目录
一、长度单位
二、简单介绍
三、详细介绍
1、相对长度单位
2、绝对长度单位
3、长度单位总结
四、五个可能你不太了解的CSS单位
1、em 和 rem
2、对网络布局的好处(对H5页面做兼容)
3、vh 和 vw
4、vmin 和 vmax
5、ex 和 ch
五、CSS/CSS3中的时间、频率、角度
1、角度(Degress)
2、百分度(Grads)
3、弧度(Rads)
4、圈数(Turns)
5、时间(Times)
6、频率(Frequencies)
一、长度单位在CSS中以不少值是以长度作为值的,盒子模型的属性就是一些明显的值属性:width、height、margin、padding、border。除此之外还有很多的css属性的值同样也是长度值,像偏移量offset、box-shadow的大小或字体大小、间距等,在CSS中存在众多的长度单位,下面我们就来说一下长度单位以及它们的用途。
二、简单介绍在CSS的长度单位分为两种:绝对长度 和 相对长度。
- 绝对长度:px、in、cm、mm、pt、pc
- 相对长度:em、rem、ex、vh、vw、vmin、vmax、%、fr
px:表示像素,像素是相对于屏幕分辨率的,页面按照精确像素展示,不会因为其它元素的尺寸变化而变化,像素仍然是最典型的度量单位,例如:windows的用户所使用的分辨率96像素/英寸,而mac的用户所使用的分辨率一般是72像素/英寸,一般javascript语言里的单位就是使用的像素。
div {
width: 200px;in:英寸(inch)是一个物理度量文件,但是在CSS领域,英寸只不过被直接映射成像素罢了。(1in == 2.54cm == 96px)
div {
width: 2in;
}cm:厘米是比较熟悉有用的物理度量单位。它也映射成像素。(1cm == 37.8px)
div {
width: 20cm;
}mm:毫米是个小数量级的物理度量单位。(1mm == 0.1cm == 3.78px )
div {
width: 200mm;
}pt:点(Points)也是物理长度单位。(1pt == 1/72in == 96/72px)
div {
width: 20pt;
}pc:派卡(Pica)和points一样,只不过(1pc == 12pt)。
div {
width: 20pt;
}em:em是一个相对单位,相对于当前对象内文本的字体尺寸,如当前对行内的字体尺寸未被人设置,则相对于浏览器 的默认字体尺寸。 起初排版度量时是基于当前字体大写字母 M 的尺寸的,当改变font-family时,它的尺寸不会发生改变,但在改变font-size的大小时,它的尺寸就会发生改变,em 会继承父级元素的字体大小。(下面有关于 em 和 rem 的例子) 在没有任何CSS规则的前提下:(1em == 16px == 0.17in == 12pt == 1pc == 4.2mm == 0.42cm)
div {
width: 20pt;
}rem:rem 和 em 一样是一个相对单位,但是和 em 不同的是 rem 总是相对于根元素(如:root{}),而不像em一样使用级联的方式来计算尺寸。这种相对单位使用起来更简单。
div {
width:40rem;
}ex:相对长度单位,相对于字符 "x" 的高度,此高度通常为字体尺寸的一半,如当前对行内的文本的字体尺寸未被人为设置,这相对于浏览器的默认字体尺寸。和 em 不同,当改变 font-family 时 em 不会改变,而 ex 单位会变化,因为一个单位的值和那个字体是特殊的约束关系。
div {
width:40ex;
}ch:ch的内涵和ex相对于x的高度相似,只是 ch 是基于字符 0 的宽度的而不是基于字符 x 高度的。1ch也就是数字0的宽度,当 font-family 改变的时候 ch 也会随着改变。
