目录
相关知识
贝塞尔曲线
其他知识
概括介绍
主体的大圆
抖动动画
相关知识这部分基本就是废话,网上都能找到,我只不过是整理了以下.建议先不看,用到的时候可以回来看看
贝塞尔曲线先来看两组图,有助于理解什么是贝塞尔曲线(图片取自维基百科,参考链接)
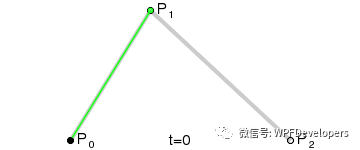
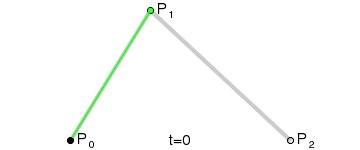
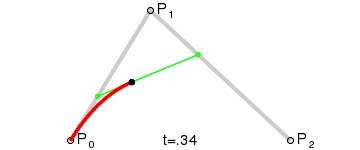
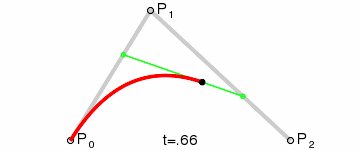
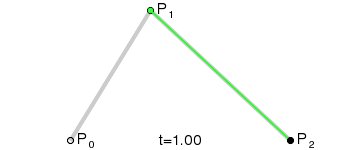
二次贝塞尔曲线:


P0是起点,P2是终点,P1是控制点
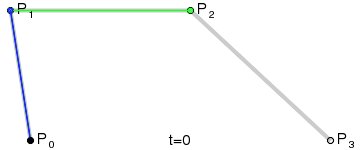
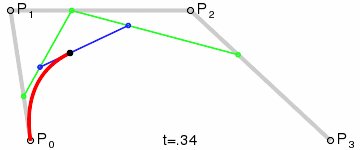
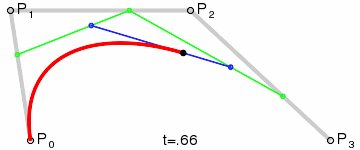
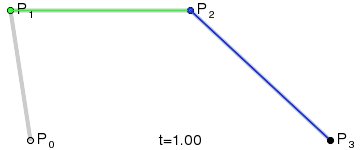
三次贝塞尔曲线:


P0是起点,P3是终点,P1是控制点1,P2是控制点2
依次连接所有点,组成线段
t是比例,在0-1之间,就是每条线段的长度都是1
贝塞尔曲线就是最里层的线段在t位置的点所组成的路径
三次贝塞尔曲线公式:B(t)=(1-t)^3*P0+3(1-t)^2*t*P1+3(1-t)*t^2*P2+t^3*P3,0
关注
打赏



