自动化测试
为了保障软件质量,并减少重复性的测试工作,自动化测试已经被广泛运用。
自动化测试是一种测试方法,是指使用特定的软件,去控制测试流程,并比较实际结果与预期结果之间的差异。通过将测试自动化,可以把人对软件的测试行为转化为由机器自动执行测试的行为,从而替代大量的手工测试操作,使得测试可以快速,反复的进行。
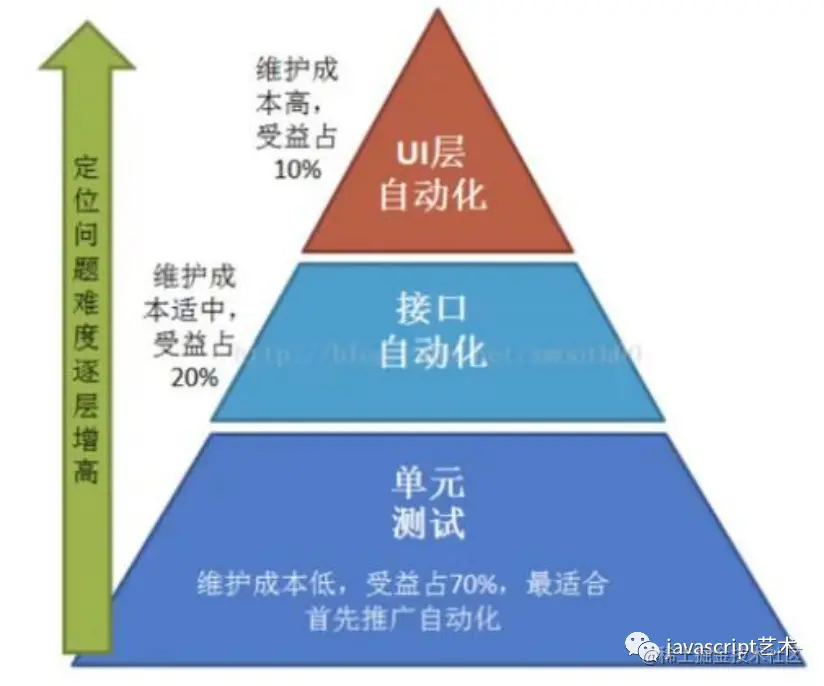
关于自动化测试,有一个测试金字塔模型,该模型把测试从下到上分为了单元测试、集成测试和UI自动化测试(E2E测试/UI界面测试)。越往金字塔底层,测试成本越低,效率也越高,而越往金字塔的顶层,测试成本会逐渐增高,收益也会越低。

