什么是Qt Quick和Qml
- Qt Quick是从Qt4开始引入的一套新的UI开发框架,并在Qt5时得到较大完善,成为首选的UI开发方式
- Qt Quick使用类似于CSS的方式进行界面开发
- Qt Quick最早设计出来是为了开发手机应用界面的,性能比Qt Widget要差很多,但随着Qt Quick的不断发展,现在在性能上的差距已经很小了,而且Qt Quick也不再仅局限于手机应用,此外Qt Quick比Qt Widget支持更灵活更丰富的控件样式,所以新项目界面开发,推荐优先使用Qt Quick
- Qml是一种文件格式,Qml文件用于编写Qt Quick布局代码和事件代码
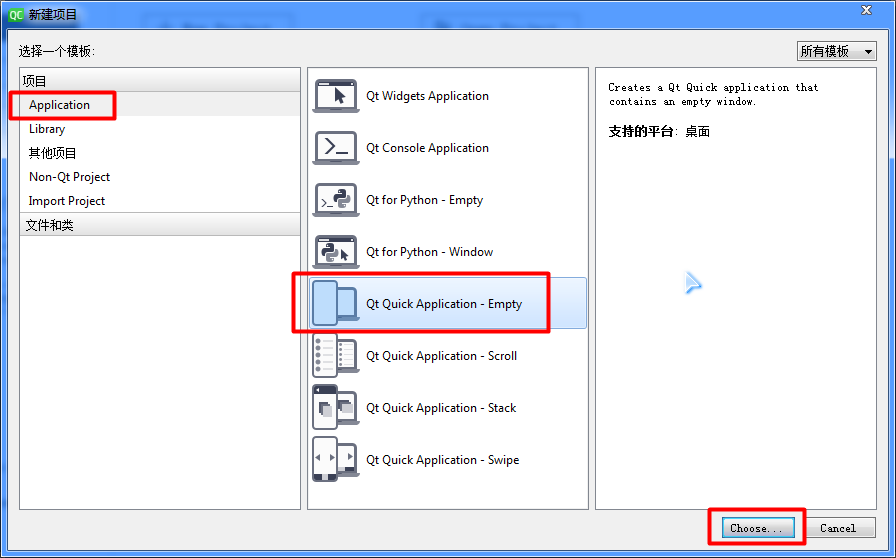
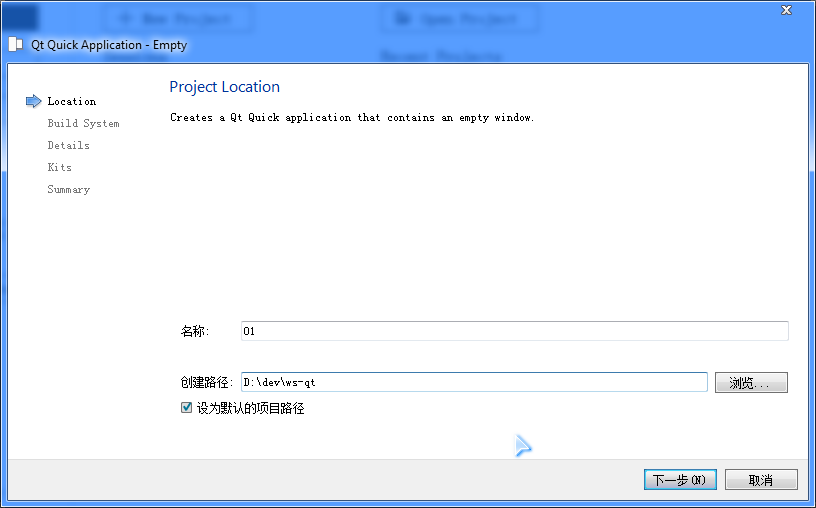
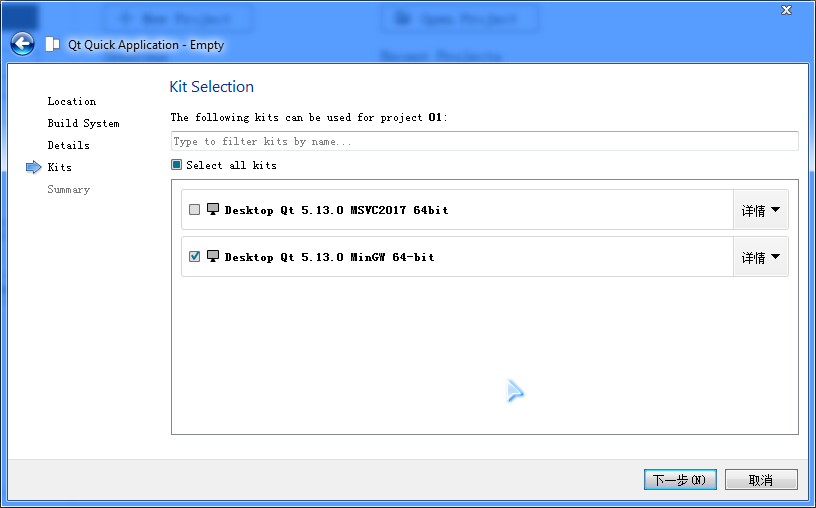
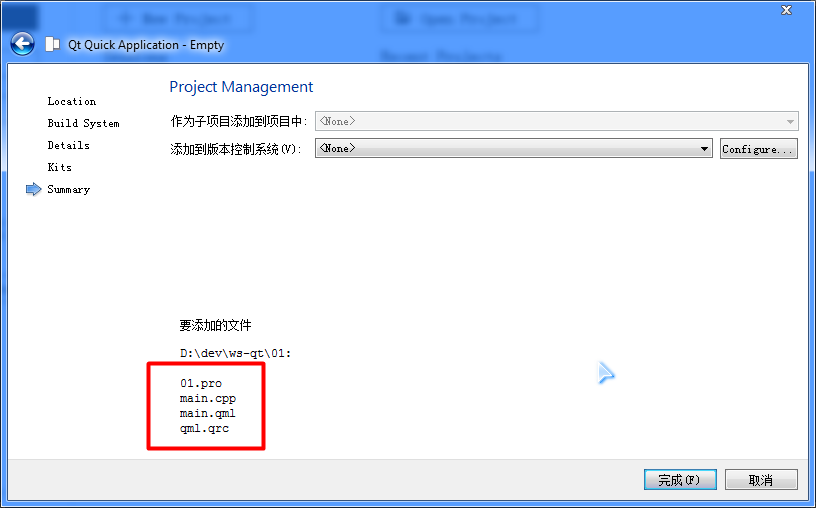
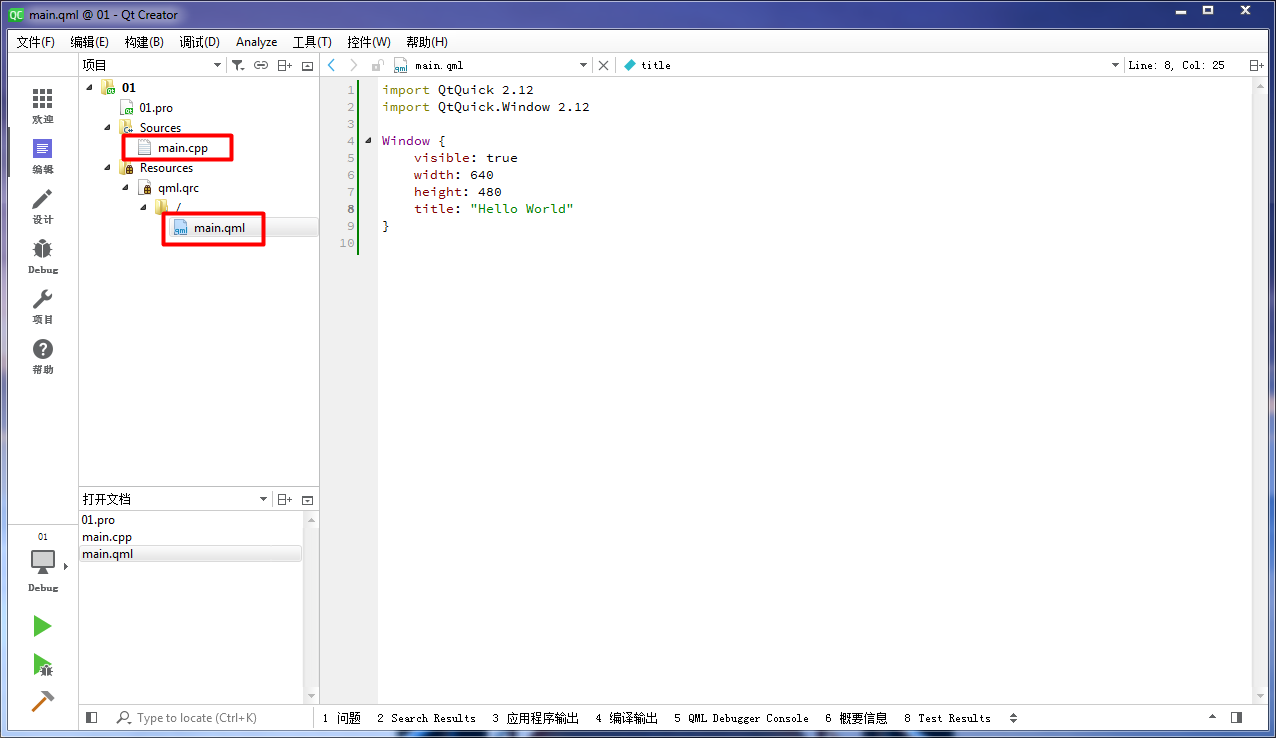
创建Qt Quick项目 



 Qml和C++之间的关联 我们可以看到,新建的简单项目只有main.cpp和main.qml两个文件 main.cpp非常简单,很容易推测出,Qt是通过一个QQmlApplicationEngine的C++类来解析Qml文件,将其转化为UI界面
Qml和C++之间的关联 我们可以看到,新建的简单项目只有main.cpp和main.qml两个文件 main.cpp非常简单,很容易推测出,Qt是通过一个QQmlApplicationEngine的C++类来解析Qml文件,将其转化为UI界面
//main.cpp
int main(int argc, char *argv[]) {
QGuiApplication app(argc, argv);
QQmlApplicationEngine engine;
engine.load("qrc:/main.qml");
return app.exec();
}
//main.qml
import QtQuick 2.12
import QtQuick.Window 2.12
Window {
visible: true
width: 640
height: 480
title: "Hello World"
}
Qml是HTML,CSS,Javascript的集合 可以看到,Qml文件和CSS文件很像,但是它不仅仅起到CSS的功能,同时还具备HTML和Javascript的功能 以Window元素为例,它里面还可以再嵌套其它元素,构成一个DOM树,相当于HTML的功能 不但如此,还可以给Window元素添加一个方法,在里面执行代码,相当于Javascript的功能 Qml的样式属性大多和CSS同名,这给前端开发人员转行开发提供了极大的方便



