- 1.双方向对齐
- 2. 边距设置
- 3.子对象边距
- 4.确定首选尺寸
- 5.复杂布局
- 6.作者答疑
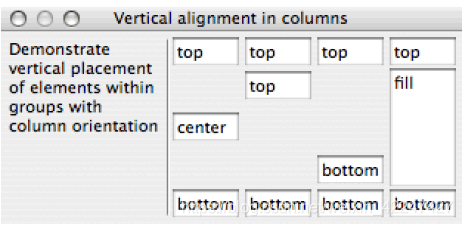
您可以使用两个字符串数组而不是单个字符串来设置对齐属性,其中第一个字符串是水平对齐,第二个是垂直对齐。这允许您控制行方向容器中子元素的水平放置,以及列方向容器中子元素的垂直放置。下图显示了示例脚本SnpAlignElements.jsx,演示了如何在二维中指定对齐方式。在第一种方法中,每个控件在其行中垂直居中,并放置在特定的水平位置,对每个元素使用[‘left’, ‘center’]这样的对齐值:  垂直对齐示例创建了四个列,并沿着垂直轴将控件放置在每个列中。它使用[‘fill’, ‘top’]等对齐值来分配列内的控件,同时仍然控制相对的垂直位置:
垂直对齐示例创建了四个列,并沿着垂直轴将控件放置在每个列中。它使用[‘fill’, ‘top’]等对齐值来分配列内的控件,同时仍然控制相对的垂直位置: 
容器的边距属性指定容器的边与子元素的最外层边之间的像素数。您可以将此属性设置为一个简单的数字,以指定相等的边距,或者使用一个边距对象,该对象允许您为容器的每个边指定不同的边距。  下图显示了创建列方向、上距0像素、下距20像素、左右距15像素的示例窗口的结果:
下图显示了创建列方向、上距0像素、下距20像素、左右距15像素的示例窗口的结果: 
容器的spacing属性指定了将一个子元素与其相邻的兄弟元素分开的像素数。下图显示了行向、间距分别为15像素和5像素的样例窗口的创建结果:  下图显示了创建列方向、间距为20像素的示例窗口的结果:
下图显示了创建列方向、间距为20像素的示例窗口的结果: 
每个元素都有一个preferredSize属性,它最初是用元素的合理默认尺寸定义的。默认值由ScriptUI计算,并基于每种类型元素的常量特征和变量特征(如将在按钮或文本元素中显示的文本字符串)。 如果没有定义元素的size属性,布局管理器将使用preferredSize的值来确定布局过程中每个元素的尺寸。通常,您应该避免显式地设置preferredSize属性,并让ScriptUI根据布局时元素的状态确定最佳值。这允许你使用可本地化的字符串设置用户界面元素的文本属性(参见103页的“ScriptUI对象中的本地化”)。每个元素的宽度和高度在布局时根据选择的特定于语言的文本字符串计算,而不是依赖于脚本为每个元素指定固定的大小。 然而,脚本可以显式地设置preferredSize属性,以向布局管理器提示那些不容易确定合理默认大小的元素的预期大小,例如没有初始图像可测量的图标按钮元素。 您可以使用preferredSize设置其中一个维度;当宽度或高度的值为-1时,布局管理器将计算该尺寸,而另一个则使用提供的值。 还可以为控件设置最大或最小大小值,以限制其调整大小的方式。有一个默认的最大尺寸,防止自动布局创建比屏幕大的元素。 您可以使用布局对象的resize()方法显式地调整窗口中的控件的大小,以适应当前的文本内容,或者在用户调整窗口的大小之后。
5.复杂布局通过在面板容器和其他组容器中嵌套组容器,可以轻松创建更复杂的安排。
许多对话框由要填写的信息行组成,其中每一行都有相关类型控件的列。例如,编辑字段通常位于标识它的静态文本标签旁边的一行中,并且一系列这样的行被安排在一列中。这个示例(使用资源规范创建)显示了一个简单的对话框,用户可以在其中将信息输入到两个EditText字段中,每个字段用其StaticText标签排列成一行。为了创建布局,一个列方向的面板包含两个行方向的组元素。这些组包含控制行。第三组在面板之外,包含一行按钮。
res =
"dialog { \
info: Panel { \
orientation: ’column’, \
text: ’Personal Info’, \
name: Group { orientation: ’row’, \
s: StaticText { text:’Name:’ }, \
e: EditText { characters: 30 } \
}, \
addr: Group { orientation: ’row’, \
s: StaticText { text:’Street / City:’ }, \
e: EditText { characters: 30 } \
} \
}, \
buttons: Group { orientation: ’row’, \
okBtn: Button { text:’OK’, properties:{name:’ok’} }, \
cancelBtn: Button { text:’Cancel’, properties:{name:’cancel’} } \
} \
}";
win = new Window (res);
win.center();
win.show();
 在这个最简单的示例中,列不是垂直对齐的。当你在你的行中使用固定宽度的控制,一个简单的方法来获得一个对齐StaticText标签为你的EditText字段是对齐面板的子行到面板的右边。在本例中,向面板规范添加以下内容:
在这个最简单的示例中,列不是垂直对齐的。当你在你的行中使用固定宽度的控制,一个简单的方法来获得一个对齐StaticText标签为你的EditText字段是对齐面板的子行到面板的右边。在本例中,向面板规范添加以下内容:
info: Panel { orientation: ’column’, alignChildren:’right’, \
这会产生以下结果:  假设现在您需要两个面板,并希望每个面板在对话框中具有相同的宽度。您可以在对话框窗口对象(两个面板的父类)的级别指定它。指定alignChildren=‘fill’,这将使对话框的每个子元素的宽度与最宽的子元素匹配。
假设现在您需要两个面板,并希望每个面板在对话框中具有相同的宽度。您可以在对话框窗口对象(两个面板的父类)的级别指定它。指定alignChildren=‘fill’,这将使对话框的每个子元素的宽度与最宽的子元素匹配。
res =
"dialog { \
alignChildren: ’fill’, \
info: Panel {\
orientation: ’column’, \
alignChildren:’right’, \
text: ’Personal Info’, \
name: Group { orientation: ’row’, \
s: StaticText { text:’Name:’ }, \
e: EditText { characters: 30 } \
} \
}, \
workInfo: Panel { \
orientation: ’column’, \
text: ’Work Info’, \
name: Group { \
orientation: ’row’, \
s: StaticText { text:’Company name:’ }, \
e: EditText { characters: 30 } \
} \
}, \
buttons: Group { \
orientation: ’row’, alignment: ’right’, \
okBtn: Button { text:’OK’, properties:{name:’ok’} }, \
cancelBtn: Button { text:’Cancel’, properties:{name:’cancel’} } \
} \
}";
win = new Window (res); win.center(); win.show();
 为了使按钮显示在对话框的右侧,按钮组将覆盖其父(对话框)的填充对齐方式,并指定对齐方式=‘right’。
为了使按钮显示在对话框的右侧,按钮组将覆盖其父(对话框)的填充对齐方式,并指定对齐方式=‘right’。
代码长度过长,如需全部项目或有疑问,请留言。
提示: 作者知了-联系方式1 提示: 作者知了-联系方式2



