
假设我们要开发一款游戏,当然为了吸引更多的人玩,游戏难度不能太大(让大家都没 有信心了,估计游戏也就没有前途了),但是也不能太简单(没有挑战性也不符合玩家的心 理)。于是我们就可以采用这样一种处理策略:为游戏设立等级,初级、中级、高级甚至有 BT 级。假设也是过关的游戏,每个关卡都有一些怪物(monster)守着,玩家要把这些怪物 干掉才可以过关。作为开发者,我们就不得不创建怪物的类,然后初级怪物、中级怪物等都 继承自怪物类(当然不同种类的则需要另创建类,但是模式相同)。在每个关卡,我们都要 创建怪物的实例,例如初级就创建初级怪物(有很多种类)、中级创建中级怪物等。可以想 象在这个系统中,将会有成千上万的怪物实例要创建,问题是还要保证创建的时候不会出错: 初级不能创建 BT 级的怪物(玩家就郁闷了,玩家一郁闷,游戏也就挂挂了),反之也不可 以。
AbstractFactory 模式就是用来解决这类问题的:要创建一组相关或者相互依赖的对象。
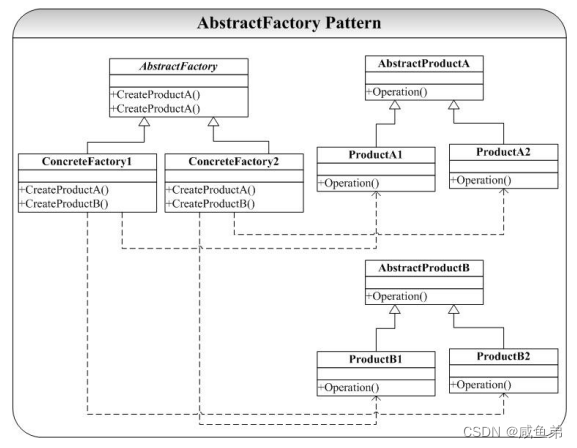
2、模式选择AbstractFactory 模式典型的结构图为:

AbstractFactory 模式关键就是将这一组对象的创建封装到一个用于创建对象的类 (ConcreteFactory)中,维护这样一个创建类总比维护 n 多相关对象的创建过程要简单的多。
3、实现完整代码示例(code)
AbstractFactory 模式的实现比较简单,这里为了方便初学者的学习和参考,将给出完整 的实现代码(所有代码采用 C++实现,并在 VC 6.0 下测试运行)
//代码片断 1:Product.h
//Product.h
#ifndef _PRODUCT_H_
#define _PRODUCT_H_
class AbstractProductA
{
public:
virtual ~AbstractProductA();
protected:
AbstractProductA();
private:
};
class AbstractProductB
{
public:
virtual ~AbstractProductB();
protected:
AbstractProductB(); private:
};
class ProductA1:public AbstractProductA
{
public:
ProductA1();
~ProductA1();
protected: private:
};
class ProductA2:public AbstractProductA
{
public:
ProductA2();
~ProductA2();
protected: private:
};
class ProductB1:public AbstractProductB
{
public:
ProductB1();
~ProductB1();
protected:
private:
};
class ProductB2:public AbstractProductB
{
public:
ProductB2();
~ProductB2();
protected: private:
};
#endif //~_PRODUCT_H_ECT_H_//代码片断 2:Product.cpp
//Product.cpp
#include "Product.h"
#include
using namespace std;
AbstractProductA::AbstractProductA()
{ }
AbstractProductA::~AbstractProductA()
{ }
AbstractProductB::AbstractProductB()
{
}
AbstractProductB::~AbstractProductB()
{
}
ProductA1::ProductA1()
{
cout
关注
打赏
最近更新
- 深拷贝和浅拷贝的区别(重点)
- 【Vue】走进Vue框架世界
- 【云服务器】项目部署—搭建网站—vue电商后台管理系统
- 【React介绍】 一文带你深入React
- 【React】React组件实例的三大属性之state,props,refs(你学废了吗)
- 【脚手架VueCLI】从零开始,创建一个VUE项目
- 【React】深入理解React组件生命周期----图文详解(含代码)
- 【React】DOM的Diffing算法是什么?以及DOM中key的作用----经典面试题
- 【React】1_使用React脚手架创建项目步骤--------详解(含项目结构说明)
- 【React】2_如何使用react脚手架写一个简单的页面?



