javascript中的事件处理机制其实很简单,这里以图文+代码,快速帮大家理解清楚
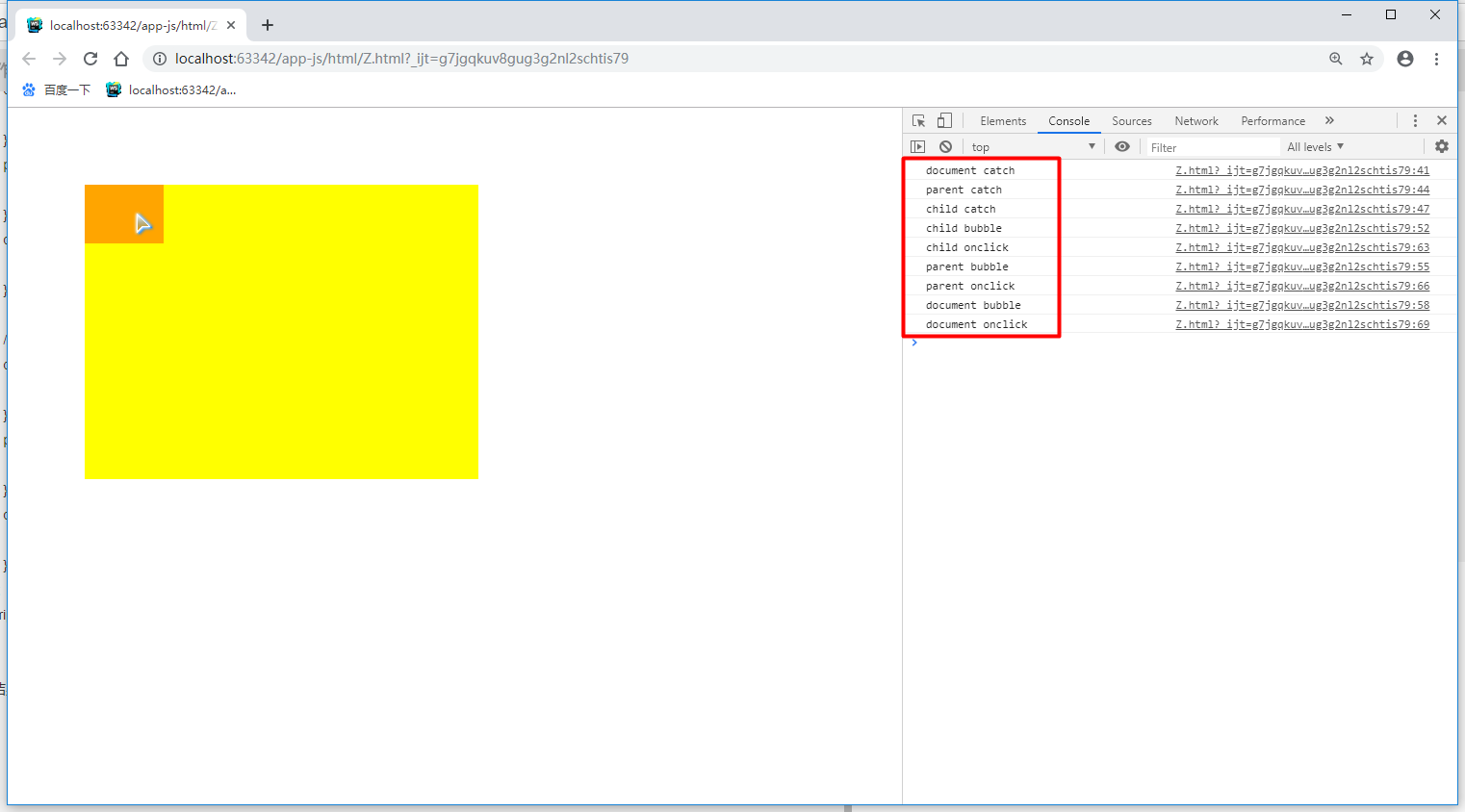
先来看一个简化的页面 白色部分为document,黄色部分为parent,橙色部分为child  这里以点击事件为例,介绍javascript的事件处理机制 如果我们点击了红色child区域,那么事件将会按照以下顺序传播
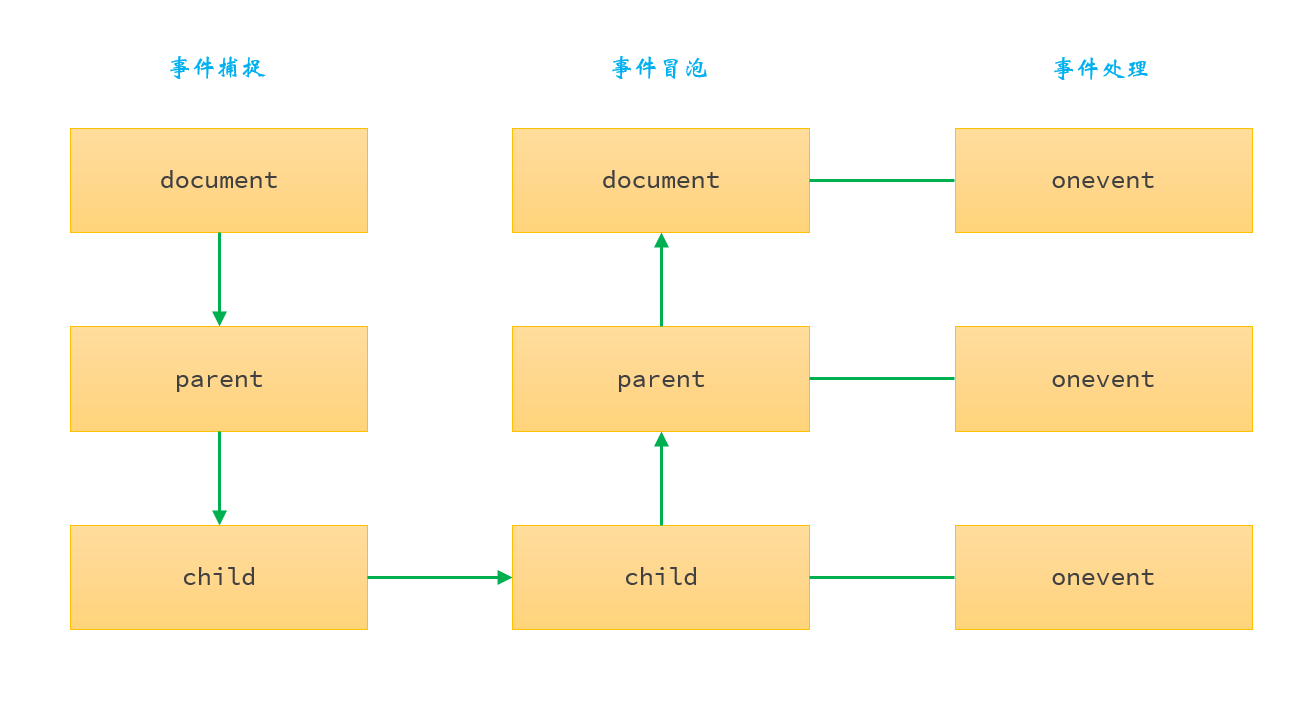
这里以点击事件为例,介绍javascript的事件处理机制 如果我们点击了红色child区域,那么事件将会按照以下顺序传播  事件捕捉阶段:事件从上往下逐个传递 事件冒泡阶段:事件从下往上逐个传递,同时处理用户绑定的事件处理器 事件拦截:不管是事件捕捉,还是事件冒泡阶段,都可以通过event.e.stopPropagation()来停止传播 在捕捉阶段监听事件:elem.addEventListener(eventType,eventHandler,true) 在冒泡阶段监听事件:elem.addEventListener(eventType,eventHandler,false),false可以省略 设置事件处理器:elem.onevent = function(e) 虽然通过监听事件捕捉和冒泡也可以为元素添加事件处理器,但是onevent更加符合javascript事件机制的设计思想 一般需要拦截事件,修改的默认的事件传递方式时,才建议使用addEventListener
事件捕捉阶段:事件从上往下逐个传递 事件冒泡阶段:事件从下往上逐个传递,同时处理用户绑定的事件处理器 事件拦截:不管是事件捕捉,还是事件冒泡阶段,都可以通过event.e.stopPropagation()来停止传播 在捕捉阶段监听事件:elem.addEventListener(eventType,eventHandler,true) 在冒泡阶段监听事件:elem.addEventListener(eventType,eventHandler,false),false可以省略 设置事件处理器:elem.onevent = function(e) 虽然通过监听事件捕捉和冒泡也可以为元素添加事件处理器,但是onevent更加符合javascript事件机制的设计思想 一般需要拦截事件,修改的默认的事件传递方式时,才建议使用addEventListener
代码测试
$(() => {
let parent = document.querySelector("#parent");
let child = document.querySelector("#child");
//事件捕捉,从上到下
document.addEventListener("click", function (e) {
console.log("document catch");
}, true);
parent.addEventListener("click", function (e) {
console.log("parent catch");
}, true);
child.addEventListener("click", function (e) {
console.log("child catch");
}, true);
//事件冒泡,从下到上
child.addEventListener("click", function (e) {
console.log("child bubble");
}, false);
parent.addEventListener("click", function (e) {
console.log("parent bubble");
}, false);
document.addEventListener("click", function (e) {
console.log("document bubble");
}, false);
//事件处理,从下到上
child.onclick = function (e) {
console.log("child onclick");
};
parent.onclick = function (e) {
console.log("parent onclick");
};
document.onclick = function (e) {
console.log("document onclick");
};
});
运行结果