目录
1.camera详解
2.设置时钟
3.案例:
能够获取当前视角的弧度制坐标,设置当前默认视角;
设置用于跟踪模拟时间的简单时钟。
1.camera详解new Cesium.Camera (scene)
摄像机由位置,方向和视锥台定义。 方向与视图形成正交基准,上和右=视图x上单位矢量。 视锥由6个平面定义。每个平面都由 Cartesian4 对象表示,其中x,y和z分量定义垂直于平面的单位矢量,w分量是从原点/相机位置开始的平面。
NameTypeDescriptionsceneScene现场。
Example:
// Create a camera looking down the negative z-axis, positioned at the origin,
// with a field of view of 60 degrees, and 1:1 aspect ratio.
var camera = new Cesium.Camera(scene);
camera.position = new Cesium.Cartesian3();
camera.direction = Cesium.Cartesian3.negate(Cesium.Cartesian3.UNIT_Z, new Cesium.Cartesian3());
camera.up = Cesium.Cartesian3.clone(Cesium.Cartesian3.UNIT_Y);
camera.frustum.fov = Cesium.Math.PI_OVER_THREE;
camera.frustum.near = 1.0;
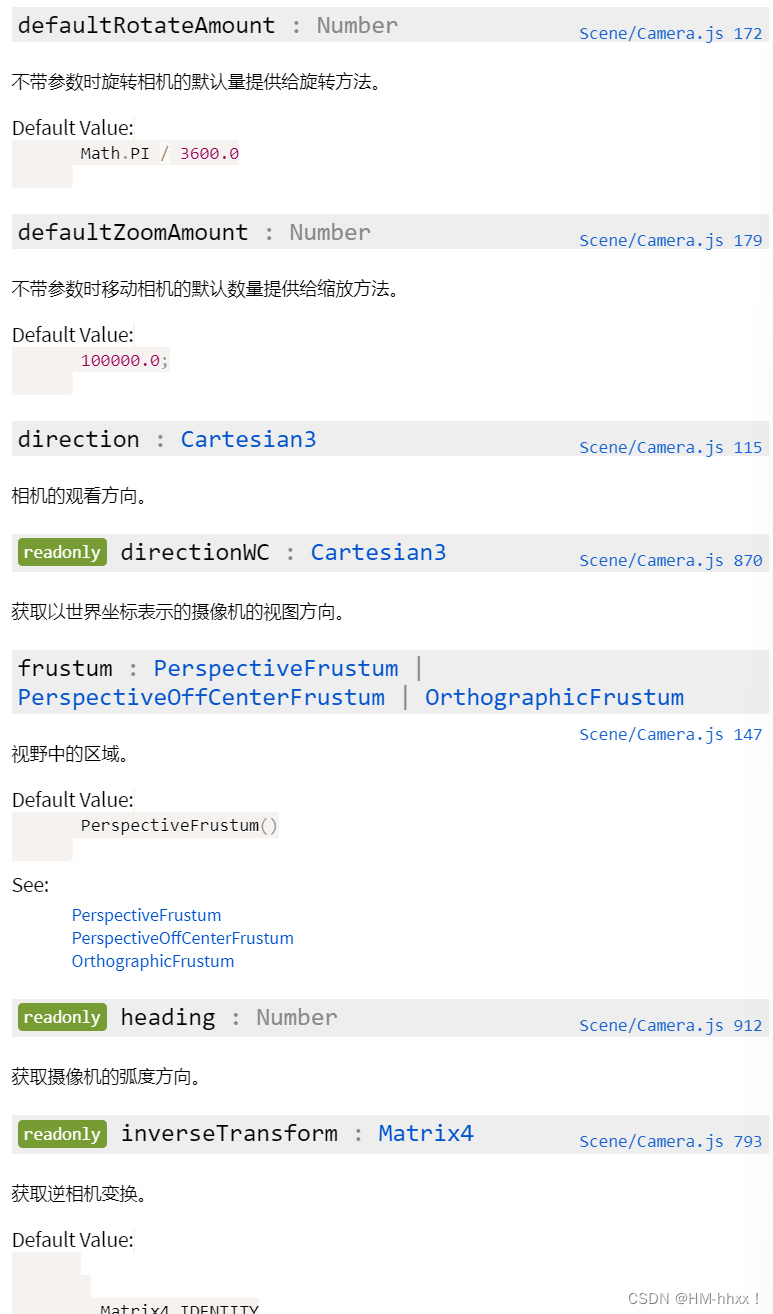
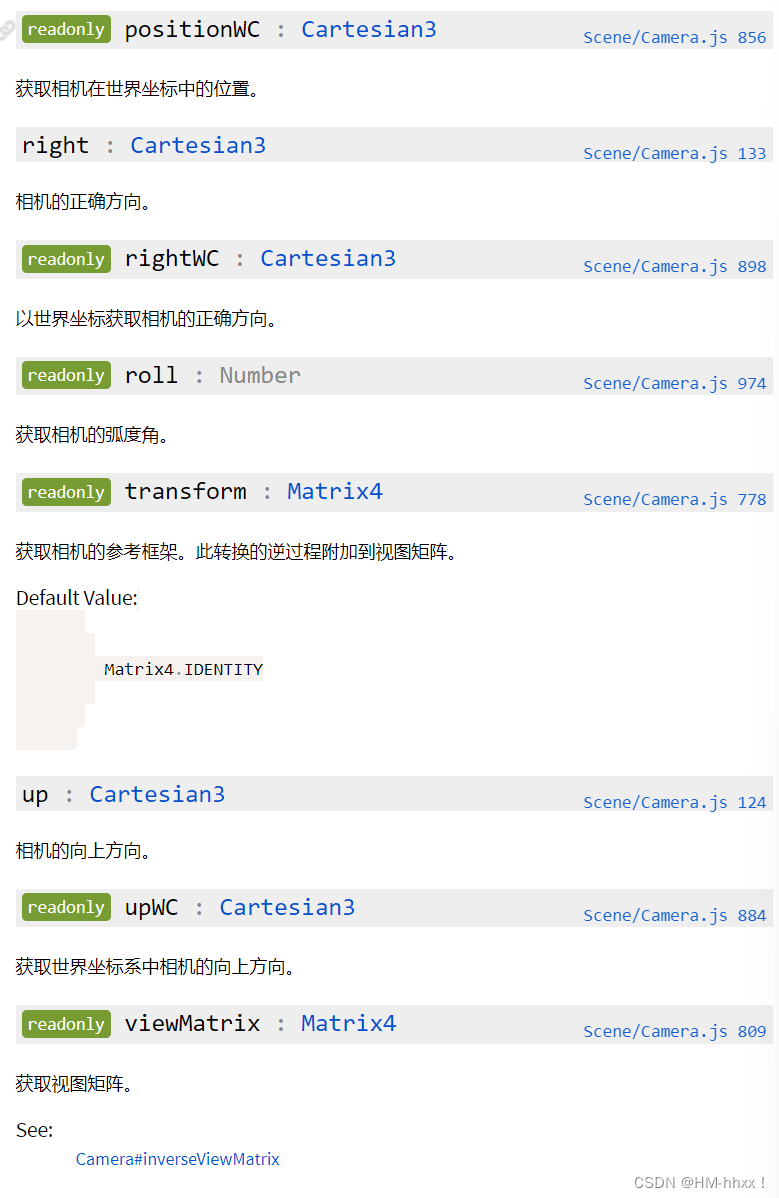
camera.frustum.far = 2.0;Camera提供以下成员:




例如设置默认视角(弧度制):
//设置默认视角(弧度制)
Cesium.Camera.DEFAULT_VIEW_RECTANGLE = new Cesium.Rectangle(
0.2308051452597943,//west
-0.9708868758478914,//south
0.7277505257203901,//east
0.78817571480016838//north
);
获取当前相机视角:
const gui = new dat.GUI();
onMounted(() => {
let params = {
ViewRect: () => {
// 计算相机视角
const currentViewRect = viewer.camera.computeViewRectangle();
console.log(currentViewRect);//输出当前视角
// Cesium.Camera.DEFAULT_VIEW_RECTANGLE = currentViewRect;
},
};
// 获取相机视角
gui.add(params, "ViewRect");
})
new Cesium.Clock ( options )

Throws:
-
DeveloperError :startTime必须在stopTime之前。
Example:
// Create a clock that loops on Christmas day 2013 and runs in real-time.
var clock = new Cesium.Clock({