- UI自动化测试(端到端测试)
UI测试的主要目的是,从软件使用者的角度来检验软件的质量,而UI自动化测试则是以自动化的方式来代替人工执行测试。在测试金字塔模型中,UI层测试是各种测试中投入最大、收益最低、运行最慢的一种。
- 接口自动化测试(集成测试)
接口自动化主要包括模块接口测试,子功能模块集成起来的功能模块测试等,目的是为了验证在单元测试的基础上,所有模块集成起来的子系统、子功能是否仍然满足质量目标。
- 单元测试
单元测试又称为模块测试,主要针对程序中最小可测试单元(一般指方法,类)的测试,具备投入小、收益产出高的特征,可以较早期地发现代码缺陷,适用于公共函数库的测试。
总之,越往金字塔底层,测试成本越低,效率也越高,而越往金字塔的顶层,测试成本会逐渐增高,收益也会越低。
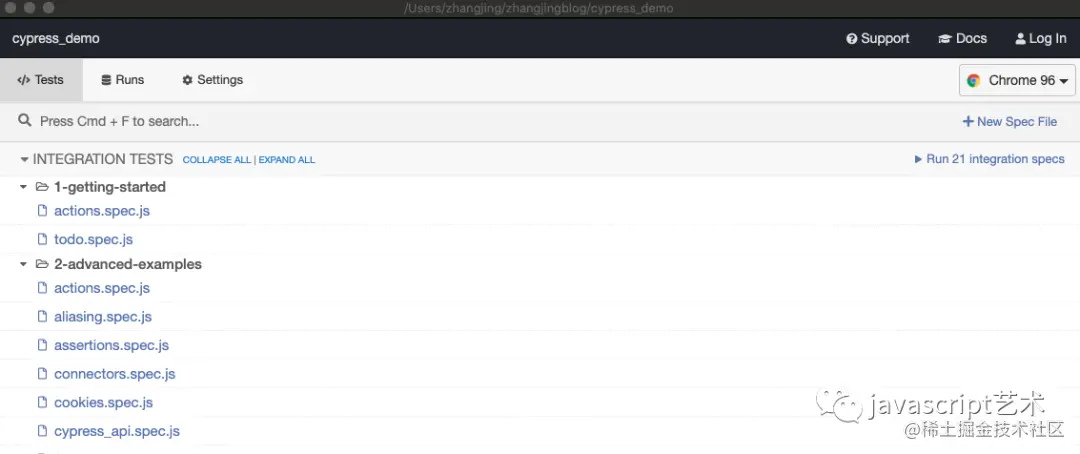
Cypress简介
-
Cypress是为现代网络打造的,基于JavaScript的下一代前端测试工具。他可以对浏览器中运行的任何内容进行快速,简单和可靠的测试。
-
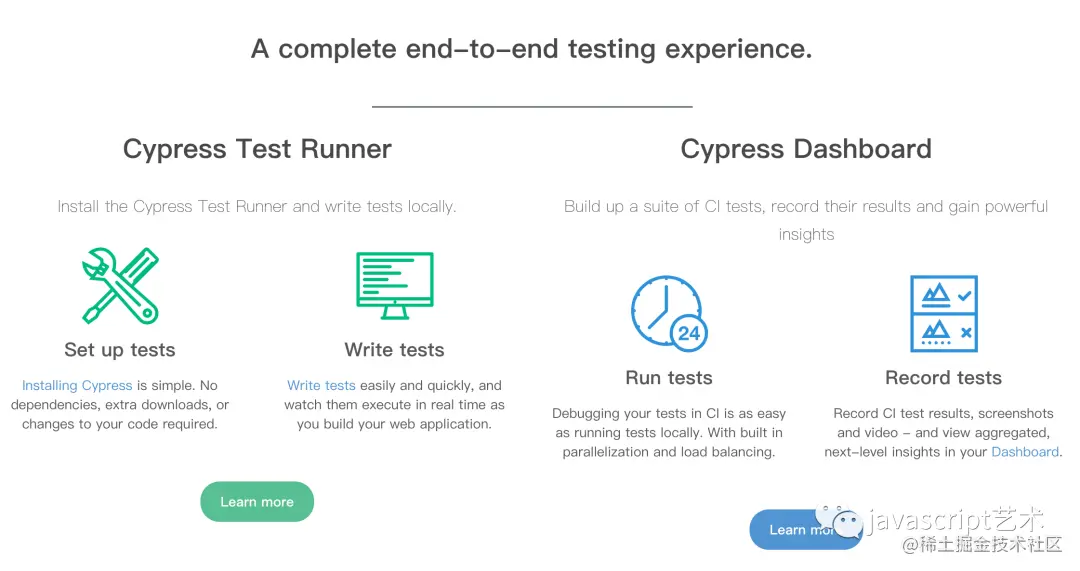
Cypress是自集成的,它提供了一套完整的端到端测试体验。无须借助其他外部工具,在简单安装后即可允许用户快速的创建、编写、运行、测试用例,并且针对每一步操作均支持回看。
-
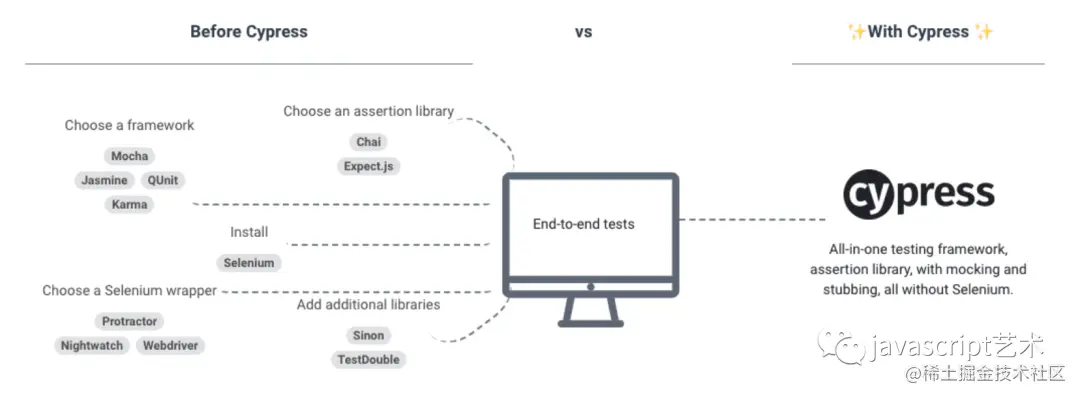
不同于其他只能测试UI层的前端测试工具,Cypress允许你编写所有类型的测试,覆盖了测试金字塔模型涉及的所有测试类型:端到端测试、集成测试、单元测试。

