不断学习,做更好的自己!💪
视频号CSDN简书欢迎打开微信,关注我的视频号:KevinDev点我点我 简介提供为图片添加圆角、边框、剪裁到圆形或其他形状等功能。
开始使用qmui
-
引入库 请确保配置了 JCenter 仓库源,然后直接引用: implementation
"com.qmuiteam:qmui:2.0.0-alpha10"至此,QMUI 已被引入项目中。 -
配置主题 把项目的 theme 的 parent 指向 QMUI.Compat,至此,QMUI 可以正常工作。
-
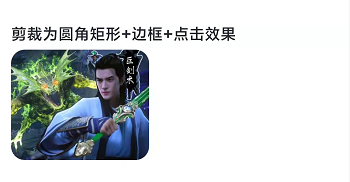
效果图

-
布局文件
-
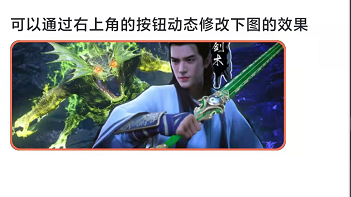
效果图

-
布局文件
-
效果图

-
布局文件
- 核心代码
private void reset() {
mRadiusImageView.setBorderColor(
ContextCompat.getColor(this, R.color.radiusImageView_border_color));
mRadiusImageView.setBorderWidth(QMUIDisplayHelper.dp2px(this, 2));
mRadiusImageView.setCornerRadius(QMUIDisplayHelper.dp2px(this, 10));
mRadiusImageView.setSelectedMaskColor(
ContextCompat.getColor(this, R.color.radiusImageView_selected_mask_color));
mRadiusImageView.setSelectedBorderColor(
ContextCompat.getColor(this, R.color.radiusImageView_selected_border_color));
mRadiusImageView.setSelectedBorderWidth(QMUIDisplayHelper.dp2px(this, 3));
mRadiusImageView.setTouchSelectModeEnabled(true);
mRadiusImageView.setCircle(false);
}



