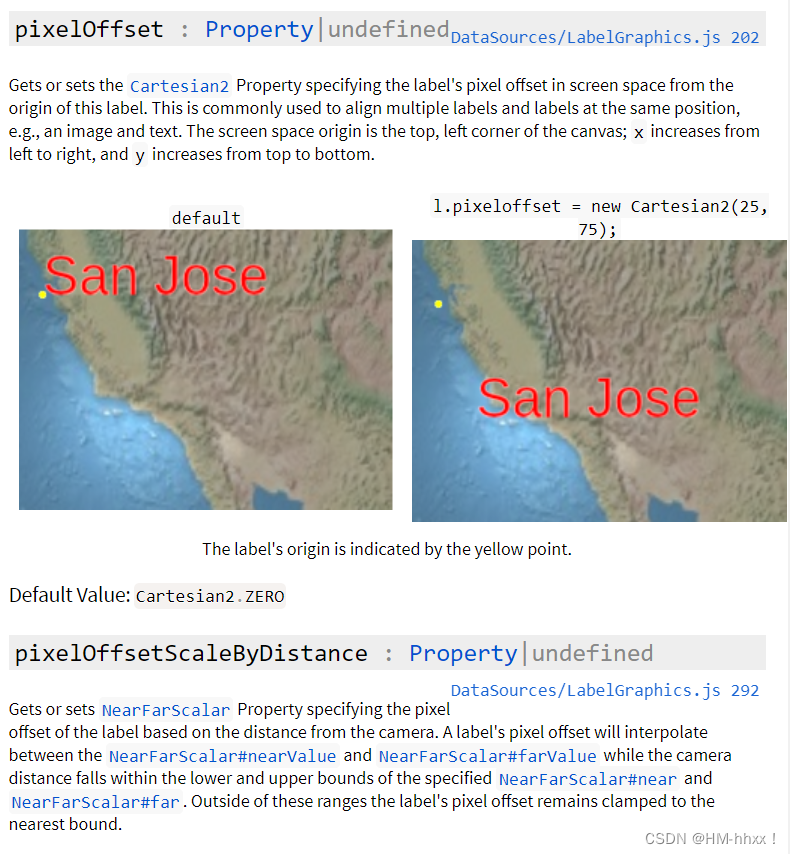
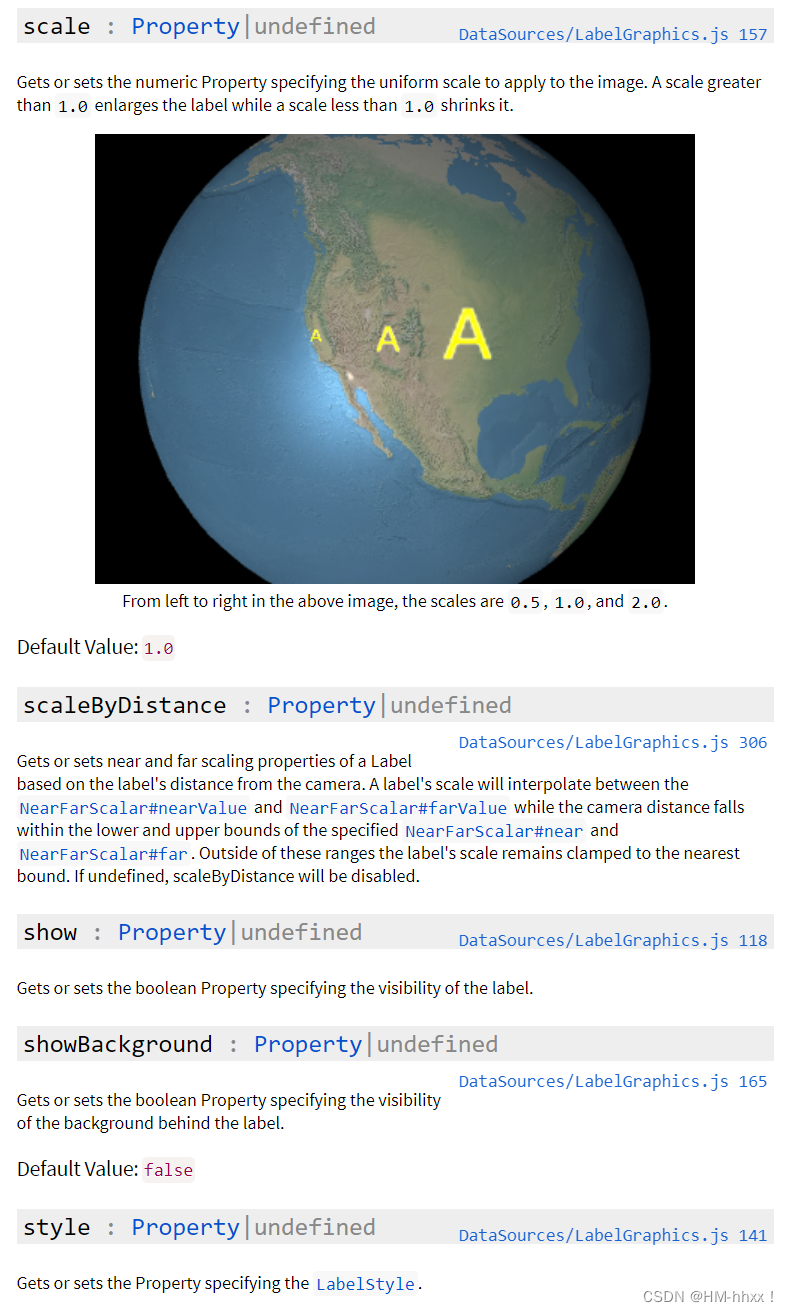
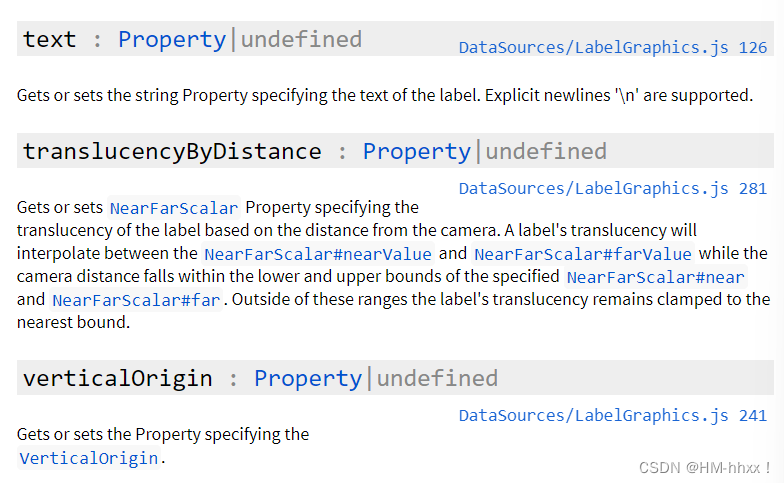
Label标签提供以下属性:





示例代码:
在天安门上添加天安门图标及天安门广场文字:
const label = viewer.entities.add({
name: "天安门广场",
position: Cesium.Cartesian3.fromDegrees(116.397428, 39.908738, 100),
label: {
text: "天安门广场",
// 字体大小
font: "24px sans-serif",
// FILL填充/OUTLINE描边/FILL_AND_OUTLINED填充描边
style: Cesium.LabelStyle.FILL_AND_OUTLINE,
// 描边颜色
outlineColor: Cesium.Color.WHITE,
// 描边宽度
outlineWidth: 5,
// 字体颜色
fillColor: Cesium.Color.RED,
pixelOffset: new Cesium.Cartesian2(0, -50),
distanceDisplayCondition: new Cesium.DistanceDisplayCondition(0, 2000),
},
// 广告牌
billboard: {
// 图片
image: "./Assets/Images/park.png",
// 图片大小
width: 100,
height: 100,
distanceDisplayCondition: new Cesium.DistanceDisplayCondition(0, 2000),
// 图片偏移量
// pixelOffset: new Cesium.Cartesian2(0, -50),
},
});实现效果:

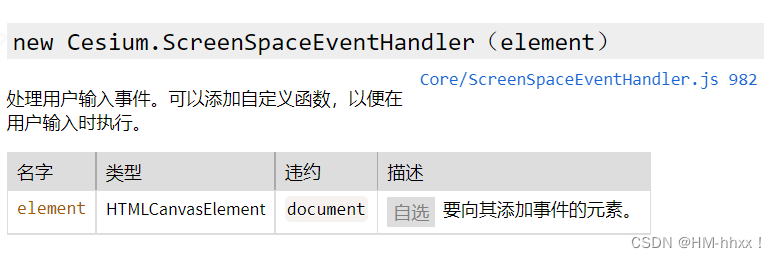
Cesium中提供屏幕点击事件,以帮助处理用户输入事件。可以添加自定义函数,以便在用户输入时执行。通过ScreenSpaceEventHandlerScreenSpaceEventHandler - Cesium Documentation![]() https://cesium.com/learn/cesiumjs/ref-doc/ScreenSpaceEventHandler.html?classFilter=scree进行处理:
https://cesium.com/learn/cesiumjs/ref-doc/ScreenSpaceEventHandler.html?classFilter=scree进行处理:

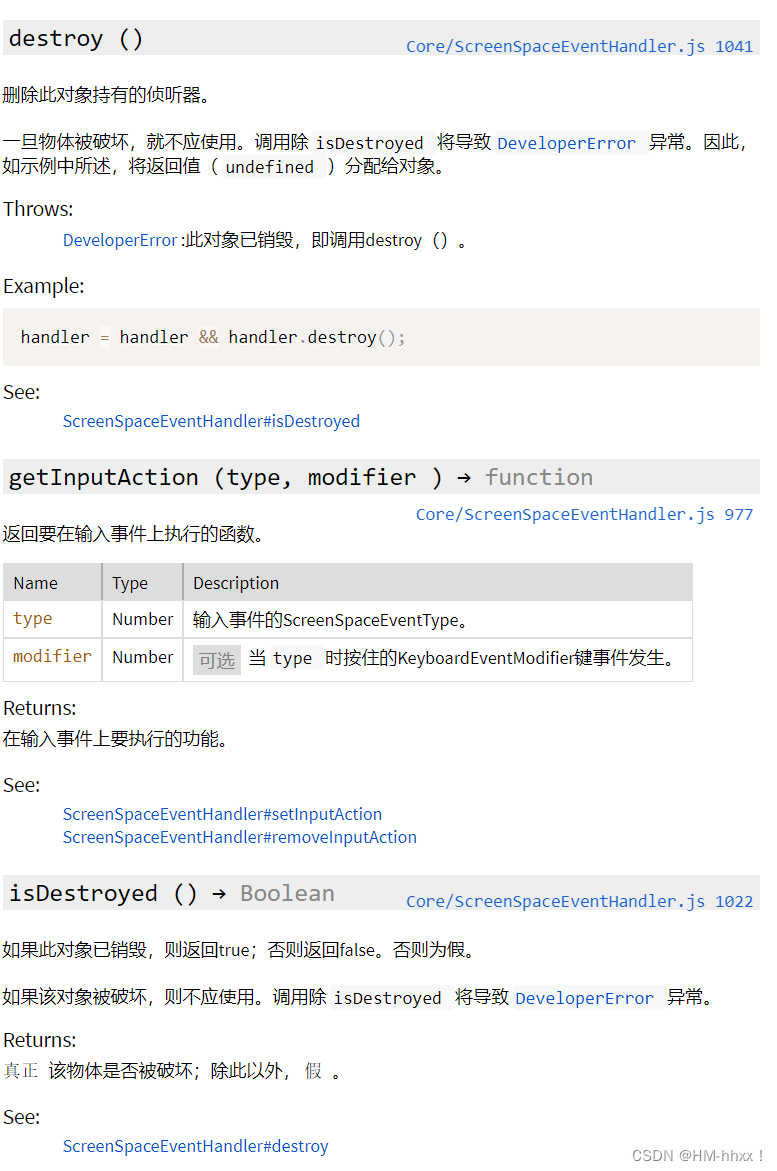
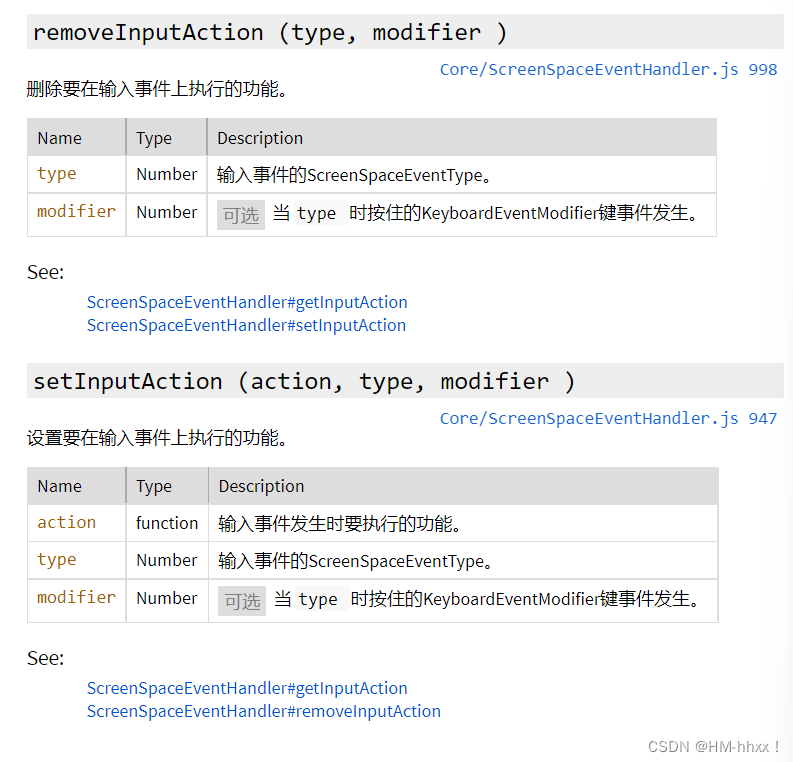
该接口提供以下方法:


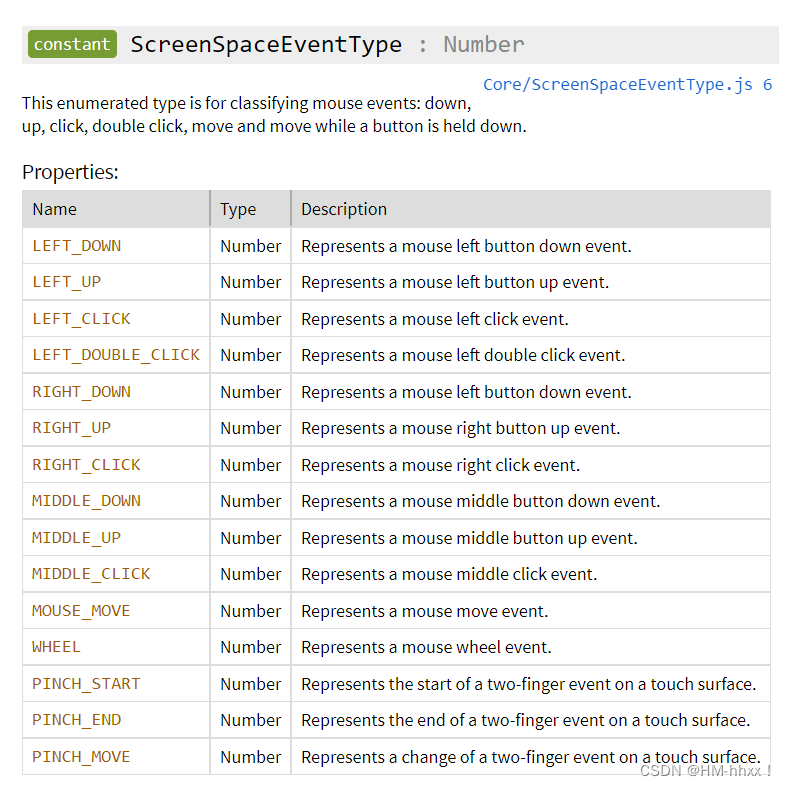
Cesium中主要提供以下屏幕事件类型(type):

示例代码:
(movement)=>{}为action;
LEFT_DOWN鼠标左键点击为type;
通过点击天安门图标,变换字体颜色
// cesium屏幕事件处理
let handler = new Cesium.ScreenSpaceEventHandler(viewer.scene.canvas);
handler.setInputAction((movement) => {
// console.log(movement);
// 通过鼠标的屏幕坐标,获取是否有选中的元素
var pickedObject = viewer.scene.pick(movement.position);
if (
pickedObject &&
pickedObject.id &&
pickedObject.id.name == "天安门广场"
) {
console.log("选中了标签");
pickedObject.id.label.fillColor = Cesium.Color.YELLOW;
} else {
label.label.fillColor = Cesium.Color.RED;
}
console.log(pickedObject);
}, Cesium.ScreenSpaceEventType.LEFT_DOWN);实现效果:
点击前:

点击后:




