目录
【功能介绍】
【原理图】
【PCB】
【实物图】
【元器件清单】
【源代码】
【模块介绍】
【参考资料】
【参考文献】
【功能介绍】本设计利用51单片机结合NRF24L01无线模块进行设计,防丢器分为两个部分,分为从机和主机,即发射模块和接收模块,从机放在怕被丢失的物件上,而主机则携带在主人身上,可以实现两大功能:
- 超出两个模块的通信距离会报警,及时通知主机,防止从机丢失;
- 在两个模块的通信范围内,从机不知道在哪,主机可以发起寻找。

发送模块原理图

接收模块原理图
原理图发送模块与接受模块差异点是接收模块少一个按键,其他都一样,都有单片机最小系统,指示灯电路,蜂鸣器电路,无线模块,串口电路。如需详细资料可私信作者或加微信biyezhan007
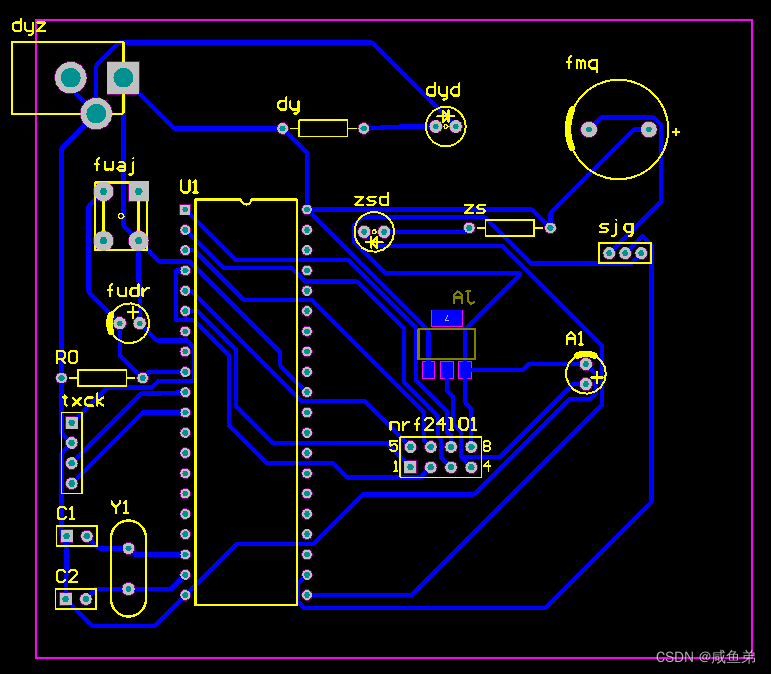
【PCB】
发送模块

接收模块
【实物图】

- 单片机底座*2
- 单片机*2
- 晶振*2
- 瓷片电容*4
- 电阻*4
- 电解电容*2
- 四脚按键*3
- 电源座*2
- LED灯*4
- DIP8底座*2
- NRF24L01模块*2
- 蜂鸣器*2
- 三极管*2
//发送端main.c
#include "nRF24L01.h" //包含头文件
#include "def.h" //包含头文件
void Delay_1(unsigned int s) //延时函数
{
unsigned int i;
for(i=0; i0;y--);
}
void main(void) //主函数
{
unsigned int flag; //定义变量
unsigned char t =0,flag_1;
unsigned char TxBuf[20]={0}; // 数据暂存数组
unsigned char RxBuf[20]={0};
a: init_io() ; //初始化
flag_1=0;
flag=0; //变量清零
TxBuf[0]='c'; //发送数据c
while(1) //进入循环
{
//SetRX_Mode();
if(KEY1 ==0 ) //按下按键
{
TxBuf[0]=0;
TxBuf[1]=1; //发送01
}
else //按键没有按下
{
TxBuf[0]=1;
TxBuf[1]=1; //发送11
}
nRF24L01_TxPacket(TxBuf); // 发送缓冲区数据
SetRX_Mode(); //发送完数据后设置成接收模式
if(nRF24L01_RxPacket(RxBuf)) //如果接收缓冲区有数据
{
nRF24L01_TxPacket(TxBuf); // 发送缓冲区数据
flag=0;
flag_1=0; //变量清零
}
else //接收缓冲区无数据,也就是没有接收到数据
{
flag++; //计时变量加
if(flag>=80) //加到80
flag_1=1; //变量置1
delay(5); //计时分辨率是5ms,计80次就是80*5=400ms
}
if(flag_1) //如果变量为1,计时400ms,开启报警
for(t=0;t
关注
打赏
最近更新
- 深拷贝和浅拷贝的区别(重点)
- 【Vue】走进Vue框架世界
- 【云服务器】项目部署—搭建网站—vue电商后台管理系统
- 【React介绍】 一文带你深入React
- 【React】React组件实例的三大属性之state,props,refs(你学废了吗)
- 【脚手架VueCLI】从零开始,创建一个VUE项目
- 【React】深入理解React组件生命周期----图文详解(含代码)
- 【React】DOM的Diffing算法是什么?以及DOM中key的作用----经典面试题
- 【React】1_使用React脚手架创建项目步骤--------详解(含项目结构说明)
- 【React】2_如何使用react脚手架写一个简单的页面?



