在Google Earth Engine中,虽然提供基于JavaScript和Python的API供用户使用,但与原始的语句还有许多不同之处,下面以JavaScript为例,介绍GEE中JavaScript与原始JavaScript的异同及联系。
目录
1.两者JS的异同
1.1 执行代码位置不同
1.2 数据类型不同
1.3 循环方式不一样
1.4 方法返回值不同
1.5 条件判断不一样
2.两者JS的联系
2.1 Earth Engine对象由JavaScript对象定义获得
2.2 Earth Engine 调用getInfo()将ee对象转换为普通js对象
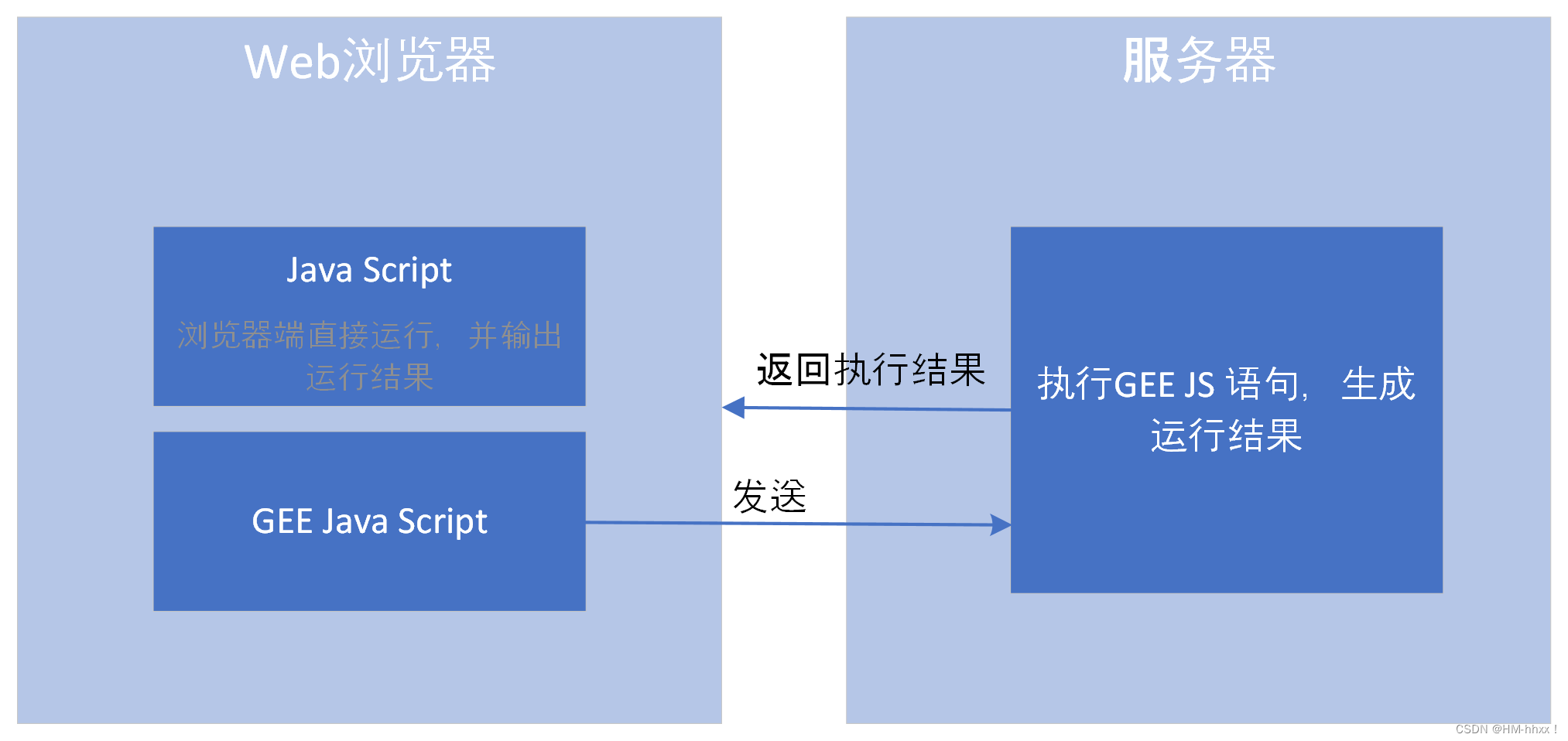
1.两者JS的异同 1.1 执行代码位置不同Earth Engine的代码在服务器端执行相关逻辑,然后返回结果到客户端。JavaScript的代码则是在客户端执行相关逻辑。

示例:
var a=10;
var b=ee.Number(10);
print('JavaScript',a);
print('server JS',b)执行结果:

在运行结果中,虽然返回值都为JSON类型数据,但a为JS的数值类型,在浏览器端进行解析;而b为Earth Engine的数字对象,需要将其发送至服务器进行解析,浏览器再接受其返回的运行结果。
1.2 数据类型不同在GEE中,同一种数据,类型不同,例如上述案例中,同样为数字10,使用原始js生成的数据类型为数值类型,而使用ee.Number()生成的数字为Number()类型对象。由于数据类型不同,所以同一数据类型两者包含的方法也不一样。例如在列表数据中,原始JS可使用.length获取其长度,而GEE中,要使用length()方法计算长度。
var a=[10,20,30,40];
var b=ee.List([10,20,30,40]);
print('JavaScript',a,a.length);//JS类型
print('server JS',b,b.length())//GEE类型运行结果:

在JS中,循环使用for做循环,而在GEE中使用map做循环。在使用for循环时,循环操作可以获取 相关索引,而map对集合内每一个元素做循环操作,并没有相关索引。
var a=[10,20,30,40];
var b=ee.List([10,20,30,40]);
for (var i=0;i2时,对 num实行加10操作;否则进行加1操作,输出结果如下:

2.两者JS的联系
2.1 Earth Engine对象由JavaScript对象定义获得
Earth Engine的对象是由JS的数据对象直接定义而来的,如字符串类型数据,要想得到Earth Engine的字符串类型,只需将普通的JS字符串通过ee.String()方法进行转换即可。
//js
var jstr = 'hello world!';
print(jstr);
//ee
var estr = ee.String(jstr);
print(estr);
上述代码中,使用ee.String()方法将js的字符串jstr转换为ee类型的str,输出结果如下:

2.2 Earth Engine 调用getInfo()将ee对象转换为普通js对象
在GEE中,可以使用.getInfo()方法,将ee对象类型数据转换为普通的js对象。但实际使用中,不建议大量使用,因为调用getInfo()方法,会将EarthEngine数据以普通的JS数据返回给客户端,JS数据相比于Earth Engine数据非常大,会造成客户端“假死”现象。
//js
var str="hello world!";
print(typeof str);
//ee
var str2=ee.String("abc");
print(typeof str2);
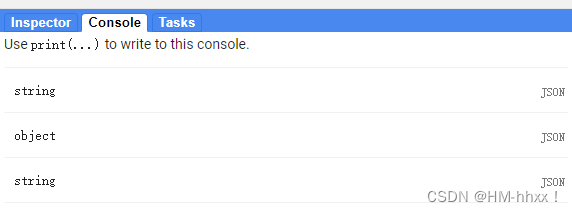
//translate
print(typeof str2.getInfo())
上述代码中,将生成js类型的字符串和ee类型的字符串,并使用getInfo()方法将ee类型字符串转换为js类型数据,结果如下所示: