文章目录
现今浏览器可以实现大部分数据信息的展示,提供给读者进行浏览,开发浏览器插件,可以有效实现对获取的数据进行进一步的加工和使用。本文介绍如何开发在chrome浏览器中的插件开发。Chrome插件是一个用Web技术开发、用来增强浏览器功能的软件,它其实就是一个由HTML、CSS、JS、图片等资源组成的一个.crx后缀的压缩包。本文主要图解插件开发的一些基本概念。
1.简述
- 1.简述
- 2.弹出界面
- 3.背景界面
- 4.插件安装
- 5.调试
- 6.打包
- 7.作者答疑
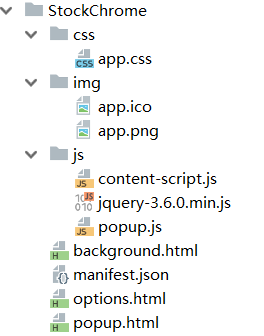
Chrome插件没有严格的项目结构要求,只要保证本目录有一个manifest.json即可。一个简单的插件目录如下所示:  它由一个配置文件manifest.json,一个背景界面background.html,一个弹出界面popup.html和一个选项界面options.html组成,其中最为关键的是配置文件,源代码如下所示:
它由一个配置文件manifest.json,一个背景界面background.html,一个弹出界面popup.html和一个选项界面options.html组成,其中最为关键的是配置文件,源代码如下所示:
{
"manifest_version": 2,
"name": "股票信息",
"version": "1.0.0",
"description": "股票信息",
"background":
{
//背景页面
"page": "background.html"
},
"browser_action":
{
"default_icon": "img/app.png",
