给下拉框增加按钮是常见的功能,如 QQ 账号输入框的下拉:

网上有不少 Qt 实现的例子,实现方式也很多,在参照了别人的思路后我也实现了选项带按钮的下拉框。中间遇到不少坑,最后效果也不完美,后来没用到就不了了之了,仅供参考。
1.实现过程本文选的是 QListWidget + QListWidgetItem 的方式,因为感觉相对简单点,而且和样式表更好搭配。这种方式主要是把 QListWidget 作为 QComboBox 的 View ,List 的 model 也设置为 QComboBox 的 model,这样展现出来的选项就是一个 QListWidgetItem,我们只需要把按钮设置到 QListWidgetItem 的 widget 中就行了。后来感觉 QComboBox 和 QListWidget 太多内置的规则,细节完善任重道远。
首先,要让 QComboBox 读取到选项的文本,需要给 QListWidgetItem 设置 DisplayRole:
QListWidgetItem* item_widget = new QListWidgetItem();
//设置显示的data,这样combox才有文字
item_widget->setData(Qt::DisplayRole,"text");然后来看一下比较简单的实现:
QListWidget *item_list=new QListWidget(this);
ui->comboBoxA->setModel(item_list->model());
ui->comboBoxA->setView(item_list);
//添加选项
for(int i=0;iaddStretch(); //弹簧
QPushButton *btn=new QPushButton(item_widget);
layout->addWidget(btn);
layout->setMargin(0);
layout->setSpacing(0);
QListWidgetItem* item_wrap = new QListWidgetItem(item_list);
//测试长文字
QString text=(i==0)?"text long long long":"text";
//设置显示的data,这样combox才有文字
item_wrap->setData(Qt::DisplayRole,text);
item_list->setItemWidget(item_wrap,item_widget);
connect(btn,&QPushButton::clicked,this,[=](){
ui->comboBoxA->hidePopup(); //没有刷新弹框大小
item_list->takeItem(item_list->row(item_wrap));
delete item_wrap;
});
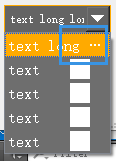
}很快就发现了问题,文字足够长时,选项整体宽度被拉长了,导致按钮位置超出了显示范围(下图蓝色框部分):

(按钮位置我是配合样式表的 margin 调整的,可见源代码)
索性我就继承了 QListWidget,重写了他的 visualRect 接口,在有滚动条时,rect 就去掉滚动条的宽度:
QRect ComboView::visualRect(const QModelIndex &index) const
{
QRect rect=QListWidget::visualRect(index);
int width=this->width();
if(verticalScrollBar()->isVisible()){
width-=verticalScrollBar()->width();
}
rect.setWidth(width);
return rect;
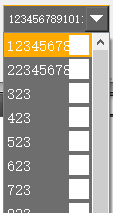
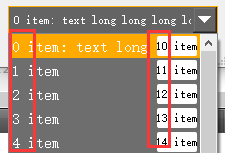
}这下就能把选项挤过来了:

(2022-09-04 补充)之前有评论指出下拉滚动条滚动后,再次弹出时按钮和选项没对齐,拖动窗口大小后弹出又能恢复对齐,应该是WidgetItem的坐标同步问题。

