目录
预约安排用户界面
病人界面
医生界面
基本组件
这个怎么运行
ASP.NET Core中的日、周和月日历视图
生成预约空档
预约空档状态
如何运行ASP.NET Core项目
- 下载源项目(Visual Studio、ASP.NET Core、Entity Framework、SQL Server)- 85.7 KB

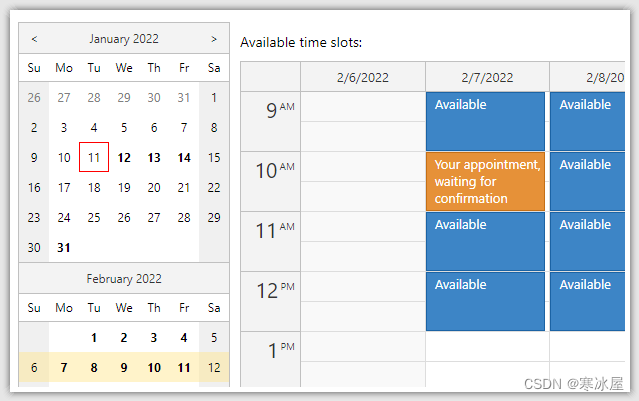
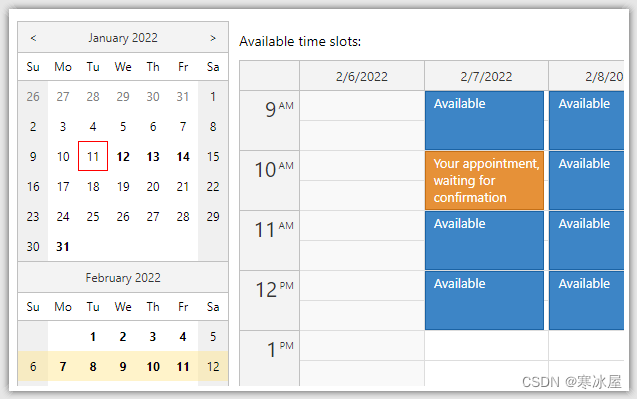
医生预约安排项目包括一个特殊的用户界面,供患者查看免费预约时段:

患者会看到带有周视图的简化日历。在左侧,应用程序显示一个显示三个月的日期选择器日历。这有助于在几周之间快速导航。有免费预约空档的日子使用粗体字。这样,患者可以快速查看第一个可用的日期,并可以选择预约的日期和时间。
患者UI的主要目的是让他们选择一个免费的预约时段。其他患者的预约以及过去的时间段都是隐藏的。插槽是只读的,不能移动。一旦患者选择了一个时段,颜色就会变为橙色,这表明处于“等待”状态(请参阅下面的预约时段状态的更多信息)。预约请求需要得到确认。
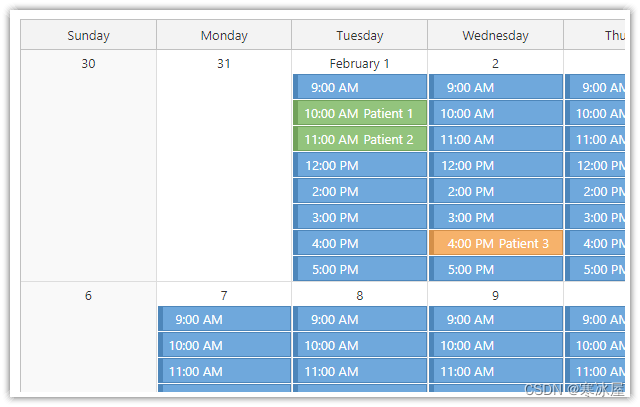
医生界面医生使用单独的区域来管理预约 - 创建、移动和编辑预约空档。