"default_title": "股票信息",
//弹出页面
"default_popup": "popup.html"
},
"content_scripts":
[
{
"matches": [""],
"js": ["js/jquery-3.6.0.min.js"],
"run_at": "document_start"
}
],
"permissions":
[
"contextMenus",
"tabs",
"notifications",
"webRequest",
"webRequestBlocking",
"storage",
"http://*/*",
"https://*/*"
],
"homepage_url": "https://www.zhiliaos.com"
}
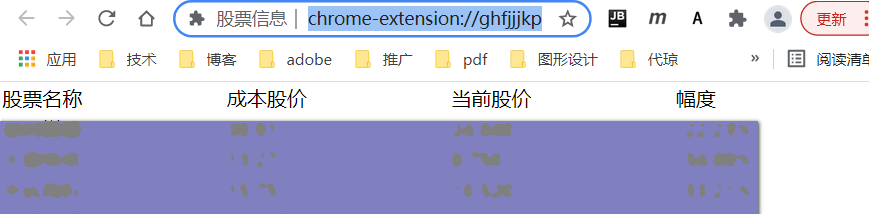
在浏览器的上端图标点击弹出的按钮,如下图所示: 
显示关键信息界面,如下图所示: 
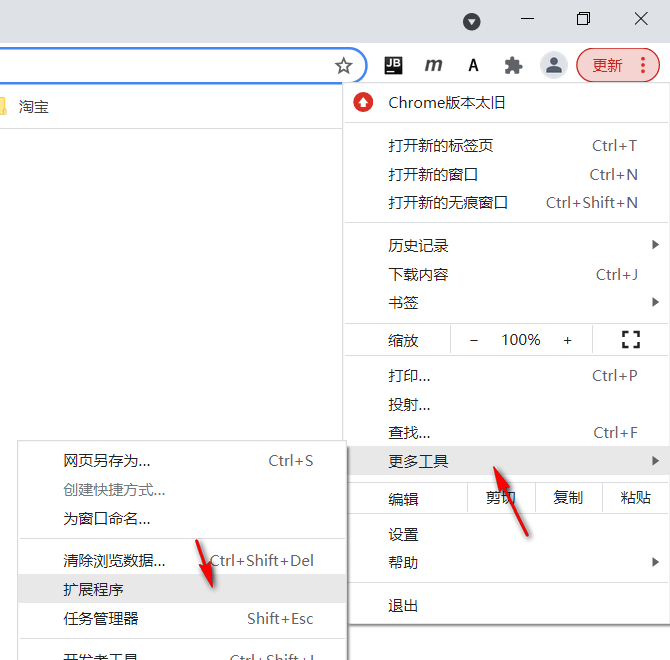
打开界面,如下图所示: 
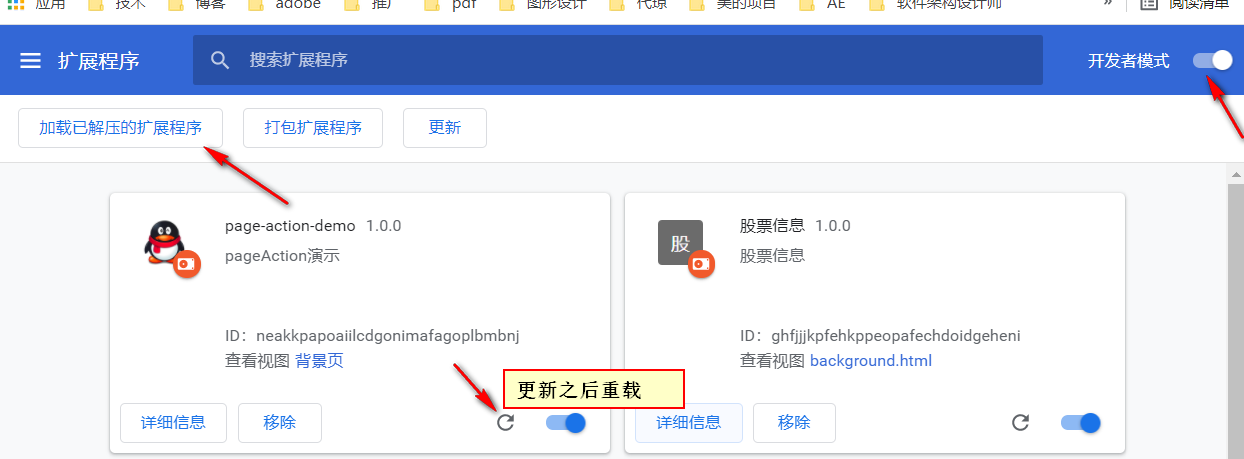
打开开发者模式,选择加载插件,如果修改了插件,点击重载按钮更新,如下图所示: 
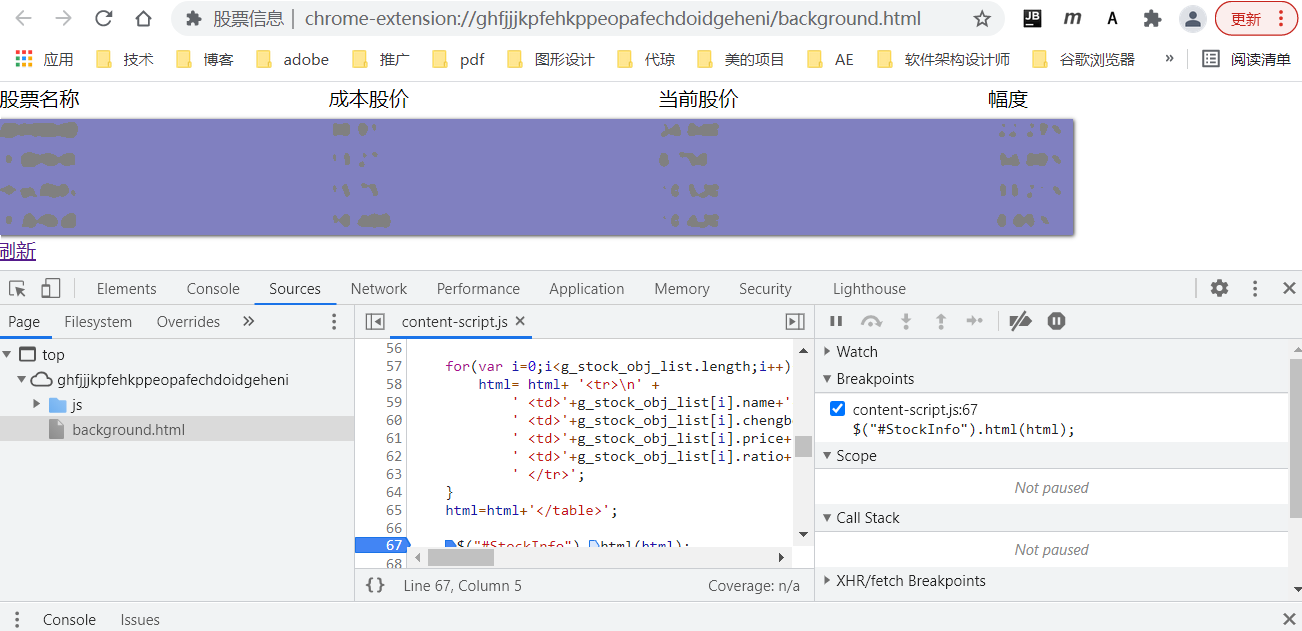
打开对应页面,按普通页面模式进行调试,如下图所示: 
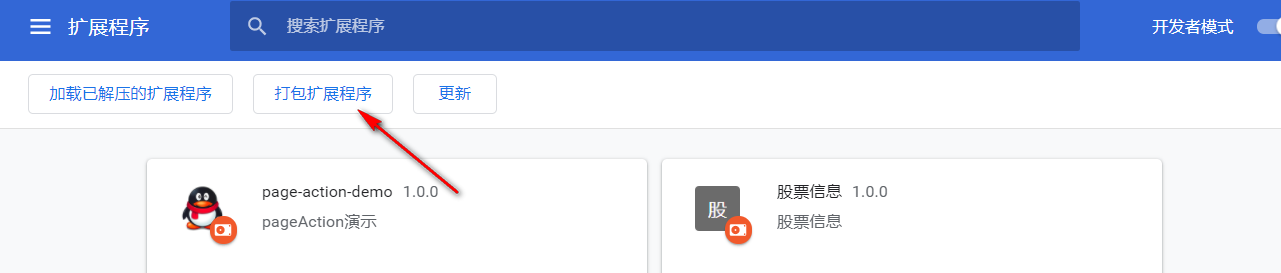
选择打包扩展程序,选择对应的扩展文件夹进行打包,如下图所示: 
有疑问,请留言。



