jQuery.Validate是一个基于jQuery开发的插件,使用方法如下
jQuery
姓名
密码
确认
#form > input {
display: block;
width: 300px;
}
/*
设置jquery.validate的错误样式
由于validate插件默认会把校验失败的input也设置为error类
如果不想让input和错误文本一样的样式,应当对选择器进行过滤
*/
:not(input).error {
color: red;
display: block;
width: 300px;
}
$(function () {
//使用默认规则和消息进行校验
// $("#form").validate();
//自定义规则和消息进行校验
$("#form").validate({
//调试模式:只校验表单,不提交表单
debug: true,
//校验不通过时,自动移入焦点
focusInvalid: true,
//自定义校验规则
rules: {
name: {
required: true
},
password: {
required: true,
minlength: 6,
maxlength: 20,
rangelength: [6, 20]
},
confirm: {
equalTo: "#password"
}
},
//自定义错误提示
messages: {
name: {
required: "用户名为必填项"
},
password: {
required: "密码为必填项",
minlength: "密码长度至少需要6个字符",
maxlength: "密码长度最多允许20个字符",
rangelength: "密码长度必须在6到20个字符之间"
},
confirm: {
equalTo: "两次输入的密码不一致"
}
}
});
});
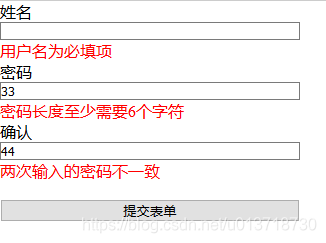
运行效果如下  实际应用中,可能会出现多种校验规则,大家熟练掌握基本用法后,可以自己参考文档和百度,去实现更高级的功能
实际应用中,可能会出现多种校验规则,大家熟练掌握基本用法后,可以自己参考文档和百度,去实现更高级的功能



