
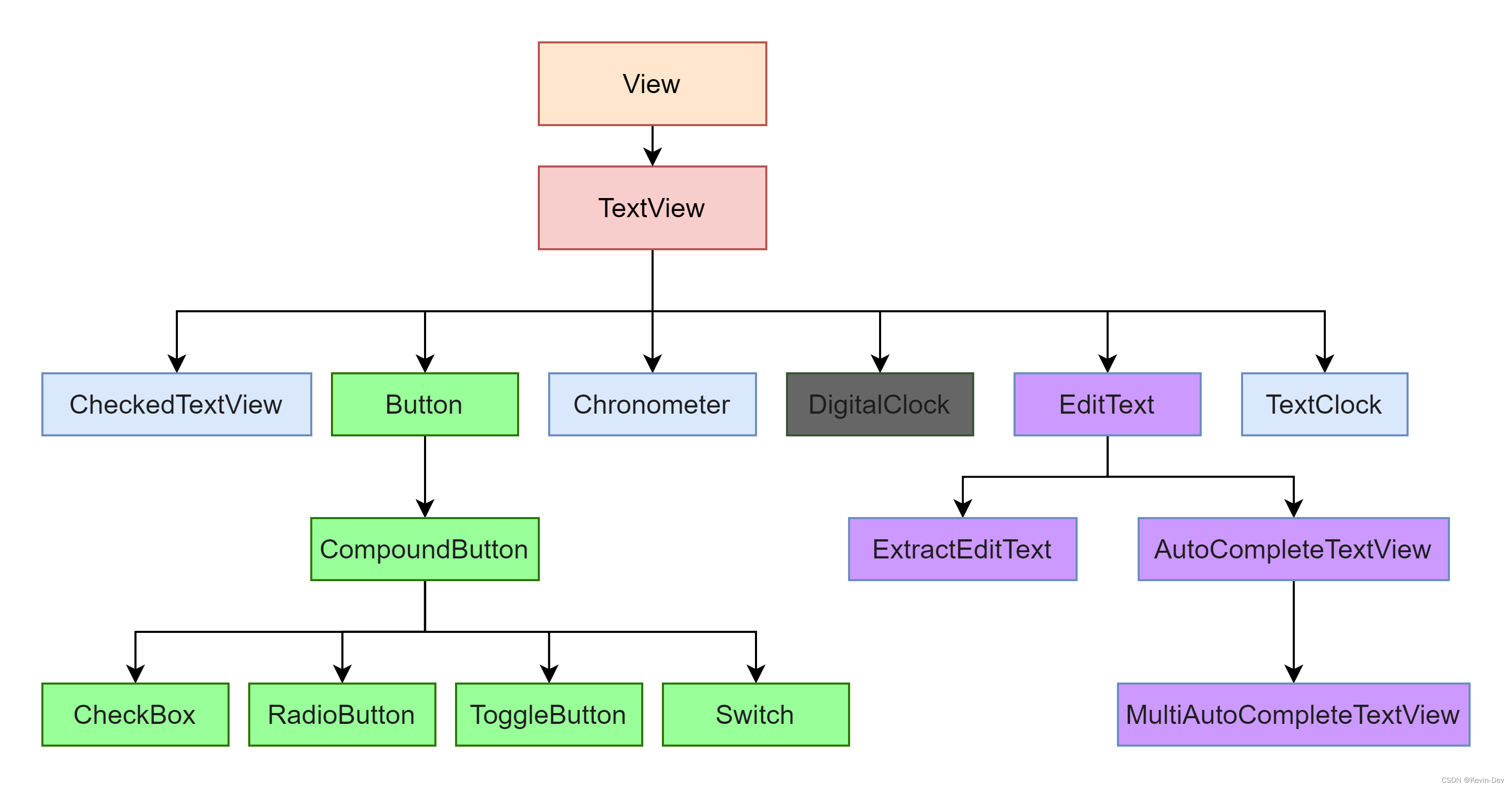
TextView 是什么?
