- 1.盒子模型
- 2.定位方式
- 3.排列属性-float和clear
- 4.块和内联属性
- 5.作者答疑
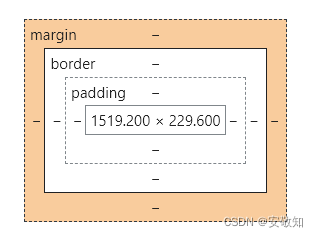
div标签在界面排版时,使用的是盒子模型,如下图所示,主要有3大属性来标识相对关系,padding标识内部内容距离border的距离,border边框的宽度,margin是border距离外部元素的距离。使用这三大距离,可以有效控制该元素与周边元素的相对距离。如果在设置外边距失效的情况下,可以采用内边距来实现类似的偏移。 
定位方式,有属性position决定,它可选四个值:static、relative、absolute、fixed。 static:默认的定位方式,表示没有定位,或者说不具有定位属性。如果元素 position 属性值为 static(或者未设 position 属性),该元素出现在正常的文档流中(忽略 top, bottom, left, right 或者 z-index 声明)。 relative:相对于原来位置移动,元素设置此属性之后仍然处在文档流中,不影响其他元素的布局。元素相对于原来位置偏移,宽高都没变,撑大了容器。 absolute:定位是相对于离元素最近的设置了绝对或相对定位的父元素决定的,如果没有父元素设置绝对或相对定位,则元素相对于根元素即html元素定位。设置了absolute的元素脱了了文档流,元素在没有设置宽度的情况下,宽度由元素里面的内容决定。脱离后原来的位置相当于是空的,下面的元素会来占据位置。 fixed:生成绝对定位的元素,该元素相对于浏览器窗口进行定位。固定定位的元素不会随浏览器窗口的滚动条滚动而变化,也不会受文档流动影响,而是始终位于浏览器窗口内视图的某个位置。
3.排列属性-float和clearHTML页面的标准文档流(默认布局)是:从上到下,从左到右,遇块(块级元素)换行。浮动层:给元素的float属性赋值后,就是脱离文档流,进行左右浮动,紧贴着父元素(默认为body文本区域)的左右边框。而此浮动元素在文档流空出的位置,由后续的(非浮动)元素填充上去,块级元素直接填充上去,若跟浮动元素的范围发生重叠,浮动元素覆盖块级元素。float有4个值:left:元素向左浮动。right:元素向右浮动。none :默认值。inherit :从父元素继承float属性。浮动后的div宽度会变成0,但是其内边框可能撑起它的宽和高。
div浮动对html元素的影响,如果浮动的div前面有同级别html元素,该浮动的div会排在html元素后面浮动,不会覆盖html元素。div的浮动对前面的html元素没影响,对后面的html元素有影响。多个同级块元素同时在一个方向浮动,则从该方向上水平依次排列。
CSS消除div漂浮的影响。前面div的浮动会影响后面的div的布局,如果想消除该影响可以使用clear:left|right|both。
float在绝对定位和display为none时不会被应用。
根据float和clear属性构建表格,行高会变为0,代码如下所示:
股票名称
成本股价
当前股价
幅度
股票名称
成本股价
当前股价
幅度
块元素具有物理属性,width,height值有效,而且要占据一行。内联元素,特性:没有物理属性。但是margin,padding值有效。不占据一行,后边可以有兄弟元素。即是块又是内联,根据兄弟兄弟元素决定。
值描述none此元素不会被显示。block此元素将显示为块级元素,此元素前后会带有换行符。inline默认。此元素会被显示为内联元素,元素前后没有换行符。inline-block行内块元素。(CSS2.1 新增的值)list-item此元素会作为列表显示。run-in此元素会根据上下文作为块级元素或内联元素显示。inherit规定应该从父元素继承 display 属性的值。根据块和行内元素构建表格,代码如下所示:
股票名称
成本股价
当前股价
幅度
股票名称
成本股价
当前股价
幅度
由于浏览器默认处理导致元素在页面显示中出现单个空格问题,尤其在行内或者行内块元素布局时影响比较明显。这种方法构建元素块,中间存在空格问题,可采用以下方法解决: 1.添加CSS属性,margin-left:-4px;2.给父元素设置font-size:0;缺点:子元素如果需要字体的话,会需要重新在子元素添加font-size的设置。但如果像我一样是图片不需要文字的话,就很完美了;3.不用inline-block改为float,float是忽略空白符的,不过你的CSS布局可能要重新花一下心思,可能会涉及到清除浮动之类设置。
5.作者答疑如有疑问,请留言。



