内置主题样式
Qt Quick提供了若干内置主题样式,通过这些主题样式,可以让所有控件呈现出一致的风格 内置样式包括:Default Style,Fusion Style,Material Style(谷歌扁平风格),Universal Style(微软Win10风格),Imagine Style(可定制)
使用内置样式
使用内置样式很简单,有两种方式,一种是使用C++代码来设置,一个是通过配置文件来设置
使用C++代码来设置,需要先在项目pro文件中开启quickcontrols2模块
//.pro
QT += quick
QT += quickcontrols2
CONFIG += c++11
SOURCES += main.cpp
RESOURCES += qml.qrc
//main.cpp
#include
#include
#include
#include
#include
int main(int argc, char *argv[]) {
QGuiApplication app(argc, argv);
QQuickStyle::setStyle("Material");
QQmlComponent component(new QQmlApplicationEngine(), "qrc:///main.qml");
QWindow *window = (QWindow*)component.create();
window->show();
return app.exec();
}
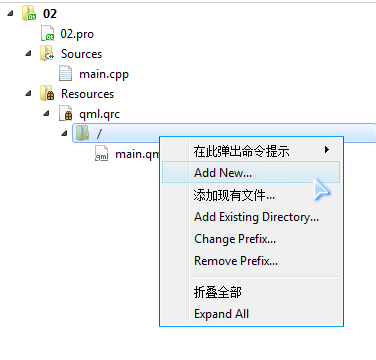
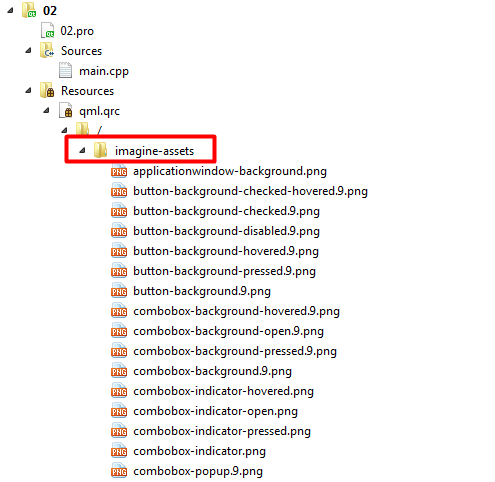
使用配置文件设置主题样式,则需要创建一个名为【qtquickcontrols2.conf】的配置文件,并添加到Qml资源中即可 Qt Creator尚且无法和Visual Studio,IntelliJ Idea等顶尖IDE媲美,添加方式有点麻烦,这里怕浪费大家时间,贴出操作截图,平时大家遇到问题时,如果没人帮要自己多尝试探索,培养耐心和研究能力 


//qtquickcontrols2.conf
[Controls]
Style=Material
[Material]
Theme=Light
Accent=LightBlue
定制Imagine Style
不同于其它的样式,Imagine Style的每个样式都是可以定制的 Imagine Style每种样式属性都对应着一张背景图片,我们只要替换这个图片,就可以替换默认样式 这些图片命名都遵循着固定的规则:control-element-state.9.png 比如我们如果想修改ComboBox箭头在鼠标划过时的样式,只需指定一个名为combobox-indicator-hovered.9.png的图片即可 【9.png】是一种特殊的png图片,图片大小可以跟随控件大小自动缩放,不了解的自己去学习一下
Imagine Style非常适合需要大量定制样式的项目,只要UI设计师给出对应图片,放到项目里面,然后在配置文件中指定图片资源所在路径,就可以很轻松的集成
//qtquickcontrols2.conf
[Controls]
Style=Imagine
[Imagine]
Path=qrc:/imagine-assets
 Imagein Style支持的全部属性可以查看此文档:Imagine Style
Imagein Style支持的全部属性可以查看此文档:Imagine Style
自定义Window
我们可能希望窗口样式和我们界面主题的样式是一致的,比如我们界面是扁平风格的,但是窗口却是Win7玻璃风格的,这样就会很不协调 不过很可惜,Qt Quick没有提供Window的样式定制方法,但是我们可以自己想办法来实现
我们只需将默认的窗口边框隐藏起来,自己用Rectangle作为窗口,再在上面添加三个按钮,最后加上按钮事件和拖拽事件,即可模拟窗口的功能
这不是很难,主要是个细活,比较费时间,在此不再多说,给个简单模型,以下代码即可实现一个简单的半透明窗口,只是没有按钮和拖拽事件
import QtQuick 2.12
import QtQuick.Controls 2.12
//隐藏边框,填充色,背景来隐藏默认窗口
ApplicationWindow {
width: 800
height: 600
flags: Qt.FramelessWindowHint
color: "transparent"
background: null
//自定义一个矩形区域来模拟窗口
Rectangle {
id: root
anchors.fill: parent
border.color: "lightblue"
border.width: 2
color: "#22FFFF00"
}
}