向用户显示文本,并可选择允许他们编辑文本。TextView 是一个完整的文本编辑器,但是基类为不允许编辑;其子类 EditText 允许文本编辑。
 解释说明:
解释说明:
-
Button:用户可以点击或单击以执行操作的用户界面元素。
-
CheckedTextView:TextView支持Checkable界面和显示的扩展。
-
Chronometer:实现简单计时器的类。
-
DigitalClock:API17已弃用可用TextClock替代。
-
EditText:用于输入和修改文本的用户界面元素。
-
TextClock:可以将当前日期和/或时间显示为格式化字符串。
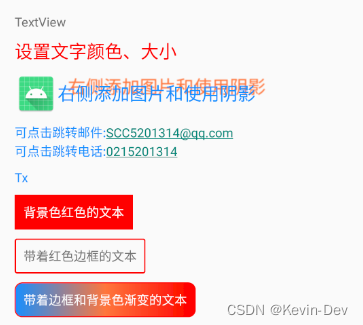
效果图 
代码
- background 设置边框的文件
android:background="@drawable/bg_tv_frame_red"
- 带着边框和背景色渐变
android:background="@drawable/bg_tv_frame_gradient"
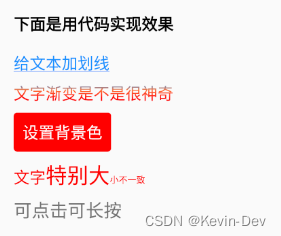
效果图 
代码
//下划线并加清晰
tv_flag.getPaint().setFlags(Paint.UNDERLINE_TEXT_FLAG | Paint.ANTI_ALIAS_FLAG);
tv_flag.getPaint().setAntiAlias(true);//抗锯齿
int[] colors = {0xff188fff, 0xffff773D, 0xffff0000};//颜色的数组
LinearGradient mLinearGradient = new LinearGradient(0, 0, 0,
tv_gradient.getPaint().getTextSize(), colors, null, Shader.TileMode.CLAMP);
tv_gradient.getPaint().setShader(mLinearGradient);
tv_gradient.invalidate();
int fillColor = Color.parseColor("#ff0000");//内部填充颜色
GradientDrawable gd = new GradientDrawable();//创建drawable
gd.setColor(fillColor);//设置背景色
gd.setCornerRadius(10);//设置圆角
tv_bg.setBackground(gd);//设置背景
Spannable wordtoSpan = new SpannableString(tv_size.getText().toString());
//setSpan:参数1,设置文字大小;参数2,开始的文字位置;参数3,结束改变文字位置不包含这个位置
wordtoSpan.setSpan(new AbsoluteSizeSpan(DensityUtil.dip2px(this, 18)), 0, 2, Spannable.SPAN_EXCLUSIVE_EXCLUSIVE);
wordtoSpan.setSpan(new AbsoluteSizeSpan(DensityUtil.dip2px(this, 24)), 2, 5, Spannable.SPAN_EXCLUSIVE_EXCLUSIVE);
wordtoSpan.setSpan(new AbsoluteSizeSpan(DensityUtil.dip2px(this, 10)), 5, tv_size.length(), Spannable.SPAN_EXCLUSIVE_EXCLUSIVE);
tv_size.setText(wordtoSpan);
//TextView其实也是有点击事件的毕竟它的爸爸Veiew
tv_onclick.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
MLog.e("这里是点击事件");
Toast.makeText(TextViewActivity.this,"这里是点击事件",Toast.LENGTH_SHORT).show();
}
});
tv_onclick.setOnLongClickListener(new View.OnLongClickListener() {
@Override
public boolean onLongClick(View v) {
MLog.e("这里长按事件");
Toast.makeText(TextViewActivity.this,"这里长按事件",Toast.LENGTH_SHORT).show();
//true表示事件已消费
return true;
}
});
以下显示两行,超出多余显示"…"
消除 TextView 自带边界
android:includeFontPadding="false"
效果图 
使用 String.format 和 CDATA 来实现:
- string.xml
本月应发工资:%1$d]]> 实发工资:%2$d]]>元(包含奖金%3$d]]>元)
- MainActivity.java
public class MainActivity extends AppCompatActivity {
private TextView tv;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
tv = (TextView) findViewById(R.id.tv);
tv.setText(Html.fromHtml(String.format(getResources().getString(R.string.content),10,20,10)));
}
}
1. 横向跑马灯
效果图: 
单个实现跑马灯:
2. 多个横向跑马灯效果: 1,自定义一个类,继承 TextView;
/**
* Created by gyq on 2018/1/5 13:42
*/
@SuppressLint("AppCompatCustomView")
public class MarqueeTextView extends TextView {
public MarqueeTextView(Context context) {
super(context);
}
public MarqueeTextView(Context context, @Nullable AttributeSet attrs) {
super(context, attrs);
}
public MarqueeTextView(Context context, @Nullable AttributeSet attrs, int defStyleAttr) {
super(context, attrs, defStyleAttr);
}
@Override
public boolean isFocused() {
return true;
}
}
布局文件:
3. 竖向跑马灯 3.1 效果图 
3.2 Bean 类
public class FootBall {
private String name;
private String title;
public String getName() {
return name;
}
public void setName(String name) {
this.name = name;
}
public String getTitle() {
return title;
}
public void setTitle(String title) {
this.title = title;
}
}
3.3 自定义View
/**
* Created on 2019/11/26 16:13
*
* @author Gong Youqiang
*/
public class VerticalMarquee extends ViewAnimator {
private static final long DEFAULT_TIMER = 2000L;
private long delayTime = DEFAULT_TIMER;
private int viewIndex;
private List views;
private static Handler handler = new Handler();
private boolean started;//是否已经开始轮播