startTime : Cesium.JulianDate.fromIso8601("2013-12-25"),
currentTime : Cesium.JulianDate.fromIso8601("2013-12-25"),
stopTime : Cesium.JulianDate.fromIso8601("2013-12-26"),
clockRange : Cesium.ClockRange.LOOP_STOP,
clockStep : Cesium.ClockStep.SYSTEM_CLOCK_MULTIPLIER
});See:
- ClockStep
- ClockRange
- JulianDate
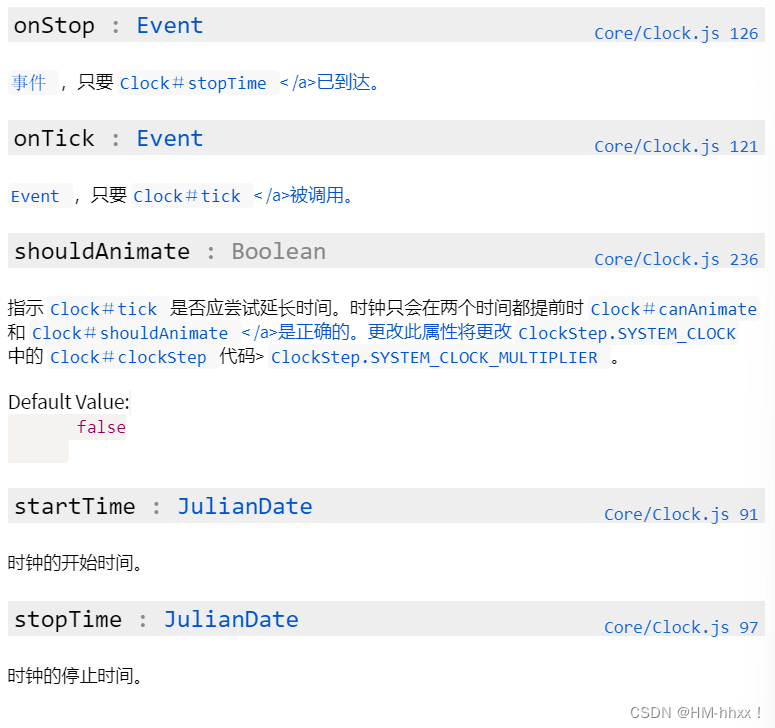
clock包含以下成员:


示例代码:
// 初始化时间
const clock = new Cesium.Clock({
startTime: Cesium.JulianDate.fromIso8601("2022-06-13"),//开始时间
currentTime: Cesium.JulianDate.fromIso8601("2022-06-13"),//当前时间
stopTime: Cesium.JulianDate.fromIso8601("2022-06-16"),//结束时间
clockRange: Cesium.ClockRange.LOOP_STOP,//时钟范围 //CLAMPED-到达时不会前进 /UNBOUNDED-始终沿前方前进 /LOOP_STOP-到达结束时间时到间隔的另一端,当时间倒流时不会前进过去开始时间
clockStep: Cesium.ClockStep.TICK_DEPENDENT,//时钟步长
multiplier: 60,//倍增器
shouldAnimate: true,
});
var viewer = new Cesium.Viewer("cesiumContainer", {
clockViewModel: new Cesium.ClockViewModel(clock),
});
viewer.scene.globe.enableLighting = true;//设置太阳光照
import { onMounted } from "vue";
import * as Cesium from "cesium";
import "./Widgets/widgets.css";
import * as dat from "dat.gui";
// console.log(flightData);
const gui = new dat.GUI();
// 设置cesium的token
Cesium.Ion.defaultAccessToken =
"eyJhbGciOiJIUzI1NiIsInR5cCI6IkpXVCJ9.eyJqdGkiOiJhMzNkNTE5Zi1mMjY4LTRiN2QtOTRlZC1lOTUyM2NhNDYzNWYiLCJpZCI6NTU0OTYsImlhdCI6MTYyNTAyNjMyOX0.a2PEM4hQGpeuMfeB9-rPp6_Gkm6O-02Dm4apNbv_Dlk";
// cesium默认资源路径
window.CESIUM_BASE_URL = "/";
// 设置默认的视角为中国
// Cesium.Camera.DEFAULT_VIEW_RECTANGLE = Cesium.Rectangle.fromDegrees(
