目录
一、项目介绍
- 一、项目介绍
- 二、项目基本配置
- 三、UI界面设计
- 四、主程序实现
- 4.1 role介绍
- 4.2 widget.h头文件
- 4.3 widget.cpp源文件
- 五、效果演示
本文将详解QTableView表格视图的相关数据角色role,代码基本内容与上文类似,上文:Qt实战案例(26)——利用QTableView表格视图实现右击菜单删除功能。
二、项目基本配置新建一个Qt案例,项目名称为“TableView”,基类选择“QWidget”,取消创建UI界面复选框的选中状态,完成项目创建。
三、UI界面设计无UI界面
四、主程序实现 4.1 role介绍首先来看一下Qt中数据角色role的相关介绍:
ConstantValueDescriptionQt::DisplayRole0以文本方式显示数据(QString)Qt::DecorationRole1将数据作为图标来装饰(QColor, QIcon or QPixmap)Qt::EditRole2可编辑的数据信息表示(QString)Qt::ToolTipRole3作为工具提示显示(QString)Qt::StatusTipRole4作为状态栏中显示的数据(QString)Qt::WhatsThisRole5作为帮助信息栏中显示的数据(QString)Qt::FontRole6设置字体(QFont)Qt::TextAlignmentRole7设置模型数据的文本对齐(Qt::AlignmentFlag)Qt::BackgroundRole8设置模型数据的背景色(QBrush)Qt::SizeHintRole13将提供给视图的项的大小提示 (QSize)当role值不同时,则显示在视图上的方式也不同。
4.2 widget.h头文件头文件声明如下:
public:
Widget(QWidget *parent = nullptr);
~Widget();
QTableView view;
QStandardItemModel model;
QMenu menu;
QStandardItem itemA;
QStandardItem itemB;
QStandardItem itemC;
QStandardItem itemD;
QStandardItem itemE;
QStandardItem itemF;
bool eventFilter(QObject* obj, QEvent *evt);//事件过滤器
public slots:
void onDelete(void);
源文件主要代码如下:
Widget::Widget(QWidget *parent)
: QWidget(parent),
view(this),
model(this),
menu(this)
{
resize(200,150);//调整窗体大小
//为itemA设置text
itemA.setData("A",Qt::DisplayRole);
//为itemB设置图标
QPixmap pix(":/img/user.png");
pix = pix.scaled(24,24,Qt::KeepAspectRatio);
itemB.setData(pix,Qt::DecorationRole);
//为itemC设置工具提示显示
itemC.setData("C",Qt::ToolTipRole);
//为itemD设置字体属性
QFont font("Times", 10, QFont::Bold);
itemD.setData("D",Qt::DisplayRole);
itemD.setData(font,Qt::FontRole);
//为itemE设置对齐方式
itemE.setData("E",Qt::DisplayRole);
itemE.setData(Qt::AlignHCenter,Qt::TextAlignmentRole);
//为itemF设置渐变背景色
QLinearGradient back(0,0,100,30);
back.setColorAt(0,Qt::white);
back.setColorAt(0.5,Qt::green);
back.setColorAt(1,Qt::blue);
itemF.setData(QBrush(back),Qt::BackgroundRole);
//设置表格的相应数值
model.setItem(0,0, &itemA);
model.setItem(0,1, &itemB);
model.setItem(1,0, &itemC);
model.setItem(1,1, &itemD);
model.setItem(2,0, &itemE);
model.setItem(2,1, &itemF);
model.setItem(3,0, new QStandardItem("G"));
model.setItem(3,1, new QStandardItem("H"));
//设置视图只能选中一行,取消焦点,禁止编辑
view.setFocusPolicy(Qt::NoFocus);//取消焦点
view.setEditTriggers(QAbstractItemView::NoEditTriggers);//设置无法编辑
view.setSelectionMode(QAbstractItemView::SingleSelection);//设置视图只能选择一个项目
view.setSelectionBehavior(QAbstractItemView::SelectRows);//设置视图只能选择行
view.setModel(&model);//视图显示模型
view.installEventFilter(this);//设置事件过滤器
menu.addAction("删除",this,SLOT(onDelete())); //设置菜单项,并连接槽函数
}
其他代码如槽函数、事件过滤器等与上文相同,这里不进行详细说明。
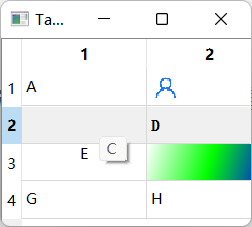
五、效果演示完整效果如下:  如果没有看懂的话,完整代码可以参考:https://download.csdn.net/download/didi_ya/77078130
如果没有看懂的话,完整代码可以参考:https://download.csdn.net/download/didi_ya/77078130
ok,以上便是本文的全部内容了,如果对你有所帮助,记得点个赞哟~



