目录
介绍
定义GradientStops
定义起点和终点
示例应用程序渐变画笔资源管理器
- 下载源代码 - 8.7 KB
你有没有遇到过这样的代码并想知道它的作用是什么?
此示例取自 https://docs.microsoft.com/en-us/uwp/api/windows.ui.xaml.media.lineargradientbrush。
如果您能回答以下问题,则本文不适合您:
- 当你将StartPoint和Endpoint中的0.5更改为相同值,那不同的值会发生什么呢?
- 如果你在最后引入另一个Offset -0.1的GradientStop会发生什么?
- 如果StartPoint和Endpoint具有相同的值会发生什么 ?
但是,如果您惊讶地发现将两个'0.5'更改为任何其他值根本没有影响,那么您应该继续阅读。:-)
定义GradientStops首先,您需要定义GradientStop。这很容易。上面的代码产生这样的东西:

然而,当添加更多GradientStops时,您会出奇地自由。例如,当另外一个GradientStop添加偏移量为1时会发生什么?

什么都没有明显改变。:-(
似乎如果2 GradientStop具有相同的偏移量,则只使用第一个。
当GradientStop被乱序添加时会发生什么?

似乎GradientStop按它们的偏移量排序。所以尽管White是最后定义的,因为它的偏移量,它位于中间。这种排序是一个很好的便利功能。
如果偏移量小于0或大于1会发生什么?
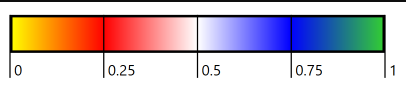
XML

从0到在offset 0.25定义的第一种颜色,使用红色。同样,在最后一个offset 0.75之后,使用相同颜色的blue直到offset 1。
如果使用小于0 或大于的 1偏移量会发生什么 ?

我认为这会产生异常,但WPF愉快地接受这些值来定义0之前和1之后的渐变。对于LinearGradientBrush,它仅使用定义在0(橙色而不是黄色)和1之间的颜色。
定义起点和终点该 GradientStop定义了渐变中使用的颜色。 StartPoint和 EndPoint限定了梯度的方向,如水平或垂直或任何其它角度。奇怪的是,这个角度不是由角度定义的,而是由2个点,即4个坐标定义的。

在WPF中,坐标x=0和y=0的点位于左上角(在大多数图形中,它位于左下角)。 LinearGradientBrush支持两种坐标,默认值从0到1,结果梯度被拉伸以匹配目标。在另一种模式下,使用真实的屏幕坐标。为简单起见,本文仅介绍默认设置。
水平和垂直渐变

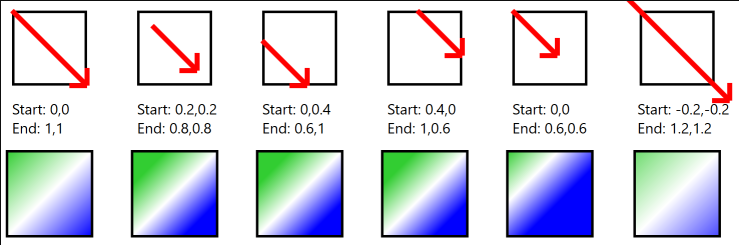
StartPoint x=0, y=0 EndPoint x=1, y=0定义了一个从左到右的水平箭头(参见示例1中的上部方块),然后它告诉 LinearGradientBrush创建一个左绿色和右蓝色的水平渐变。
示例2也有一个方向相同的水平箭头,但这一次,箭头在正方形的底部。但是,结果与示例1中的结果完全相同。
这解释了为什么Microsoft的LinearGradientBrush帮助让我如此困惑。我想知道0.5的影响是什么,但无法弄清楚。现在我知道,对于水平(和垂直)箭头,箭头在正方形中的位置并不重要。
示例3显示了垂直梯度。与水平梯度的区别在于0和1在y值和x值中(0.50无关紧要,只要它们相同即可。
示例4与示例1类似,但这次箭头从右向左延伸,蓝色向左切换,绿色向右切换。
示例5显示了垂直渐变的切换颜色。

这些示例显示不同的垂直梯度。示例1与上一个示例组相同。
在示例2中,在StartPoint处是-0.2,箭头开始于正方形之外。生成的渐变和箭头一样长,但是可见渐变只显示了0到1之间的部分。Limegreen是-0.2。为0时,渐变以较浅的柠檬绿开始,更接近于白色。
示例3显示了一个箭头,其中梯度仅从0.3开始。对于0到0.3的值,使用恒定的柠檬绿。
示例4显示了在正方形内开始和结束的箭头。这非常有用,因此用户可以看到更多的开始和结束颜色。
示例5显示了更多起始颜色柠檬绿和底部仍然浅蓝色的组合,因为箭头位于方块下方。
到现在为止还挺好。但是如果StartPoint和EndPoint具有相同的值会发生什么?

我原以为示例1会是灰绿色,因为渐变中的点0是灰绿色。然而,LinearGradientBrush似乎并不关心点值,总是采用最后一个渐变颜色。确实奇怪。
倾斜的渐变

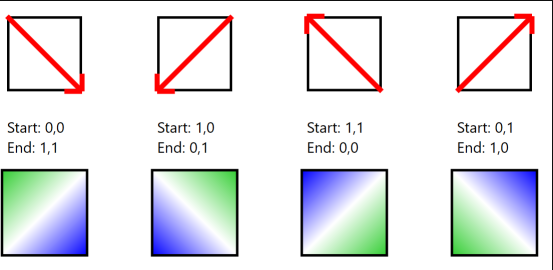
定义StartPoint和EndPoint在正方形的对角创建对角渐变。示例显示了四种可能的变体。

对角线箭头的长度影响梯度,如前所述。有点奇怪的是,示例2 - 4创建了完全相同的梯度,尽管箭头位于不同的位置。更奇怪的是,示例5具有相同的箭头,但同样位于不同的位置,确实会产生不同的梯度。
玩过渐变之后,我现在有点感觉哪个箭头会创建哪些渐变,但我无法用几个简单的词来描述示例2-5的行为。难怪我在过去使用LinearGradientBrush时感到如此混乱 。
示例应用程序渐变画笔资源管理器Visual Studio试图帮助创建渐变,Blend甚至还有一个特殊的渐变工具。也许这只是对我个人,但有了他们,我永远无法弄清楚LinearGradientBrush 真正的工作原理。于是花了半天时间,写了一个简单的应用程序,输入所有 LinearGradientBrush 参数,立即看到结果:

每个网格都有一行 GradientStop。输入所有值后,按Execute并更新梯度。
https://www.codeproject.com/Articles/5301811/WPF-LinearGradientBrush-Parameters-Demystified



