html代码
jQuery
Index
Home
Items
- Item-1
- Item-2
- Item-3
- Item-4
- Item-5
Help
css代码
* {
padding: 0;
margin: 0;
}
#menu {
font-size: 0px;
}
#menu > ul {
width: 100px;
display: inline-block;
margin-right: 1px;
}
#menu > ul > a {
display: inline-block;
width: 100%;
background: deepskyblue;
text-align: center;
font-size: 16px;
color: white;
line-height: 100%;
padding-top: 10px;
padding-bottom: 10px;
-webkit-user-select: none;
cursor: pointer;
}
#items {
position: relative;
float: left;
top: 1px;
}
#items > li {
width: 100%;
background: deepskyblue;
font-size: 16px;
list-style: none;
padding-top: 8px;
padding-bottom: 8px;
margin-bottom: 1px;
display: inline-block;
text-align: center;
color: white;
}
#menu > ul > a:hover {
background: dodgerblue;
}
#items > li:hover {
background: dodgerblue;
}
js代码
$(() => {
$("#menu-items").hover(() => {
$("#items").stop().slideDown(300);
}, () => {
$("#items").stop().slideUp(300);
});
});
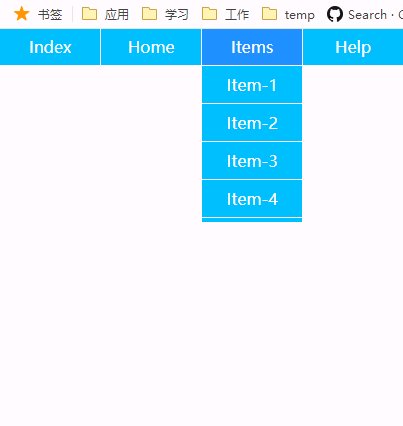
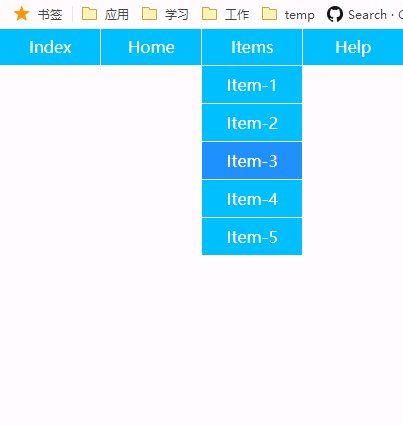
运行效果