《从零开始的 PhotoShop CEP 6 开发教程》系列目录
「 0 」目录「 1 」配置开发环境「 2 」CEP 文件结构「 3 」CEP 的运行机制「 4 」Hello World !「 5 」事件(EVENTS)「 6 」调用 JSX 并传递信息「 7 」UI - HTML 开发的一些细节「 8 」API - 文件读写与二进制数据「 9 」签名打包与 ZXPSignCmd
前面的预备知识已经说完了,可以先完成一个最简单的 Hello World !扩展了。
建立扩展目录在扩展存放路径中新建一个文件夹存放我们要创建的扩展。

建立文件夹
在扩展存放路径: Win 32bit:C:\Program Files\Common Files\Adobe\CEP\extensions\ Win 64bit:C:\Program Files (x86)\Common Files\Adobe\CEP\extensions\
建立一个 manifest.xml ,放在 扩展目录\CSXS\中

Paste_Image.png
其内容在 「 2 」CEP 文件结构中有详细说明。
manifest.xml:
./index.html
./jsx/main.jsx
true
Panel
Hello world
300
300
900
900
300
300
./img/icon1.png
./img/icon1.png
由于我们已经在 manifest.xml 中定义了初始页面的位置: ./index.html 所以我们会在扩展目录中创建一个 HTML 页面 index.html

index.html:
CEP 6 开发教程
Hello World !

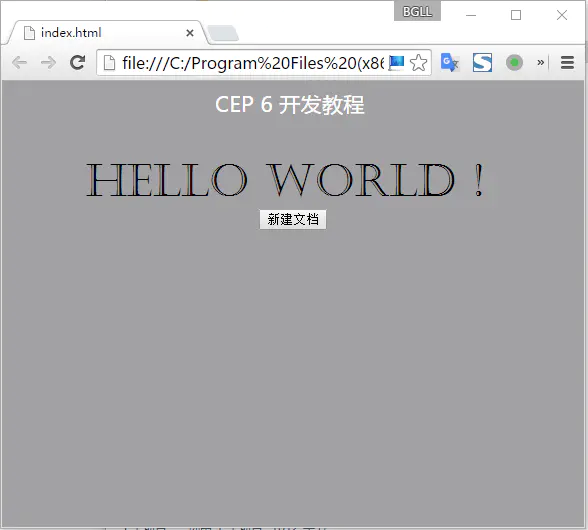
在浏览器中打开的样子
在 HTML 文件中我们引入了一个 Javascript 文件 :
test.js:
var pop = function ()
{
var cs = new CSInterface();
cs.evalScript("dodo()");
}
并给一个按钮绑定了其中一个方法 "pop()" 这个方法会实现一个简单的功能:在 PhotoShop 中新建一个文档。
运行在 CEP VM 中的 JavaScript 无法直接调用 PhotoShop 的功能,所以我们会用 CSInterface.js 最为桥梁调用 JSX 。 我们在 HTML 文件中已经引用了 CSInterface.js 。 CSInterface.js需要放入你的扩展文件夹中,它可以从官方获取。

可以看到我们在 JavaScript 中调用了 dodo() 方法(cs.evalScript("dodo()")),这个方法的实现在 manifest.xml 中定义的 jsx/main.jsx 文件 。(实际上也可以直接在 JavaScript 中写 cs.evalScript(" app.documents.add()"); 来实现)
main.jsx:
var dodo = function (info)
{
app.documents.add();// 新建一个文档
}
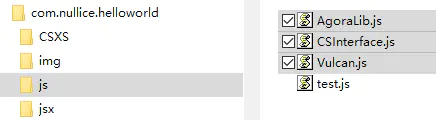
到此我们的扩展已经完成了:

这是一个最简单的扩展示例了,它展示如何构建 CEP 和运行一个 CEP 插件
后面会介绍一些进阶的内容,包括如何从 CEP 的 JavaScript 传递数据到 JAX、使用 PhotoShop 的事件、通过 ExtendScript 操作 PhotoShop 等等。