目前想的简单的解决方法有两种,一是弹出时执行一遍resize的逻辑,二是隐藏时恢复弹出时的位置,以思路二为例:
void MyComboBox::hidePopup()
{
QStyle * const style = this->style();
QStyleOptionComboBox opt;
initStyleOption(&opt);
view()->scrollTo(view()->currentIndex(),
style->styleHint(QStyle::SH_ComboBox_Popup, &opt, this)
? QAbstractItemView::PositionAtCenter
: QAbstractItemView::EnsureVisible);
QComboBox::hidePopup();
}其他问题:
1.滚动条占位宽度计算的问题,我的想法是显示或增删选项时去判断是否有滚动条,然后调整按钮的 margin。
2.点击按钮删除选项后,下次弹出可能某个选项处于hover状态。
2.完整代码github 链接:https://github.com/gongjianbo/MyTestCode/tree/master/Qt/MyComboBox
(demo 没怎么写注释,而且没有应用到自己的项目):
#pragma once
#include
#include
#include
#include
#include
#include
class ComboView : public QListWidget
{
Q_OBJECT
public:
explicit ComboView(QWidget * parent=nullptr);
QRect visualRect(const QModelIndex &index) const override;
};
class ComboItem : public QWidget
{
Q_OBJECT
public:
explicit ComboItem(const QString &text,QWidget *parent = nullptr);
~ComboItem();
QString text() const;
signals:
void itemClicked(const QString &text);
private:
QString textValue;
QPushButton *btn;
};
class ComboDelegate : public QStyledItemDelegate
{
Q_OBJECT
public:
explicit ComboDelegate(QObject *parent=nullptr);
void paint(QPainter *painter, const QStyleOptionViewItem &option,
const QModelIndex &index) const override;
};
class MyComboBox : public QComboBox
{
Q_OBJECT
public:
explicit MyComboBox(QWidget *parent = nullptr);
//设置下拉选项
void setRemovableItems(const QStringList &items);
//显示弹框
void showPopup() override;
void hidePopup() override;
signals:
void itemRemoved(const QString &text);
private:
QListWidget *itemList;
};
#include "MyComboBox.h"
#include
#include
#include
#include
#include
#include
ComboView::ComboView(QWidget *parent)
: QListWidget(parent)
{
}
QRect ComboView::visualRect(const QModelIndex &index) const
{
QRect rect=QListWidget::visualRect(index);
int width=this->width();
if(verticalScrollBar()->isVisible()){
width-=verticalScrollBar()->width();
}
rect.setWidth(width);
return rect;
}
ComboItem::ComboItem(const QString &text, QWidget *parent)
: QWidget(parent),
textValue(text),
btn(new QPushButton(text,this))
{
QHBoxLayout *layout=new QHBoxLayout(this);
layout->addStretch();
layout->addWidget(btn);
layout->setMargin(0);
layout->setSpacing(0);
connect(btn,&QPushButton::clicked,[this]{
emit itemClicked(textValue);
});
}
ComboItem::~ComboItem()
{
qDebug()clear();
if(items.isEmpty())
return;
for(int i=0;isetData(Qt::DisplayRole,items.at(i));
//widget_item->setData(Qt::TextAlignmentRole,int(Qt::AlignRight|Qt::AlignVCenter));
//itemList->addItem(widget_item);
itemList->setItemWidget(widget_item,item);
connect(item,&ComboItem::itemClicked,this,[this,item,widget_item](){
//take移除item后没有刷新弹框大小,干脆隐藏掉先
hidePopup();
itemList->takeItem(itemList->row(widget_item));
delete widget_item;
emit itemRemoved(item->text());
});
}
}
void MyComboBox::showPopup()
{
QComboBox::showPopup();
}
void MyComboBox::hidePopup()
{
QStyle * const style = this->style();
QStyleOptionComboBox opt;
initStyleOption(&opt);
view()->scrollTo(view()->currentIndex(),
style->styleHint(QStyle::SH_ComboBox_Popup, &opt, this)
? QAbstractItemView::PositionAtCenter
: QAbstractItemView::EnsureVisible);
QComboBox::hidePopup();
}
#include "mainwindow.h"
#include "ui_mainwindow.h"
#include "MyComboBox.h"
#include
#include
#include
MainWindow::MainWindow(QWidget *parent) :
QMainWindow(parent),
ui(new Ui::MainWindow)
{
ui->setupUi(this);
//准备下拉选项串
QStringList str_list;
for(int i=0;icomboBoxA->setModel(item_list->model());
ui->comboBoxA->setView(item_list);
//添加选项
for(int i=0;iaddStretch(); //弹簧
QPushButton *btn=new QPushButton(str_list.at(i),item_widget);
layout->addWidget(btn);
layout->setMargin(0);
layout->setSpacing(0);
QListWidgetItem* item_wrap = new QListWidgetItem(item_list);
//设置显示的data,这样combox才有文字
item_wrap->setData(Qt::DisplayRole,str_list.at(i));
//item_list->addItem(item_wrap);
item_list->setItemWidget(item_wrap,item_widget);
connect(btn,&QPushButton::clicked,this,[=](){
ui->comboBoxA->hidePopup(); //没有刷新弹框大小
item_list->takeItem(item_list->row(item_wrap));
delete item_wrap;
});
}
//【2】
//QStringList str_list;
ui->comboBoxB->setRemovableItems(str_list);
//ui->comboBoxB->setMaxVisibleItems(20);
connect(ui->comboBoxB,&MyComboBox::itemRemoved,this,[=](const QString &text){
qDebug()
关注
打赏
最近更新
- 深拷贝和浅拷贝的区别(重点)
- 【Vue】走进Vue框架世界
- 【云服务器】项目部署—搭建网站—vue电商后台管理系统
- 【React介绍】 一文带你深入React
- 【React】React组件实例的三大属性之state,props,refs(你学废了吗)
- 【脚手架VueCLI】从零开始,创建一个VUE项目
- 【React】深入理解React组件生命周期----图文详解(含代码)
- 【React】DOM的Diffing算法是什么?以及DOM中key的作用----经典面试题
- 【React】1_使用React脚手架创建项目步骤--------详解(含项目结构说明)
- 【React】2_如何使用react脚手架写一个简单的页面?