- web在进化,测试也一样

Cypress优点

- 阅读性高,易于理解

- 界面美观友好。

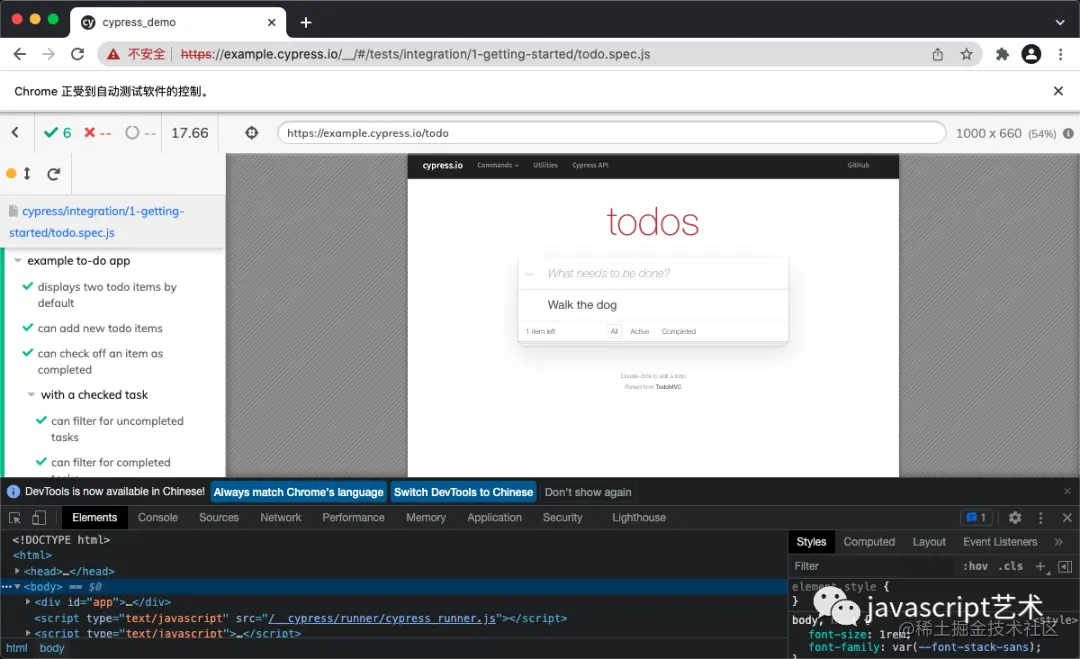
- 测试的每一步都有对应的截图,在运行测试的时候,cypress会获取快照,记录了测试执行过程的每一步细节。