div {
width:40ch;
}vw:vw(viewpoint width)是 可视宽度 单位(视窗宽度),1vw 等于可视区宽度的 百分之一 ,vw单位跟百分比很相似,不同的是vw所有的值对所有的元素都一样,与他们父元素 或 父元素的宽度 无关,有点像rem单位那样总是相对于根元素。(下面有关于 vh 和 vw 的例子)
div {
width:40vw;
}vh:vh(viewport height)和vw(viewport width)单位一样,不同的vh是相对于可视区的高度(视窗高度)。
div {
width:40vh;
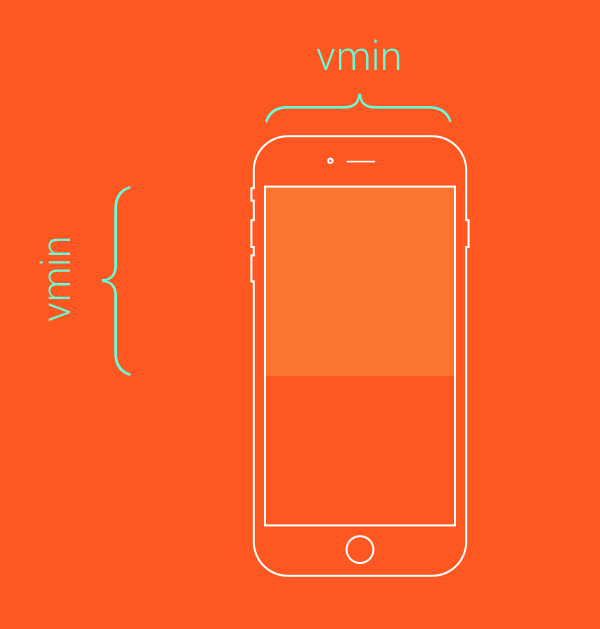
}vmin:vmin的值是当前vw和vh中 较小 的值,在标准 尺寸类型的使用实例中,和由自己确定屏幕大小的vw、vh单位相比,vmin是一个更有用的度量标准。
div {
width:40vmin;
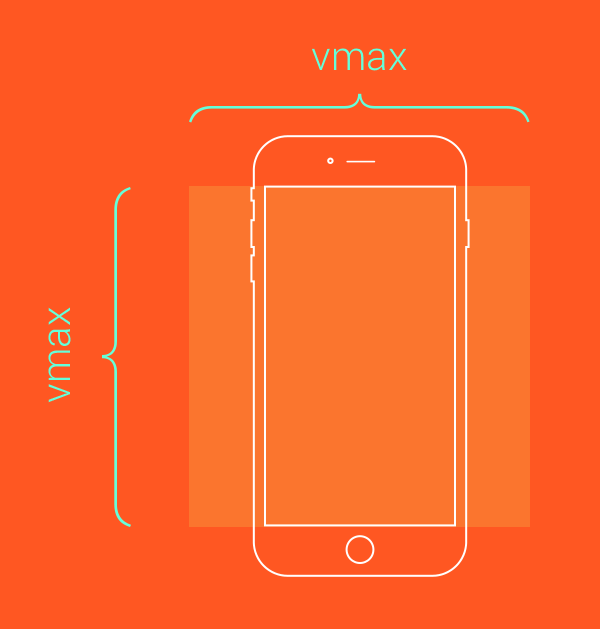
}vmax:vmax的值是vw和vh中 较大 的那个值。
div {
width:40vmax;
}%:百分比,以百分比为单位的长度值 是基于具有相同属性的父元素的长度值,例如:如果一个元素呈现的宽度是450px,子元素的宽度设为50%,那么子元素呈现的宽度为225px。(如果所有的父级元素都没有设置具体的值,那么设置百分比高度那会导致所有的元素的值都为0)。
div {
width:40%;
}fr:gird布局中利用的一个长度单位,在gird布局中,我们经常会利用fr来进行计算。 下面这句语句则是声明三行的gird,第一行的高度为30px,第二行的同样为30px,第三行的为60px。
grid-template-rows: 30px 1fr 2fr;1)首先要明白一点,那就是屏幕分辨率究竟是什么,我们知道在不同的分辨率下 ,像素点的大小是不同的,所以同一个网页,以 px 作长度单位时,在不同的分辨率下显示的大小是不同的,在低分辨率下,像素点较大,细节不够清晰,虽然显示的页面也大,但模糊不清。
2)实际上,所有的单位,无论是相对还是绝对单位,(在屏幕上的显示时)最终都是转化为px单位的,所以一般来说,在网页制作时,基本单位都选择 px 而不是 pt,因为 pt 也是通过浏览器的 DPI 转成 px 显示(比如FireFox的DPI是96,则有9pt = 12px)。不仅pt,cm、in、mm等单位也是转换成px的,所以无论用绝对还是相对,在不同的分辨率下都是会变的,不要以为把长度设置为3cm,它就会在不同的分辨率下保持3cm不变。
3)我觉得 pt 还是很有用的一个单位,在打印时尤其如此,现在有的网页以及经实现了显示是一个页面,打印用另一种方式,我想在打印上就采用 pt 吧,因为针对不同的分辨率,打印出来的页面都是一样的大小,这就是绝对单位的第一特征,但是依然要记住,在显示上,这个单位代表的不是真实物理长度,它也是要根据像素的实际大小(这个跟分辨率有关)进行调整的。
4)实际上我们可以这样理解,将px看做绝对单位(显示上的绝对单位),其它的单位都是以 它为基础的,比如em,它就是相对当前文本字体的高度(假设当前文本字体的尺寸是12px,我们设置新的字体为1.5em,则新的字体尺寸转换为12 * 1.5 = 18px),要记住的就是em是相对于 父级元素的高度,假设第一个div中我们设置了字体为12px,第二级我们设置1.5em,第三级我们设置1.5em,实际上字体的显示是:第一级12px,第二级18px,第三级18 * 1.5 = 27px。
四、五个可能你不太了解的CSS单位我们很容易无法摆脱的使用我们所熟悉的CSS技术,当新的问题出现,这样会使我们处于不利的地位。
随着Web继续的发展,对新的解决方案的需求也会继续增大。因此,作为网页设计师和前端开发人员,我们别无选择,只有去了解我们的工具集并且熟悉它。
