
在面向对象系统设计中经常可以遇到以下的两类问题:
1)为了提高内聚(Cohesion)和松耦合(Coupling),我们经常会抽象出一些类的公共 接口以形成抽象基类或者接口。这样我们可以通过声明一个指向基类的指针来指向实际的子 类实现,达到了多态的目的。这里很容易出现的一个问题 n 多的子类继承自抽象基类,我们 不得不在每次要用到子类的地方就编写诸如 new ×××;的代码。这里带来两个问题 1)客 户程序员必须知道实际子类的名称(当系统复杂后,命名将是一个很不好处理的问题,为了 处理可能的名字冲突,有的命名可能并不是具有很好的可读性和可记忆性,就姑且不论不同 程序员千奇百怪的个人偏好了。),2)程序的扩展性和维护变得越来越困难。
2)还有一种情况就是在父类中并不知道具体要实例化哪一个具体的子类。这里的意思 为:假设我们在类 A 中要使用到类 B,B 是一个抽象父类,在 A 中并不知道具体要实例化 那一个 B 的子类,但是在类 A 的子类 D 中是可以知道的。在 A 中我们没有办法直接使用类 似于 new ×××的语句,因为根本就不知道×××是什么。 以上两个问题也就引出了 Factory 模式的两个最重要的功能:
1)定义创建对象的接口,封装了对象的创建;
2)使得具体化类的工作延迟到了子类中。
2、模式选择我们通常使用 Factory 模式来解决上面给出的两个问题。在第一个问题中,我们经常就 是声明一个创建对象的接口,并封装了对象的创建过程。Factory 这里类似于一个真正意义 上的工厂(生产对象)。在第二个问题中,我们需要提供一个对象创建对象的接口,并在子 类中提供其具体实现(因为只有在子类中可以决定到底实例化哪一个类)。
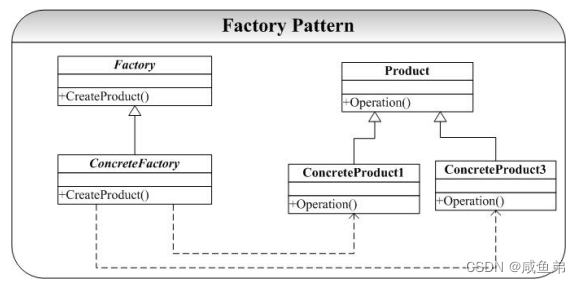
第一中情况的 Factory 的结构示意图为:

图1
上图所示的 Factory 模式经常在系统开发中用到,但是这并不是 Factory 模式的最大威 力所在(因为这可以通过其他方式解决这个问题)。Factory 模式不单是提供了创建对象的接 口,其最重要的是延迟了子类的实例化(第二个问题),以下是这种情况的一个 Factory 的 结构示意图

图2
上图中关键中 Factory 模式的应用并不是只是为了封装对象的创建,而是要把对象的创 建放到子类中实现:Factory 中只是提供了对象创建的接口,其实现将放在 Factory 的子类 ConcreteFactory 中进行。这是图 2 和图 1 的区别。
3、实现完整代码示例(code)
Factory 模式的实现比较简单,这里为了方便初学者的学习和参考,将给出完整的实现代码(所有代码采用 C++实现,并在 VC 6.0 下测试运行)
//代码片断 1:Product.h
//Product.h
#ifndef _PRODUCT_H_
#define _PRODUCT_H_
class Product
{
public:
virtual ~Product() = 0;
protected:
Product();
private:
};
class ConcreteProduct:public Product
{
public:
~ConcreteProduct();
ConcreteProduct();
protected:
private:
};
#endif //~_PRODUCT_H_//代码片断 2:Product.cpp
//Product.cpp
#include "Product.h"
#include
using namespace std;
Product::Product()
{
}
Product::~Product()
{
}
ConcreteProduct::ConcreteProduct()
{
cout
关注
打赏
最近更新
- 深拷贝和浅拷贝的区别(重点)
- 【Vue】走进Vue框架世界
- 【云服务器】项目部署—搭建网站—vue电商后台管理系统
- 【React介绍】 一文带你深入React
- 【React】React组件实例的三大属性之state,props,refs(你学废了吗)
- 【脚手架VueCLI】从零开始,创建一个VUE项目
- 【React】深入理解React组件生命周期----图文详解(含代码)
- 【React】DOM的Diffing算法是什么?以及DOM中key的作用----经典面试题
- 【React】1_使用React脚手架创建项目步骤--------详解(含项目结构说明)
- 【React】2_如何使用react脚手架写一个简单的页面?