// // 西边经度
// 89.5,
// // 南边维度
// 0.4,
// // 东边经度
// 110.4,
// // 北边维度
// 81.2
// );
//设置默认视角(弧度制)
Cesium.Camera.DEFAULT_VIEW_RECTANGLE = new Cesium.Rectangle(
0.2308051452597943,//west
-0.9708868758478914,//south
0.7277505257203901,//east
0.78817571480016838//north
);
onMounted(() => {
// 初始化时间
const clock = new Cesium.Clock({
startTime: Cesium.JulianDate.fromIso8601("2022-06-13"),//开始时间
currentTime: Cesium.JulianDate.fromIso8601("2022-06-13"),//当前时间
stopTime: Cesium.JulianDate.fromIso8601("2022-06-16"),//结束时间
clockRange: Cesium.ClockRange.LOOP_STOP,//时钟范围 //CLAMPED-到达时不会前进 /UNBOUNDED-始终沿前方前进 /LOOP_STOP-到达结束时间时到间隔的另一端,当时间倒流时不会前进过去开始时间
clockStep: Cesium.ClockStep.TICK_DEPENDENT,//时钟步长
multiplier: 60,//倍增器
shouldAnimate: true,
});
var viewer = new Cesium.Viewer("cesiumContainer", {
clockViewModel: new Cesium.ClockViewModel(clock),
});
viewer.scene.globe.enableLighting = true;//设置太阳光照
// 设置沙箱允许使用JS
var iframe = document.getElementsByClassName("cesium-infoBox-iframe")[0];
iframe.setAttribute(
"sandbox",
"allow-same-origin allow-scripts allow-popups allow-forms"
);
iframe.setAttribute("src", "");
// // 隐藏cesiumLogo
viewer.cesiumWidget.creditContainer.style.display = "none";
let params = {
ViewRect: () => {
// 计算相机视角
const currentViewRect = viewer.camera.computeViewRectangle();
console.log(currentViewRect);//输出当前视角
// Cesium.Camera.DEFAULT_VIEW_RECTANGLE = currentViewRect;
},
};
// 获取相机视角
gui.add(params, "ViewRect");
});
* {
margin: 0;
padding: 0;
}
#cesiumContainer {
width: 100vw;
height: 100vh;
}