- 全程都会有录屏。
- 支持使用web浏览器上的开发工具直接调试,有丰富错误和堆栈跟踪信息,支持debug调试,随时暂停。
-
自动等待ui更新,减少异步代码,在页面某些元素还没出来的时候,通常我们会添加等待的代码。但是在cypress中,是自动等待的,直到 元素出现,或者超过了你设置的超时时间。
-
环境安装:快速安装。没有服务器,驱动程序,或任何其他依赖需要安装或配置。

Cypress的局限
1、长期权衡
-
不建议使用Cypress用于网络爬虫,性能测试之目的。
-
Cypress永远不会支持多标签测试。
-
Cypress不支持同时打开两个及以上的浏览器。
-
每个Cypress测试用例应遵守同源策略
2、短期折中
- 目前浏览器支持Chrome,Firefox,Microsoft Edge和Electron
- 不支持测试移动端应用
- 针对iframe的支持有限
- 不能在window.fetch上使用cy.route()
- 没有影子DOM支持。
Cypress作为一款优秀的开源软件,其提供的多个免费功能已经能够满足绝大多数团队和个人的需求。
安装Cypress
npm install cypress --save-dev 复制代码
or
yarn add cypress --dev 复制代码

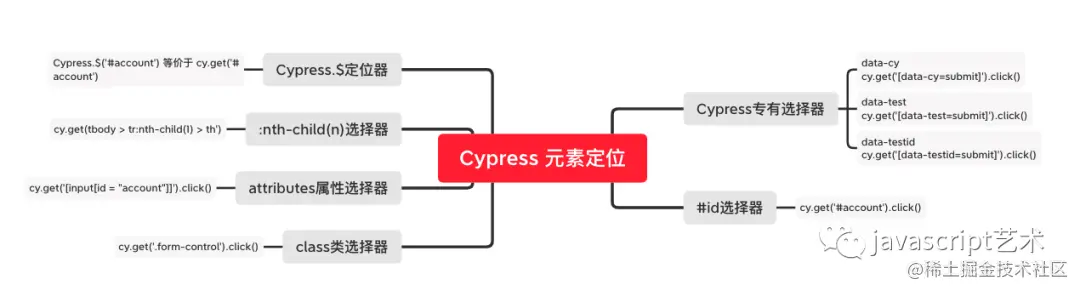
Cypress 元素定位
evernotecid://F9E7509D-5E80-4FD3-87E1-A1340229FCB4/appyinxiangcom/27675019/ENResource/p145

Cypress专有选择器
data-cy
cy.get('[data-cy=submit]').click()
data-test
cy.get('[data-test=submit]').click()
data-testid
cy.get('[data-testid=submit]').click()
复制代码
id选择器
cy.get('#account').click()
复制代码
class类选择器
cy.get('.form-control').click()
复制代码
attributes属性选择器
cy.get('[input[id = "account"]]').click()
复制代码
:nth-child(n)选择器
cy.get(tbody > tr:nth-child(1) > th') 复制代码
Cypress.$定位器
Cypress.$('#account')
// 等价于
cy.get('#account')
复制代码
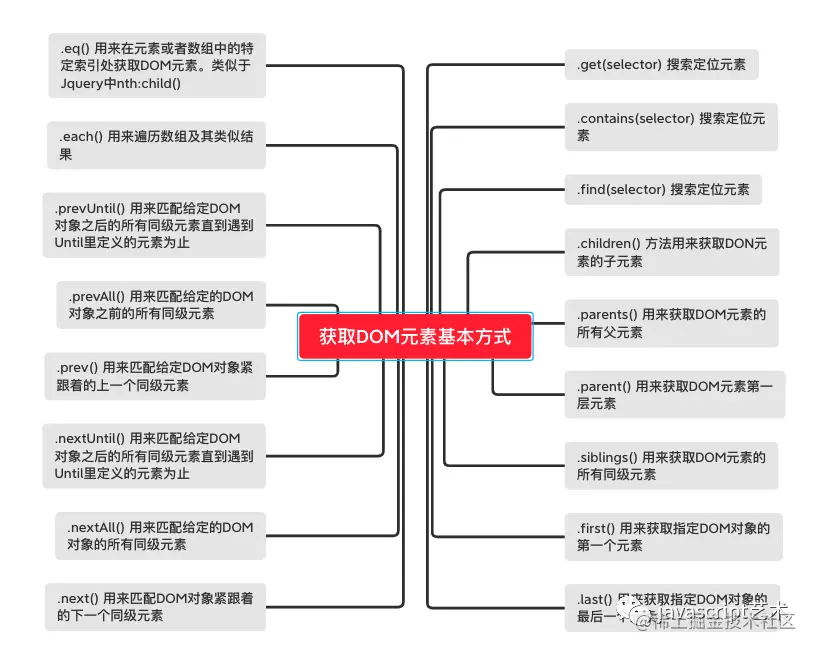
Cypress 页面元素基本操作方式

