
个人认为 Singleton 模式是设计模式中最为简单、最为常见、最容易实现,也是最应该 熟悉和掌握的模式。且不说公司企业在招聘的时候为了考察员工对设计的了解和把握,考的 最多的就是 Singleton 模式。
Singleton 模式解决问题十分常见,我们怎样去创建一个唯一的变量(对象)?在基于 对象的设计中我们可以通过创建一个全局变量(对象)来实现,在面向对象和面向过程结合 的设计范式(如 C++中)中,我们也还是可以通过一个全局变量实现这一点。但是当我们遇 到了纯粹的面向对象范式中,这一点可能就只能是通过 Singleton 模式来实现了,可能这也 正是很多公司在招聘 Java 开发人员时候经常考察 Singleton 模式的缘故吧。
Singleton 模式在开发中非常有用,具体使用在讨论给出。
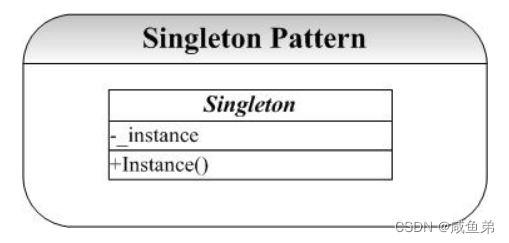
2、模式选择Singleton 模式典型的结构图为:

在 Singleton 模式的结构图中可以看到,我们通过维护一个 static 的成员变量来记录这 个唯一的对象实例。通过提供一个 staitc 的接口 instance 来获得这个唯一的实例。
3、实现完整代码示例(code) Singleton 模式的实很简单,这里为了方便初学者的学习和参考,将给出完整的实现代 码(所有代码采用 C++实现,并在 VC 6.0 下测试运行)
//代码片断 1:Singleton.h
//Singleton.h
#ifndef _SINGLETON_H_
#define _SINGLETON_H_
#include
using namespace std;
class Singleton
{
public:
static Singleton* Instance();
protected:
Singleton();
private:
static Singleton* _instance;
};
#endif //~_SINGLETON_H_//代码片断 2:Singleton.cpp
//Singleton.cpp
#include "Singleton.h"
#include
using namespace std;
Singleton* Singleton::_instance = 0;
Singleton::Singleton()
{
cout
关注
打赏
最近更新
- 深拷贝和浅拷贝的区别(重点)
- 【Vue】走进Vue框架世界
- 【云服务器】项目部署—搭建网站—vue电商后台管理系统
- 【React介绍】 一文带你深入React
- 【React】React组件实例的三大属性之state,props,refs(你学废了吗)
- 【脚手架VueCLI】从零开始,创建一个VUE项目
- 【React】深入理解React组件生命周期----图文详解(含代码)
- 【React】DOM的Diffing算法是什么?以及DOM中key的作用----经典面试题
- 【React】1_使用React脚手架创建项目步骤--------详解(含项目结构说明)
- 【React】2_如何使用react脚手架写一个简单的页面?