医生用户界面更高级——它显示所有预约空档,医生可以完全控制它们。他们可以编辑预约详细信息、确认患者发送的请求、使用拖放操作将时隙移动到不同的时间、创建自定义时隙并删除它们。
所有预约空档都需要提前定义——我们将在下一节中更详细地讨论逻辑。
基本组件- ASP.NET Core (.NET 6)、Entity Framework和SQL Server (LocalDB) 用于REST API。该应用程序是用C#编写的。
- DayPilot JavaScript调度库(开源)、HTML5和vanilla JavaScript用于创建用户界面。
虽然您可以在Angular、React和Vue中使用DayPilot日历组件,但这次我们将使用没有任何框架的简单JavaScript。
有关使用DayPilot中的JavaScript日历组件的介绍,请参阅HTML5/JavaScript事件日历[code.daypilot.org]教程。
这个怎么运行使用公共界面处理医生预约有两种主要方法。
- 您可以定义显示可用时间的工作时间。患者可以在这些工作时间内创建新的预约。这样,应用程序需要应用附加规则,例如预约开始和持续时间。当患者要求开会时,会创建预约数据库记录。
- 您可以提前定义单个插槽,患者只能选择现有插槽之一。不需要额外的规则,因为医生可以完全控制插槽。生成槽时会创建数据库记录。当患者要求开会时,他们只会更改时段状态。
在这个项目中,我们将使用方法#2和预定义的slot。
此工作流程要求预先定义插槽。此应用程序使用半自动系统,可让您生成特定范围的插槽(而不是逐个添加)。
ASP.NET Core中的日、周和月日历视图主调度界面是使用来自DayPilot的JavaScript日历组件创建的。
这是您从Google日历或Outlook中了解的传统日/周/月视图。
在此应用程序中,我们扩展了具有日程安排功能的日历应用程序的功能:
- 事件/预约具有确定插槽颜色的状态。
- 插槽管理部分,可让您在块中创建或删除插槽。

医生部分的前端部分在Doctor.cshml ASP.NET Core视图中定义。
视图加载DayPilot调度JavaScript库:
并包括日历视图(日、周和月)的占位符。这是显示日历组件的地方。切换视图时,我们将根据需要隐藏和显示组件。
现在我们需要初始化日历组件。每个组件都有自己的实例——日视图和周视图使用DayPilot.Calendar类,月视图使用DayPilot.Month类。
您可以看到配置非常简单——我们依赖默认值。但是,有必要添加定义行为的事件处理程序。
日视图:
const day = new DayPilot.Calendar("day", {
viewType: "Day",
visible: false,
eventDeleteHandling: "Update",
onTimeRangeSelected: (args) => {
app.createAppointmentSlot(args);
},
onEventMoved: (args) => {
app.moveAppointmentSlot(args);
},
onEventResized: (args) => {
app.moveAppointmentSlot(args);
},
onEventDeleted: (args) => {
app.deleteAppointmentSlot(args);
},
onBeforeEventRender: (args) => {
app.renderAppointmentSlot(args);
},
onEventClick: (args) => {
app.editAppointmentSlot(args);
}
});
day.init();周视图:
const week = new DayPilot.Calendar("week", {
viewType: "Week",
eventDeleteHandling: "Update",
onTimeRangeSelected: (args) => {
app.createAppointmentSlot(args);
},
onEventMoved: (args) => {
app.moveAppointmentSlot(args);
},
onEventResized: (args) => {
app.moveAppointmentSlot(args);
},
onEventDeleted: (args) => {
app.deleteAppointmentSlot(args);
},
onBeforeEventRender: (args) => {
app.renderAppointmentSlot(args);
},
onEventClick: (args) => {
app.editAppointmentSlot(args);
}
});
week.init();月视图:
const month = new DayPilot.Month("month", {
visible: false,
eventDeleteHandling: "Update",
eventMoveHandling: "Disabled",
eventResizeHandling: "Disabled",
cellHeight: 150,
onCellHeaderClick: args => {
nav.selectMode = "Day";
nav.select(args.start);
},
onEventDelete: args => {
app.deleteAppointmentSlot(args);
},
onBeforeEventRender: args => {
app.renderAppointmentSlot(args);
// customize content
const locale = DayPilot.Locale.find(month.locale);
const start = new DayPilot.Date(args.data.start).toString(locale.timePattern);
const name = DayPilot.Util.escapeHtml(args.data.patientName || "");
args.data.html = `${start} ${name}`;
},
onTimeRangeSelected: async (args) => {
const params = {
start: args.start.toString(),
end: args.end.toString(),
weekends: true
};
args.control.clearSelection();
const {data} = await DayPilot.Http.post("/api/appointments/create", params);
app.loadEvents();
},
onEventClick: (args) => {
app.editAppointmentSlot(args);
}
});
month.init();除了日历视图,我们还添加了一个日期选择器,可以让医生轻松更改日期:
占位符是一个空
我们需要使用DayPilot.Navigator类初始化日期选择器:
const nav = new DayPilot.Navigator("nav", {
selectMode: "Week",
showMonths: 3,
skipMonths: 3,
onTimeRangeSelected: (args) => {
app.loadEvents(args.day);
}
});
nav.init();该app.loadEvents()方法很重要,因为它从服务器加载预约空档。它检查当前视图类型(使用nav.selectMode)并加载数据。
const app = {
async loadEvents(date) {
const start = nav.visibleStart();
const end = nav.visibleEnd();
const {data} = await DayPilot.Http.get(`/api/appointments?start=${start}&end=${end}`);
const options = {
visible: true,
events: data
};
if (date) {
options.startDate = date;
}
day.hide();
week.hide();
month.hide();
const active = app.active();
active.update(options);
nav.update({
events: data
});
},
// ...
};请注意,它会加载日期选择器中可见的整个日期范围(三个月)的预约数据。这样,日期选择器可以突出显示有预约的日期。此数据可用于当前可见的日历组件(日历日期范围始终是日期选择器中可见的整个范围的子集)。
服务器端部分是从Entity Framework模型类生成的标准ASP.NET Core API控制器。在某些情况下,当我们需要执行特定操作(除了基本的create、update、delete、select操作)或需要额外参数时,控制器方法会被扩展。
这是GetAppointments()方法(GET /api/appointments端点)的样子:
using System;
using System.Collections.Generic;
using System.Linq;
using System.Threading.Tasks;
using Microsoft.AspNetCore.Http;
using Microsoft.AspNetCore.Mvc;
using Microsoft.EntityFrameworkCore;
using Project.Models;
using Project.Service;
namespace Project.Controllers
{
[Route("api/[controller]")]
[ApiController]
public class AppointmentsController : ControllerBase
{
private readonly DoctorDbContext _context;
public AppointmentsController(DoctorDbContext context)
{
_context = context;
}
// GET: api/Appointments
[HttpGet]
public async Task
GetAppointments([FromQuery] DateTime start, [FromQuery] DateTime end)
{
return await _context.Appointments.Where(e => !((e.End = end))).ToListAsync();
}
// ...
}
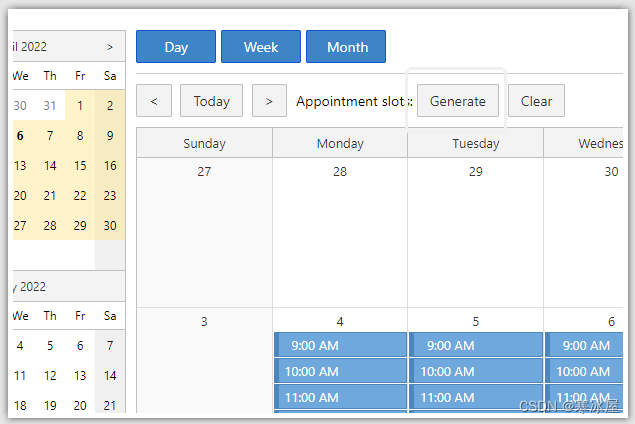
}在医生UI中的每个日历视图中,您可以使用“生成”按钮来填充当前范围的预约空档:

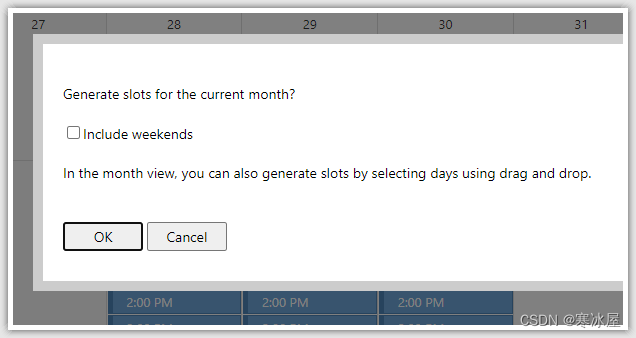
该按钮将打开一个模式对话框,您可以在其中检查是否还想为周末生成预约空档:

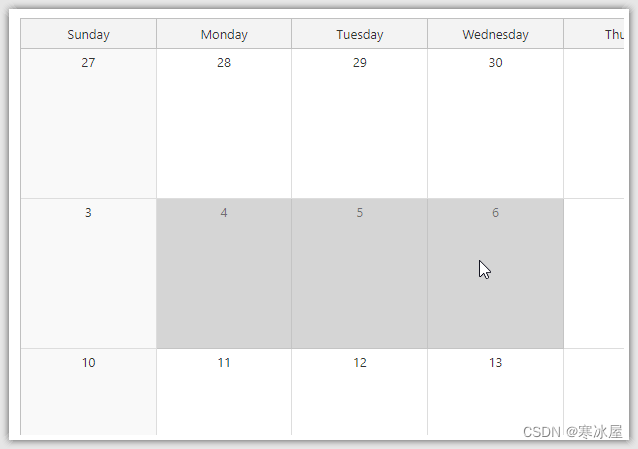
在月视图中,您还可以使用拖放选择任意范围:

选择日期范围将生成指定日期的时段:

它将跳过与现有预约空档冲突的时间。
插槽生成逻辑在服务器端实现。该AppointmentController类的PostAppointmentSlots()方法使用Timeline类助手来生成插槽日期。Timeline类的细节这里就不赘述了,大家可以查看项目源码中的实现。
该PostAppointmentSlots()方法还选择日期范围的现有槽,并在SQL Server数据库中创建新槽记录之前检查重叠。
using System;
using System.Collections.Generic;
using System.Linq;
using System.Threading.Tasks;
using Microsoft.AspNetCore.Http;
using Microsoft.AspNetCore.Mvc;
using Microsoft.EntityFrameworkCore;
using Project.Models;
using Project.Service;
namespace Project.Controllers
{
[Route("api/[controller]")]
[ApiController]
public class AppointmentsController : ControllerBase
{
private readonly DoctorDbContext _context;
public AppointmentsController(DoctorDbContext context)
{
_context = context;
}
[HttpPost("create")]
public async Task
PostAppointmentSlots(AppointmentSlotRange range)
{
var existing = await _context.Appointments.Where(e => !((e.End = range.End))).ToListAsync();
var slots = Timeline.GenerateSlots(range.Start, range.End, range.Weekends);
slots.ForEach(slot =>
{
var overlaps = existing.Any(e => !((e.End = slot.End)));
if (overlaps)
{
return;
}
_context.Appointments.Add(slot);
});
await _context.SaveChangesAsync();
return NoContent();
}
public class AppointmentSlotRange
{
public DateTime Start { get; set; }
public DateTime End { get; set; }
public bool Weekends { get; set; }
}
// ...
}
}每个预约空档可以标记为“可用”、“等待”或“已确认”:
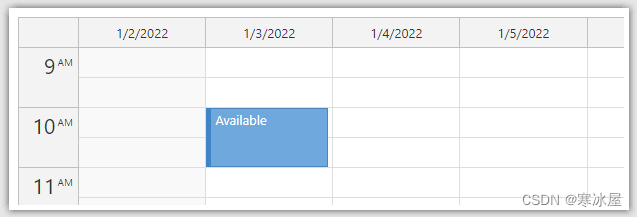
可用:

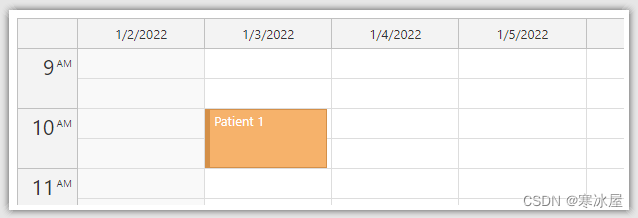
等待确认中:

已确认:

插槽状态存储在AppointmentSlot类的Status属性中。API控制器将其作为预约数据对象的状态字段发送到客户端。
using Microsoft.EntityFrameworkCore;
using System.Text.Json.Serialization;
namespace Project.Models
{
public class AppointmentSlot
{
public int Id { get; set; }
public DateTime Start { get; set; }
public DateTime End { get; set; }
public string? PatientName { set; get; }
public string? Text => PatientName;
[JsonPropertyName("patient")]
public string? PatientId { set; get; }
public string Status { get; set; } = "free";
}
}DayPilot JavaScript 日历组件提供了一个onBeforeEventRender事件处理程序,可让您在呈现之前自定义预约外观。我们将使用它来根据插槽状态应用自定义颜色:
const week = new DayPilot.Calendar("week", {
viewType: "Week",
onBeforeEventRender: (args) => {
switch (args.data.status) {
case "free":
args.data.backColor = app.colors.blue;
args.data.barColor = app.colors.blueDarker;
args.data.borderColor = "darker";
args.data.fontColor = app.colors.text;
args.data.text = "Available";
break;
case "waiting":
args.data.backColor = app.colors.orange;
args.data.barColor = app.colors.orangeDarker;
args.data.borderColor = "darker";
args.data.fontColor = app.colors.text;
args.data.text = args.data.patientName;
break;
case "confirmed":
args.data.backColor = app.colors.green;
args.data.barColor = app.colors.greenDarker;
args.data.borderColor = "darker";
args.data.fontColor = app.colors.text;
args.data.text = args.data.patientName;
break;
}
},
// ...
});一切都包括在内:
- 服务器端依赖项(实体框架)由NuGet管理。Visual Studio通常会在第一次构建期间自动为你加载NuGet依赖项。
- 客户端依赖项(DayPilot)位于wwwroot/lib文件夹中。
- 该数据库需要安装SQL Server Express LocalDB实例。如果需要,您可以修改appsettings.json文件中的数据库连接字符串。包含初始实体框架迁移(请参阅迁移文件夹),但您需要在控制台中运行Update-Database以应用它们。
https://www.codeproject.com/Articles/5322192/Build-a-Visual-Doctor-Appointment-Scheduling-Syste