// 搜索定位元素 .get(selector) // 搜索定位元素 .contains(selector) // 搜索定位元素 .find(selector) // 方法用来获取DON元素的子元素 .children() // 用来获取DOM元素的所有父元素 .parents() // 用来获取DOM元素第一层元素 .parent() // 用来获取DOM元素的所有同级元素 .siblings() // 用来获取指定DOM对象的第一个元素 .first() // 用来获取指定DOM对象的最后一个元素 .last() // 用来匹配DOM对象紧跟着的下一个同级元素 .next() // 用来匹配给定的DOM对象的所有同级元素 .nextAll() // 用来匹配给定DOM对象之后的所有同级元素直到遇到Until里定义的元素为止 .nextUntil() // 用来匹配给定DOM对象紧跟着的上一个同级元素 .prev() // 用来匹配给定的DOM对象之前的所有同级元素 .prevAll() // 用来匹配给定DOM对象之后的所有同级元素直到遇到Until里定义的元素为止 .prevUntil() // 用来遍历数组及其类似结果 .each() // 用来在元素或者数组中的特定索引处获取DOM元素。类似于Jquery中nth:child() .eq() 复制代码
Cypress 常见操作

访问某个 link
//访问百度
cy.visit('httpf://www.baidu.com)
复制代码
获取当前页面 URL
//获取页面地址
cy.url();
cy.url().should("contain", "baidu");
复制代码
刷新页面
// 等同于 F5 cy.reaload(); // 等同于 ctrl+F5 强制刷新 cy.radload(true); 复制代码
设置窗口
//在 cypress.json 中添加
{
'viewportWidth':'1000',
'viewportHeight':'600'
}
//运行中设置
cy.viewpoint(1024,768)
复制代码
前进后退
//后退
cy.go('back)
cy.go(-1)
//前进
cy.go('forward)
cy.go(1)
复制代码
判断元素是否存在
//判断 check-box 是否可见
cy.get('.check-box).should('be.visible')
//判断元素存在
cy.get('.check-box).should('exist')
//判断元素不存在
cy.get('.check-box).should('no exist')
复制代码
条件判断
//利用 jquery 来判断元素是否存在
const btn = '#btn'
Cypress.$(btn).length>0{
cy.get(btn).click()
}
复制代码
获取元素属性值
//获取元素 btn 的文本
cy.get("#btn").then(function () {
const btnTxt = $btn.text();
cy.log(btnTxt);
});
复制代码
清除文本
//清除 input 输入的值
cy.get("div>a").clear();
cy.get("div>a").clear().type();
复制代码
操作单选/多选按钮
//选中
cy.get("radio").check("us");
//取消选中
cy.get("radio").uncheck("us");
复制代码
操作下拉菜单
//获取页面地址
cy.get("select").select("下拉选项的值");
cy.get("li").eq(0).click();
复制代码
操作弹出框
//获取页面地址
cy.get("iframe").then(function ($iframe) {
//定义要查找的元素
const $body = $iframe.contents().find("body");
//在查找到的元素中查找btn并单击
cy.wrap($body).find("#bin").click();
});
复制代码
操作被覆盖的元素
cy.get("#btn").click({ force: true });
复制代码
模拟键盘操作
cy.get("input").type("111");
cy.get("input").type("{enter}");
复制代码



