静态链表存储原理
静态链表是一种特殊的链表,它以数组和游标,来间接实现指针的连接效果
这种方式,主要适合一些,没有指针,没有面向对象特性的语言
游标在这里指的就是数组下标,因为没有指针,就用数组下标来标记数据地址
静态链表的主要存储原理包括
- 用数组来代替随机存储
- 数组中的元素,必须包含data数据和next游标两部分,next游标指示下个元素在数组中的下标
- 用特殊值-1来代表链表已经到达链表结尾
- 由于链表存在插入、删除、移动等操作,这些操作仅仅调整了游标指向,并不会真的调整元素在数组中的存储位置,所以元素最终的存储位置仍然是随机的
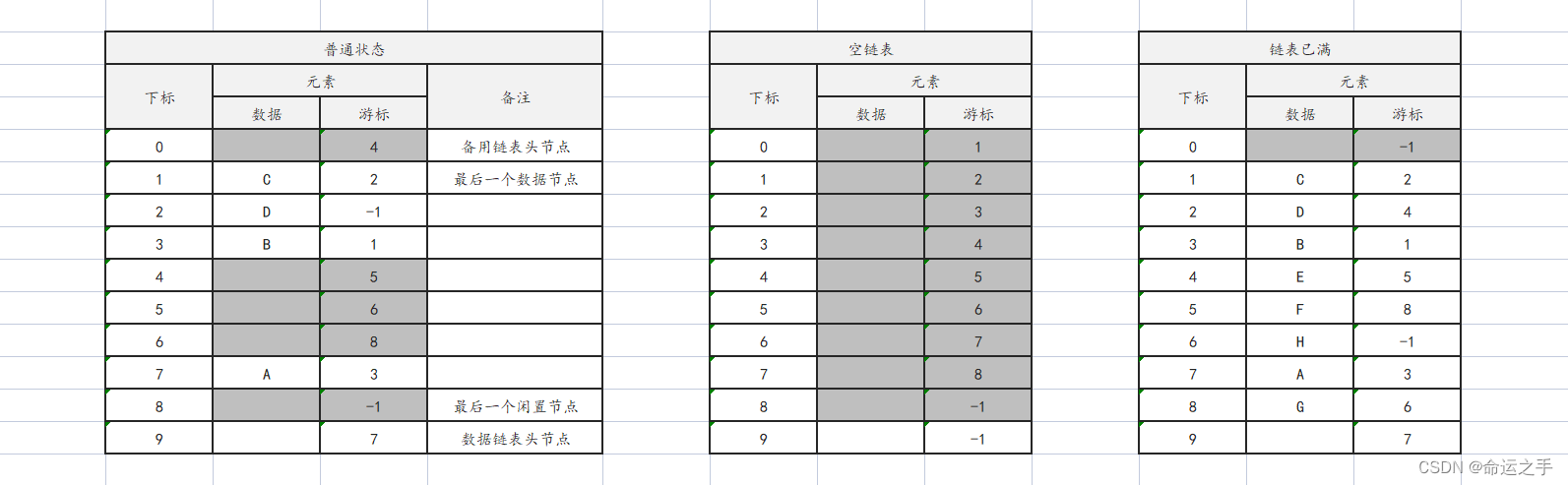
- 除了记录数据,还要记录哪里有空闲位置可以插入新元素,因此静态链表实际是包含两条链表的,分别是数据链表和备用链表
- 链表的首尾两个元素,具有特殊作用,它们分别用来指向首个闲置元素,和首个数据元素,分别是备用链表和数据链表的头节点
- 当数据链表头节点指向-1时,表示链表是空的,当备用链表头节点指向-1时,表示链表已满

静态链表实现代码
示例代码包含了静态链表的遍历、插入、增加、删除、查询、扩容操作
import java.util.Arrays;
import java.util.Objects;
//静态链表
@SuppressWarnings("all")
public class StaticList {
Node[] array;
//初始化
public void Init(int initialLength) {
//创建初始数组
array = new Node[initialLength];
//创建全部节点
for (int i = 0; i
关注
打赏
最近更新
- 深拷贝和浅拷贝的区别(重点)
- 【Vue】走进Vue框架世界
- 【云服务器】项目部署—搭建网站—vue电商后台管理系统
- 【React介绍】 一文带你深入React
- 【React】React组件实例的三大属性之state,props,refs(你学废了吗)
- 【脚手架VueCLI】从零开始,创建一个VUE项目
- 【React】深入理解React组件生命周期----图文详解(含代码)
- 【React】DOM的Diffing算法是什么?以及DOM中key的作用----经典面试题
- 【React】1_使用React脚手架创建项目步骤--------详解(含项目结构说明)
- 【React】2_如何使用react脚手架写一个简单的页面?