这意味着我们还要了解一些特殊的工具-那些不经常使用的,但是当需要它们的时候,它们恰恰是最正确的工具。
今天,我将要向你介绍一些你以前可能不知道的CSS工具。这些工具都是计量单位,就像像素或者相对单位,但是很可能你从来没听说过它们!让我们一探究竟吧。
1、em 和 rem我们将从你已经熟悉的东西开始,em 单位被定义为当前字体大小,首先我们先对上面说到的 em 是相对于 父元素高度 的。 例如:如果你在body元素上设置一个字体大小,那么在body元素内的子元素中的em值都等于这个字体的大小。em单位被定义为当前字体大小。
例如,如果你在body元素上设置一个字体大小,那么在body元素内的任何子元素的em值都等于这个字体大小。
Test
body {
font-size: 14px;
}
div {
font-size: 1.2em; // calculated at 14px * 1.2, or 16.8px
}
在这里,我们说这个div将有一个1.2em的font-size。它是所继承的字体大小的1.2倍,在这个例子中为14px。结果为16.8px。
但是,当你在每个元素内都级联em定义的字体大小将会发生什么?在下面的代码片段中我们应用和上面一模一样的CSS.每个div从它们的父节点继承字体大小,带给我们逐渐增加的字体大小。
Test
Test
Test
虽然在某些情况下可能需要这个,但是通常你可能想基于一个唯一的度量标准来按比例缩放。在这种情况下,你应该用rem。rem中的"r"代表"root";这等同于font-size基于根元素进行设置;在大多数情况下根元素为html元素。
html {
font-size: 14px;
}
div {
font-size: 1.2rem;
}
在上一个示例中三个嵌套的div的字体大小计算结果都为16.8px。
rem不是只对定义字体大小有用,比如,你可以使用rem把 整个网格系统 或者 UI样式库 基于HTML根元素字体大小上,然后在特定的地方使用em比例缩放,这将带给你更加可预测的字体大小和比例缩放。
.container {
width: 70rem; // 70 * 14px = 980px
}
从概念上讲,像这样一个策略背后的想法是为了允许你的界面随着你的内容按比例缩放。然而,这可能不一定对每个案例都有意义。
3、vh 和 vw响应式网页设计技术很大程度上依赖于比例规则,然而,CSS比例不总是每个问题的最佳解决方案。CSS宽度是相对于最近的包含父元素。如果你想使用 显示窗口 的 宽度 或 高度 而不是父元素的宽度将会怎么样?这正是 vh 和 vw 单位所提供的。
vh 等于viewport高度的1/100,例如:如果浏览器的高是900px,1vh求得的值为9px,同理如果显示窗口的宽度为750px,1vw求得的值为7.5px。
这些规则表面上看起来有无尽的用途,例如,做一个占满高度的或者接近高度的幻灯片,可以用一个非常简单的方法实现,只要用一行CSS:
.slide { height: 100vh; }设想你要一个占满屏幕宽度的标题。为做到这一点,你将会用 vw 来设置一个字体大小。这个大小将会随着 浏览器的宽度按比例缩放。点击查看:视窗单位:vw、vh的兼容性列表。
点击查看:视窗单位:vw、vh的兼容性列表
4、vmin 和 vmaxvw 和 vh 总是与视窗的 高度 和 宽度 有关,与之不同的,vmin 和 vmax 是与这次 宽度 和 高度 的 最大值 或 最小值 有关,取决于哪个更大和更小,例如:如果浏览器设置为1100px宽、700px高、1vmin会是7px,1vmax 为 11px,然而,如果宽度设置为800px、高度设置为1080px,1vmin将会等于8px,1vmax将会是10.8px。
所以你什么时候可能用到这些值?