public VerticalMarquee(Context context) {
this(context,null);
}
public VerticalMarquee(Context context, AttributeSet attrs) {
super(context, attrs);
init();
}
private void init() {
this.setInAnimation(AnimationUtils.loadAnimation(this.getContext(), R.anim.vertical_marquee_in));
this.setOutAnimation(AnimationUtils.loadAnimation(this.getContext(), R.anim.vertical_marquee_out));
}
protected void onFinishInflate() {
super.onFinishInflate();
}
private void startMarquee() {
if (this.views != null) {
if (this.views.size() > 1) {
handler.postDelayed(new Runnable() {
public void run() {
VerticalMarquee.this.viewIndex++;
if (VerticalMarquee.this.viewIndex >= VerticalMarquee.this.views.size()) {
VerticalMarquee.this.viewIndex = 0;
}
showNext();
VerticalMarquee.handler.postDelayed(this, delayTime);
}
}, delayTime);
started = true;
} else if (this.views.size() > 0) {
this.viewIndex = 0;
} else {
this.viewIndex = 0;
}
} else {
this.viewIndex = 0;
}
}
/**
* 获取当前显示的View
* 修改方法名,避免与父类方法重名
*
* @return View
*/
public View getCurView() {
if (this.views != null && this.viewIndex >= 0 && this.viewIndex = 100) {
//最少100毫秒,否则为默认值
this.delayTime = delayTime;
}
this.views = views;
handler.removeCallbacksAndMessages(null);
started = false;
post(new Runnable() {
@Override
public void run() {
for (View view : views) {
addView(view);
}
startMarquee();
}
});
}
//开始倒计时(轮播),在页面可见并且需要自动轮播的时候调用该方法
public void startTimer() {
if (started || views == null || views.size()
vertical_marquee_out.xml
3.5 布局文件 activity.xml
marquee_item.xml
3.6 MainActivity.java
public class MainActivity extends AppCompatActivity {
@BindView(R.id.vm_root)
VerticalMarquee mText;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
ButterKnife.bind(this);
initData();
}
private void initData() {
List views = new ArrayList();
LayoutInflater inflater = LayoutInflater.from(this);
FootBall ballx = new FootBall();
ballx.setName("意甲");
ballx.setTitle("萨里投票给C罗");
views.add(inflateView(inflater, mText, ballx));
FootBall bally = new FootBall();
bally.setName("英超");
bally.setTitle("穆里尼奥担任热刺主帅");
views.add(inflateView(inflater, mText, bally));
FootBall ballh = new FootBall();
ballh.setName("西甲");
ballh.setTitle("皇家马德里Vs巴萨罗那定在12月4日");
views.add(inflateView(inflater, mText, ballh));
mText.setViewList(views);
}
private View inflateView(LayoutInflater inflater, VerticalMarquee marqueeRoot, FootBall ball) {
if (inflater == null) {
inflater = LayoutInflater.from(this);
}
View view = inflater.inflate(R.layout.marquee_item, marqueeRoot, false);
TextView viewName = view.findViewById(R.id.marquee_name);
TextView viewDesc = view.findViewById(R.id.marquee_desc);
viewName.setText(ball.getName());
viewDesc.setText(ball.getTitle());
return view;
}
}
1. 效果图 
2. activity_main.xml
3. StrUtil.java
/**
* created on 2020/5/13 21:43
*
* @author Scarf Gong
*/
public class StrUtil {
public static String formatToSepara(String data) {
try {
double value = Double.parseDouble(data);
DecimalFormat df = new DecimalFormat("####");
return df.format(value);
} catch (Exception e) {
e.printStackTrace();
}
return data;
}
}
4. MainActivity.java
public class MainActivity extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
TextView textView = findViewById(R.id.textView);
String data1 = StrUtil.formatToSepara("6663")+ "/10000";
Spannable sp = new SpannableString(data1);
sp.setSpan(new AbsoluteSizeSpan(25,true),0,data1.length() - 6,
Spanned.SPAN_INCLUSIVE_EXCLUSIVE);
textView.setText(sp);
TextView textView2 = findViewById(R.id.textView2);
String data2 = StrUtil.formatToSepara("28")+ "分钟";
Spannable sp2 = new SpannableString(data2);
sp2.setSpan(new AbsoluteSizeSpan(25,true),0,data2.length() - 2,
Spanned.SPAN_INCLUSIVE_EXCLUSIVE);
textView2.setText(sp2);
}
}



