前言
为了做一些代码、索引、redis上的性能优化,最近使用nGrinder进行系统的性能测试实战,有较多的收获。
什么是nGrinder说起性能测试,所使用的工具中大家比较常用的应该是JMeter了吧,不过这个年代是有点久远了。
但是JMeter是基于线程数,模拟用户数有限,无法模拟到上千用户,使用场景有限。
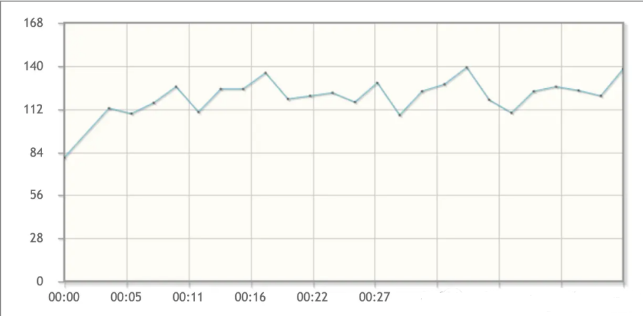
对比下来,nGrinder能支持到数千并发以上,并且支持分布式,还能监控被测服务器,代码开源,平台化使用方便,附上一张TPS图。

nGrinder是NHN公司用Java语言开发的一款的基于Grinder开发的开源B/S Web性能测试平台,具有友好简洁的用户界面和分布式测试功能。
首先下载源码部署环境,nGrinder的测试脚本支持Python语言,且支持单接口和多接口混合的性能测试,支持较大的并发用户数。
可以测试任何Java代码,包括各种常用的接口。该框架还包含了Web端。
测试脚本单接口–使用固定参数
from Config import test_data_list
#请求URL
url = 'http://www.testDemo.com/index/page/login'
#设置Header头参数
headers.append(NVPair('TOKEN', ''))
headers.append(NVPair("User-Agent", 'Mozilla/5.0 (Macintosh; Intel Mac OS X 10_15_7) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/95.0.4638.69 Safari/537.36'))
headers.append(NVPair('Cookie',''))
#设置params参数
params = []
params.append(NVPair('Id', '2'))
params.append(NVPair("pageIndex", "1"))
params.append(NVPair("pageSize", "15"))
params.append(NVPair("topicId", '%s'%(test_data_list[index])))
params.append(NVPair("topicType", "ca"))
self.request(url,params,headers)
(左右滑动查看完整代码)
单接口–自定义参数
关键代码
PostDemo.py:
index = (processNum * threadNum * grinder.getRunNumber() + threadNum * grinder.getProcessNumber() + grinder.getThreadNumber()) % len(test_data_list)
params.append(NVPair("topicId", '%s'%(test_data_list[index])))
(左右滑动查看完整代码)
混合接口
run.py文件:
# -*- coding: utf-8 -*-
from java.util import Random
from Config import dicts_item_detail
# 该文件不需要任何改动
scripts = []
total_percent = 0
excute_dicts = {}
for i in dicts_item_detail:
scripts.append(i)
percent = dicts_item_detail[i]
excute_dicts[i] = [total_percent, total_percent + percent]
total_percent += percent
for script in excute_dicts:
exec("import %s" % script)
def createTestRunner(script):
exec("x = %s.TestRunner()" % script)
return x
class TestRunner:
def __call__(self):
random_num = Random().nextInt(total_percent)
for i in excute_dicts:
if excute_dicts[i][0]
关注
打赏
最近更新
- 深拷贝和浅拷贝的区别(重点)
- 【Vue】走进Vue框架世界
- 【云服务器】项目部署—搭建网站—vue电商后台管理系统
- 【React介绍】 一文带你深入React
- 【React】React组件实例的三大属性之state,props,refs(你学废了吗)
- 【脚手架VueCLI】从零开始,创建一个VUE项目
- 【React】深入理解React组件生命周期----图文详解(含代码)
- 【React】DOM的Diffing算法是什么?以及DOM中key的作用----经典面试题
- 【React】1_使用React脚手架创建项目步骤--------详解(含项目结构说明)
- 【React】2_如何使用react脚手架写一个简单的页面?