设想你需要一个总是在屏幕上可见的元素,使用高度和宽度设置为低于100的vmin值将可以实现这个效果,例如:一个正方形的元素总是至少接触屏幕的两边可能是这样定义的:
.box {
height: 100vmin;
width: 100vmin;
}

如果你需要一个总是覆盖可视窗口的正方形(一直接触屏幕的四条边),使用相同的规则只是把单位换成vmax。
.box {
height: 100vmax;
width: 100vmax;
}

这些规则的组合提供了一个非常灵活的方式,用新的、令人兴奋的方式利用你的可视窗口的大小。
5、ex 和 chex 和 ch 单位,与em 和 rem 相似,依赖于当前字体和字体大小。然而,与 em 和 rem 不同的是,这两个单位也依赖于font-family,因为它们被定义为基于特殊字体的法案。
ch单位,或者字符单位被定义为0字符的宽度的 " 先进的尺寸 " 。在 Eric Meyer’s的博客 中可以找到一些非常有趣的讨论关于这意味着什么,但是基本的概念是,给定一个等宽字体的字体,一个N个字体单位宽的盒子,比如width:40ch;可以容纳一个有40个字符的应用那个特定字体的字符串。虽然这个特殊规则的传统用途与列出盲文有关,但是这里创造性的可行性一定会超越这些简单的用途。
ex 单位被定义为 " 当前字体的 x-height 或者一个 em 的一半",给定的字体的 x-height 是指那个字体的小写 x 的高度。通常,这是这个字体的中间的标志。

x-height:小写字母x的高度。
对于这种单位有很多用途,大多数是用于排版的微调。例如:sup元素,代表上标,可以用相对定位和一个1ex的底部值在行内被推高。类似地,你可以拉一个下标元素。浏览器 支持这些利用上标和下 标特性的vertical-align规则,但是如果你想要更精细的控制,你可以想这样更明确的处理样式:
sup {
position: relative;
bottom: 1ex;
}
sub {
position: relative;
bottom: -1ex;
}ex单位在CSS1中已经存在,但是你不会找到对ch单位有像这样坚实的支持。
五、CSS/CSS3中的时间、频率、角度下面很多单位都是伴随着CSS3的诞生而诞生的:
单位含义degdegress,角度gradgrads,百分度radradians,弧度turnturn,圈数msmilliseconds,毫秒数sseconds,秒数HzHertz,赫兹kHzkilohertz,千赫
旋转效果牵扯到角度,动画效果牵扯到时间,声音效果牵扯到赫兹,选几个代表性的举例:
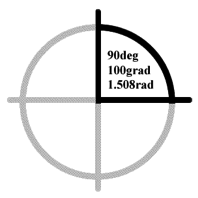
1、角度(Degress)角度范围从 0~360度(deg),当然 ,也可以是负数,如果是 负数 则 逆时针,看下面代码:
HTML代码:
![]()
![]()
![]()
![]()
![]()
CSS代码:
.image_test_1, .image_test_5 {
-moz-transform: rotate(-5deg);
-webkit-transform: rotate(-5deg);
-o-transform: rotate(-5deg);
transform: rotate(-5deg);
}
.image_test_2, .image_test_4 {
-moz-transform: rotate(5deg);
-webkit-transform: rotate(5deg);
-o-transform: rotate(5deg);
transform: rotate(5deg);
}展示效果:
 2、百分度(Grads)
2、百分度(Grads)
一个分度,或者说是 百分度 相对于 1/400 个整圈,跟角度单位一样,支持负值,负值 表示 逆时针 方向。(100grad = 90deg)
3、弧度(Rads)1弧度 等于 180π度,或者大致等于 57.3度,1.570796326794897rad 相当于 100grad 或是 90deg。
 4、圈数(Turns)
4、圈数(Turns)
这个很好理解,1圈360度,平时体操或跳水中出现的后空翻 720°,也就是后空翻两圈的意思啦。于是有了等式 1turn = 360deg,2turn = 720deg。
5、时间(Times)这个单位也应该很熟悉,初中物理很早就接触这个单位了,秒 就是 s,毫秒 就是 ms,1s = 1000ms,此单位一般用在CSS3动画中,例如transition或是animate中,这个就不多说了,可以查看鑫哥的文章或者其它的资料。
6、频率(Frequencies)频率值使用在听(或说)级联动样式表中,有两个单位值,即 赫兹 和 千赫 ,有点毫秒和秒的感觉。频率可以被用来改变一个语音阅读文本的音调。低频率是低音,高频率是高音,例如下面代码:
p.low { pitch: 105Hz; }
q.squeal {pitch: 135Hz;}



